短暂的学习了Axure软件,总结一下最近的知识,比较浅薄。
1.关于Axure的介绍:
Axure RP是一款专业的快速原型设计工具
Axure RP 的工作环境:Windows、OS X。
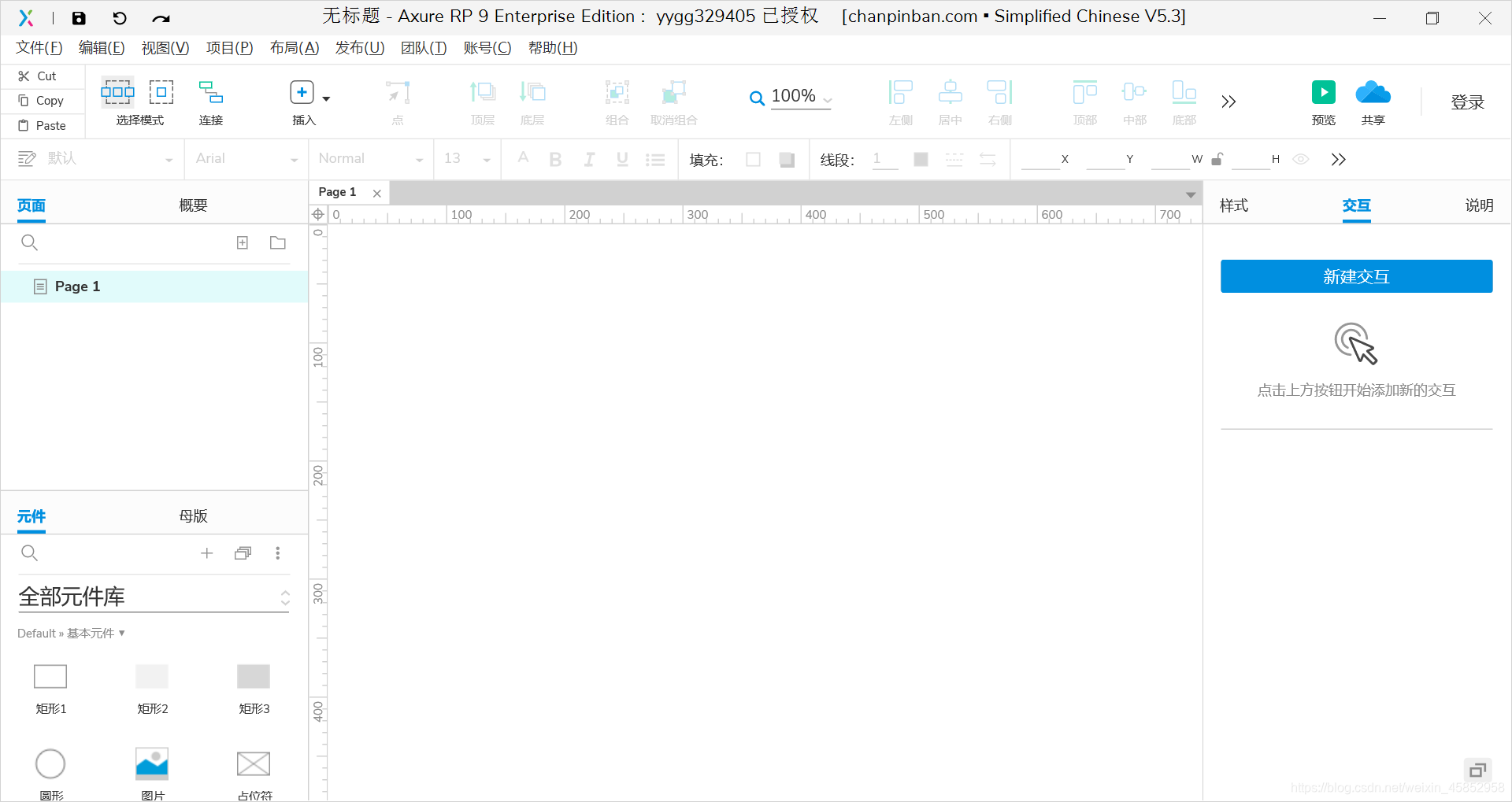
Axure页面介绍:

- 主菜单和工具栏:文件打开、保存文件,格式化控件,自动生成原型和规格说明书等操作。
- 站点地图面板:对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次。
- 控件面板:该面板包含线框图控件和流程图控件,可以载入已有的部件库(*.rplib文件)创建自己的部件库。
- 模块面板:一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织模块分类层次。
- 线框图工作区。线框图工作区也叫页面工作区,线框图工作区是你进行原型设计的主要区域,在该区域中你可以设计线框图、流程图、自定义部件、模块。
- 页面注释和交互区:添加和管理页面级的注释和交互。
- 控件交互面板。定义控件的交互,如:链接、弹出、动态显示和隐藏等。
- 控件注释面板。对控件的功能进行注释说明。
2.元件
-
表单元件:
单选框-注意单选按钮元件的使用,如何产生互斥行为
当两个或多个单选按钮处于一个分组的时候,会产生互斥现象
文本框文本域… -
基本元件:
矩形/标题/图片/按钮/内联框架
动态面板-可以实现多个状态的切换,比如菜单页面切换。
实现选项卡功能:动态面板有多个状态, 每个状态对于不同的内容,给每个状态中添加内容,给原件绑定点击事件设置动态面板的状态,添加交互动作,切换状态面板状态实现切换内容的效果
中继器:用于动态表格,比如表格中输入信息。
3.交互
- 交互样式:选中元件,鼠标右键,选择【交互样式……】,选择交互触发类型,选择要更改的交互样式。使用交互样式实现鼠标悬停更改字体颜色效果
事件:鼠标悬停、鼠标单击、鼠标双击 - 交互动作:选中元件,在右侧交互面板选择交互事件类型,设置动作。使用交互事件实现隐藏与显示。
- 交互情形:设置交互动作,在交互动作中添加情形并设置情形对应的动作。当某个元件的值满足A情形的时候做A动作,满足B情形的时候做B动作。
4.母版:母版是对项目中公共内容提取。
制作模板步骤:
1)定义母版
2)将母版应用到页面中,在母版上右键,选择【添加到页面……】
(只要修改母版每个页面的母版内容就会发生改变)