本文介绍如何将Axure原型图中的页面以及如何将它们链接起来,然后如何发布、预览。
1.页面:
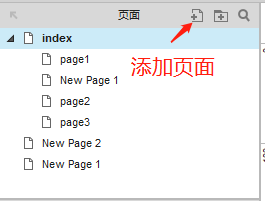
Axure8默认页面结构如下图所示(这一区域也称为站点地图)

index默认是一级页面,page1,page2,page3是二级页面(index的子页面)。选中一个页面,双击即可对该页面进行编辑。

点击页面右方第一个图标,添加页面(新添加的页面默认与当前选中的页面同级)。

也可以在当前页面右键添加子页面或在上方(下方)添加同级页面。

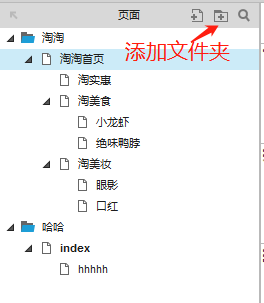
点击“页面”右方第二个图标可以添加文件夹

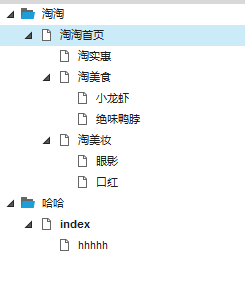
将“淘淘首页”拖拽进文件夹并重命名文件夹之后如下图:

当你想整理页面或者想将多个相关项目原型图放一起(不想新建项目)的时候,就可以用文件夹来区分。

当你想删除或者移动页面位置以及重命名页面的时候,右键,找到对应的选项即可。
2.链接页面
我们做一个网站,通常需要进行页面的跳转操作

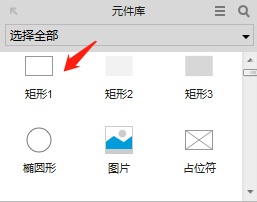
双击index对index页面进行编辑,从元件库中拖拽一个原件到页面编辑区域,双击拖进来的矩形输入文字“这是首页”

双击"hhhhh"进入hhhhh页面的编辑模式,按照上述方法输入文字

现在我要点击hhhhh页面中的“点击跳转”跳转到首页,首先选中矩形,单击右侧“检视”区域中的"属性",双击“鼠标单击时”

notes:如果没找到“检视”区域,可以在视图---功能区中勾选检视就可以了

双击“鼠标单击时”之后,弹出“用例编辑”窗口,单击“打开连接”,然后打开位置为“当前窗口”,连接到index页面,确定

3.发布
在发布选项卡中可以进行预览、进行预览设置(浏览器以及工具栏的设置)及发布到AxShare。预览只是临时查看效果,而发布到AxShare则可以复制链接,并可以将链接分享给别人查看你所制作的原型图。

点击发布到AxShare,弹出如下窗口,如果是一个新的项目,默认会选中“创建一个新的项目”,如果已经发布过,则默认选中“替换现有项目”,根据需要自己决定。也可以为你的原型链接添加密码等。

发布成功之后复制链接就可以分享给别人查看了(别人可以不安装Axure)

勾选“不加载工具栏”的复选框就不会加载工具栏。
