1. Github搭建个人博客
我相信很多小伙伴, 都想搭建一个属于自己的博客, 但是都会踩过不少坑, 在这里就教大家在Github上搭建属于自己的博客吧, Github 和码云 本身都是一个代码托管仓库,平时的可以很方便的部署你的代码
推荐几个快速建站的网站
- Typecho 轻巧简介易上手 http://typecho.org/download
- 凡科 分分钟建站, 不懂编程的小白都可以 https://ajz.fkw.com/
Hexo
是一个快速, 简洁且高效的博客框架. 让上百个页面在几秒内瞬间完成渲染. 具有强大的插件整合系统.
2. 安装Hexo之前需要安装 Node.js 和 Git
- Git 安装教程
- Node.js 安装教程
- 安装完成测试下

3. 安装Hexo
- 利用
cnpm命令安装客户端。 - 输入命令:
cnpm install -g hexo-cli

- 注意:
-g是指全局安装hexo。 - 查看版本, 可以看出了是基于node
hexo -v

4. 开始搭建
-
创建blog文件夹
mkdir blog -
初始化 Hexo ,
hexo init

时间可能比较久, 稍等一会出现下面提示即可!
INFO Start blogging with Hexo! -
启动查看
hexo s

-
在本地浏览器访问 http://localhost:4000/ 如果出现以下页面, 那我恭喜你, 你的第一篇博客搭建成功了!

-
开始来自己创建第一篇自己的博客吧

-
可以打开直接编辑

-
编辑好后
clean一下

-
然后初始化生成博客

-
然后启动
hexo s


5.部署到远端
- 写完博客当然我们并不希望只是在本地自己访问, 有没有什么意思, 下面就来介绍一下将博客部署到GitHub上面, 土豪可以忽略[ 部署到自己的服务器上 ]
- 首先在GitHub上面创建一个账号, 具体不在介绍
- 然后创建一个公开的仓库,如下图

-
生成连接地址

-
安装 git 部署的插件
cnpm install --save hexo-deployer-git
我之前安装过了所有就显示如下

- 安装好后
_config.yml文件中配置 GitHub上刚才创建仓库的地址

-
打开文件到末尾配置前

-
配置后
deploy:
type: git
repo: 写你自己的地址
branch: master

- 配置后开始部署
hexo d - 然后就会提示让你输入你GitHub的账号密码

- 推送完后刷新 GitHub 上刚才创建的仓库就会显示刚才博客的内容

- 激动的时刻来了, 快在浏览器访问你的地址测试一下吧!

是不是看着默认的主题很不舒服, 下面挑选自己喜欢的主题来试试吧!
5. 主题下载
- 网址 : https://hexo.io/themes/

- 选择喜欢的点击左下角,到GitHub页面,下载

- 下载下来是一个zip包,把里面的东西解压至
blog/themes中

- 可以直接使用功能命令行的方式
clone显得专业点
git clone
- 如图

- clone完后也可以打开蹦本地文件看看

Hexo中 _config.yml 文件中其它配置,详情可查看官方文档: https://hexo.io/zh-cn/docs/configuration.html
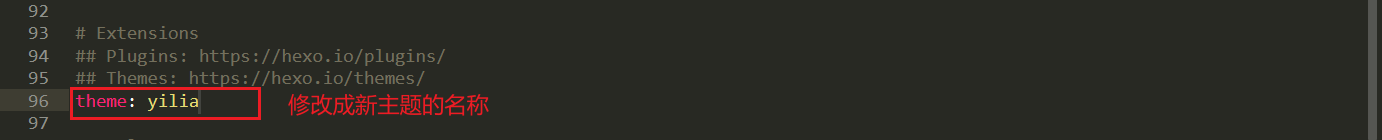
7. 查看无误后 修改 _config.yml 配置文件

8. 在清理一下 hexo clone

9. 重新生成一下 hexo g

- 然后重想启动一下
hexo s, 在本地先测试访问

- 本地测试 http://localhost:4000/

5. 新主题部署到远端
- 推送到 github
hexo d

- 完美测试, 剩下的就需要你自己完善了

感谢阅读, 以上就是在Github 上面搭建个人博客的全部过程, 有喜欢的可以收藏点赞