方法一
注册iconfont账号
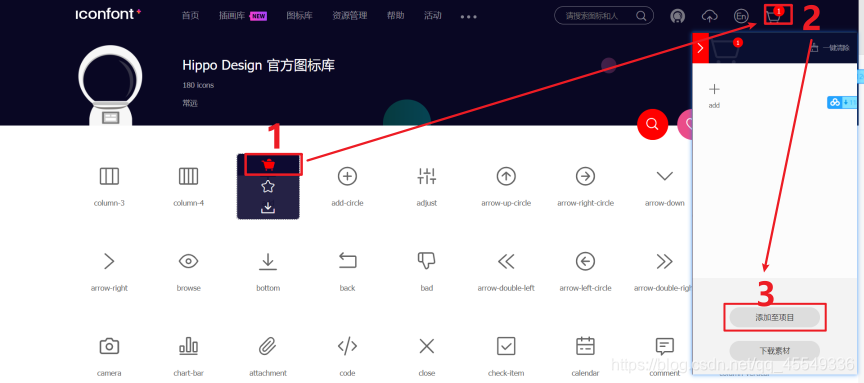
在图标库里面选自己喜欢的,加入购物车之后,添加到项目

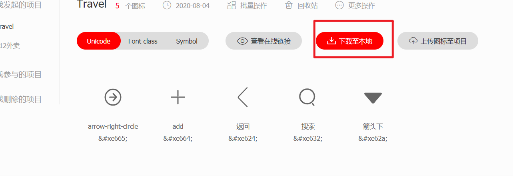
下载到本地,并解压

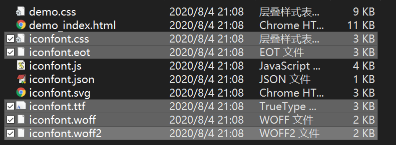
这里我们只需要下面勾选的文件,其他都没用

下面是使用方法,我是用一个test文件夹来演示,大家可以一模一样改成vue中使用。

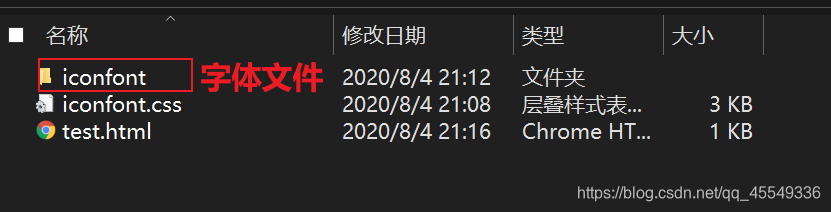
在test文件夹中,是这样的结构。注意,字体文件必须放在iconfont文件夹里面,iconfont这个文件夹不要改其他名字

在html中引入iconfont.css文件
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./iconfont.css">
</head>
<body>
<div class="iconfont" style="height: 50px;width: 50px;">

