首先就是下载安装Axure这款软件了,在百度上搜索“”Axure rp下载“”即可,下载完成后,打开exe安装,根据步骤一步步点击下一步即可完成安装。
运行该软件时会出现类似于填写激活码的东西,这时依旧通过百度搜索账户激活码激活软件即可。

这是进入axure rp这款软件后的界面
先说一下个人对这款软件的认识吧:
这款软件其实并不是第一次接触了,这款软件上学期我就使用过,我个人认为这款软件就是一款原型软件吧,你能够在这款软件中创建各种你所需要的app页面(上学期就使用该软件创建app的页面),非常的实用,你可以根据个人的需求加入不同的内容,以及在旁边的控制选项中调节该如何显示等等,以及可以添加页面并设置超链接,(跟ppt中的超链接类似)。总之感觉就是一款设计软件。
简单介绍一下这款软件的特点吧:
Axure RP是一款专业的快速原型设计工具。
Axure RP快速创建带注释的wireframe文件,并可根据所设置的时间周期,软件自动保存文档,确保文件安全。
Axure RP在不写任何一条html与javascript语句的情况下,通过创建的文档以及相关条件和注释,一键生成html prototype演示。
Axure RP根据设计稿,一键生成一致而专业的word版本的原型设计文档。
怎样使用Axure
(1) 第一、基本控件很简单,拖拽相应控件(控件下方都有控件代表名称可直接使用),然后布局整个页面。
另外,模板的套用对绘制功能图以及页面布局有很大的作用。现只做简单的介绍:
<1>新建一个模板(Masters)(在菜单栏View—Masters,当然中文:视图—模板)
<2>页面套用模板(右键Add to pages,弹出一个框,选择要应用模板进去的页面,OK(确定)键,完成模板套用)
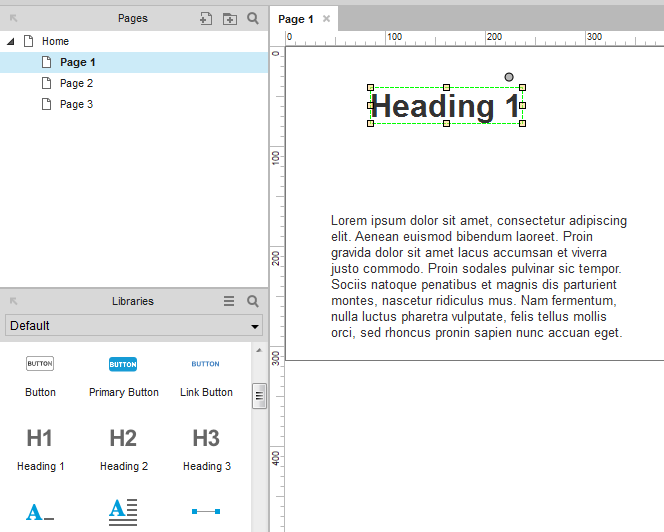
 点击page1,然后左下角随意拉一个box1到右边空白处即可,box1也可随意调整大小
点击page1,然后左下角随意拉一个box1到右边空白处即可,box1也可随意调整大小
 之后可以在框中拖入内容,这里拖得是heading1(标题1)与A_(文字框)这两个框
之后可以在框中拖入内容,这里拖得是heading1(标题1)与A_(文字框)这两个框
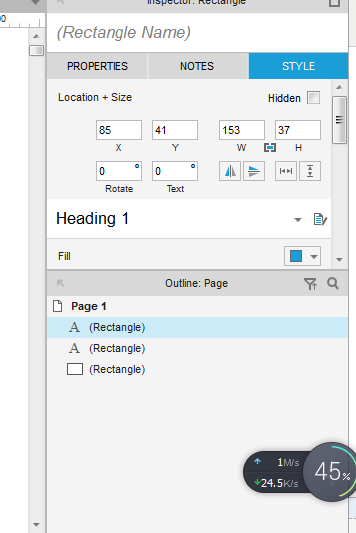
 在这里可以设置master中各个框框的名字,以及各类设置 等。
在这里可以设置master中各个框框的名字,以及各类设置 等。
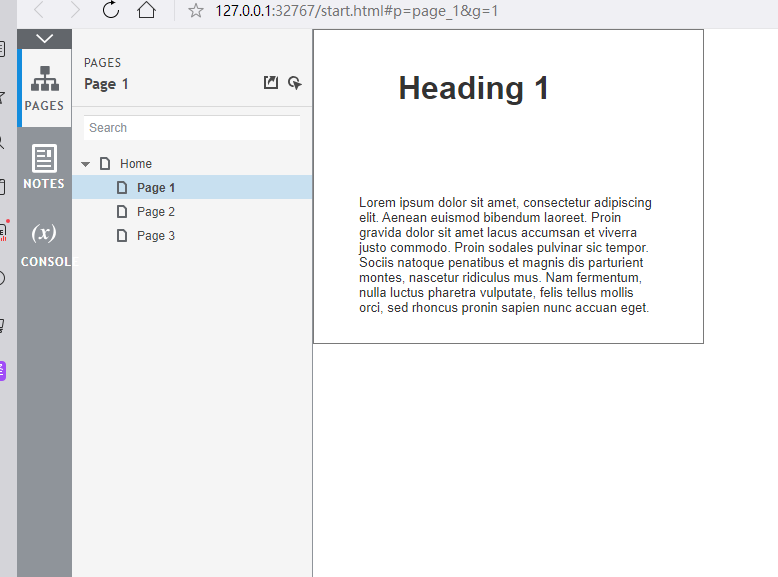
 然后我们直接点击f5运行,即可在网页查看所做的内容了
然后我们直接点击f5运行,即可在网页查看所做的内容了
下述是在网上找的 其他功能
一.网站构架图(Site Structure) AxureRP可以快速绘制树状的网站构架图,而且可以让构架图中的每一个页面节点,直接连接到对应网页。Axure RP软件画面
二.示意图(Wireframe) Axure RP内建了许多会经常使用到的widget元件,例如:按钮(Button)、图片(Image)、文字面板(Text Panel)、选择钮(Radio Button)、下拉式菜单(Droplist)。
三.流程图(Flowchart)AxureRPFlowDiagram快速建立流程图就像建立wireframe一样容易,Flow Widget中有设计流程图时会经常用到的形状,您可以轻松在流程之间加入连接线并设定连接的格式。
四.交互设计(InteractionDesign) 大多数的widget可以对一个或多个事件产生动作,包括OnClick、OnMouseOver和OnMouseLeave等
五.自动输出网站原型(HTML Prototype): Axure RP可以将wireframe,输出成符合InternetExplorer或Firefox等不同浏览器的HTML prototype。
六.自动输出word格式规格文件(Specification) Axure RP可以输出Word的格式的文件,规格文件包含了目录、网页清单、网页和附有注解的Master、Annotation、Interaction和Widget特定的资讯,以及结尾文件(例如:附录),规格的内容与格式也可以依据不同的阅读对象来变更。