</div>
</body>
</html>
结果

方法二
前几步老样子,加入购物车,添加到项目。
生成代码,注意请保持和图上的2个信息状态。点击生成

复制链接到浏览器访问

请全部复制下来

文件结构,新建一个css文件复制代码进去

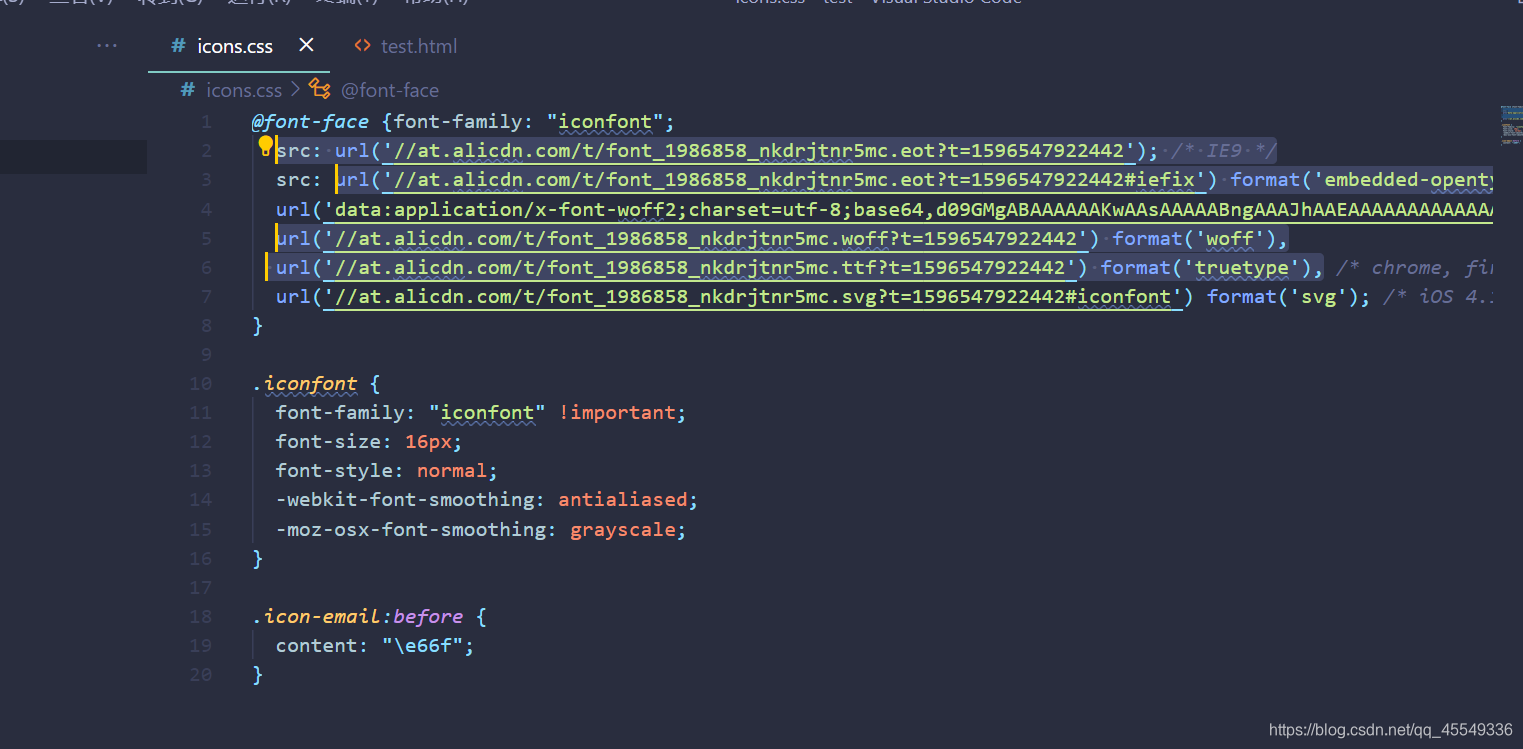
修改css中的代码,把选中的其他都删除。注意中间的src别删除了

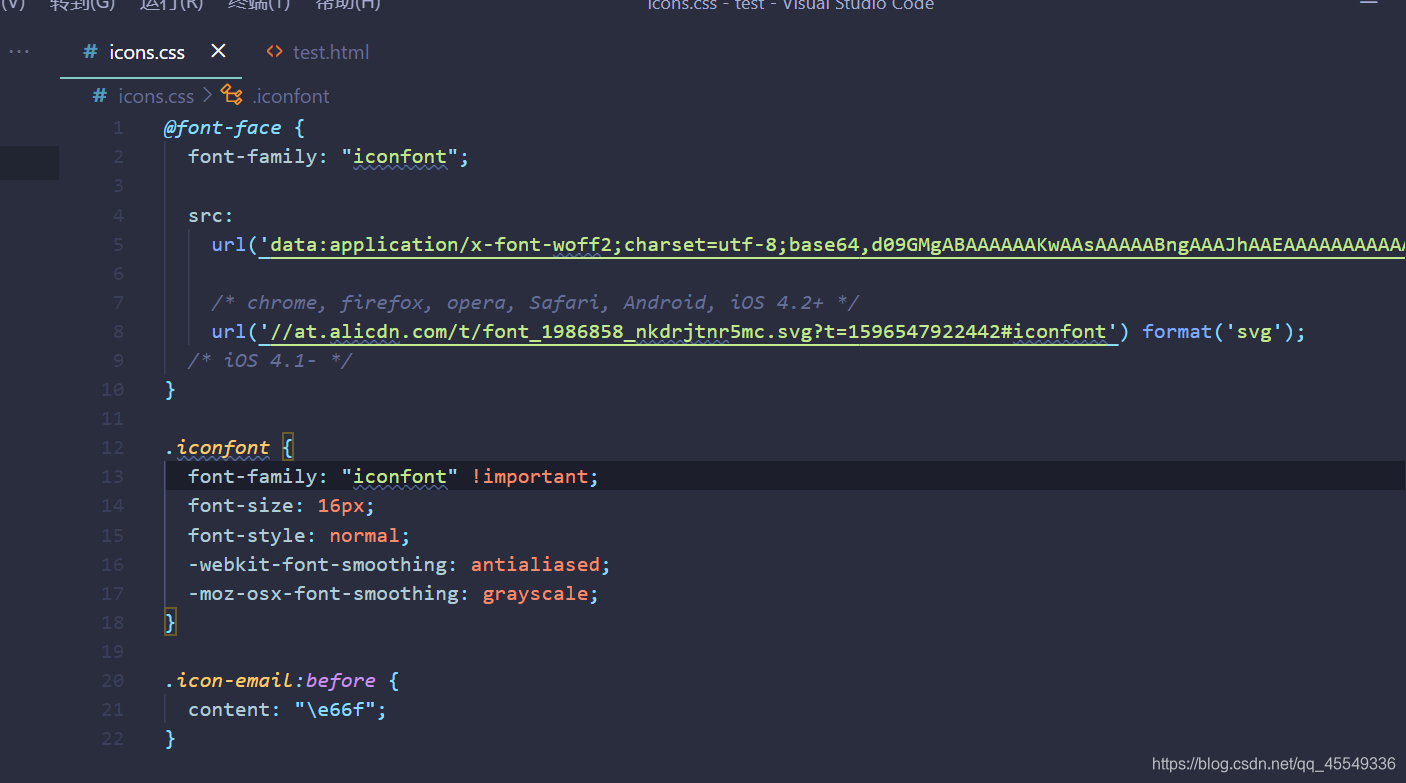
删除之后的代码

使用

结果
