Fiddler抓包工具,前端开发中进行调试的时候,可以作为辅助工具进行数据模拟。下面详细的写下使用步骤。
下载Fiddler
感兴趣的可以去Fiddler进行下载安装,可能会麻烦些。我直接提供一个免安装的包,放到我网盘,直接通过链接和提取码进行下载,链接:https://pan.baidu.com/s/1Y0lPkkeVOWO_r_MY73awtQ 提取码:3kbv。下载后解压就可以直接使用。
设置Fiddler
1、下载后解压文件,在文件夹中找到Fiddler.exe打开。
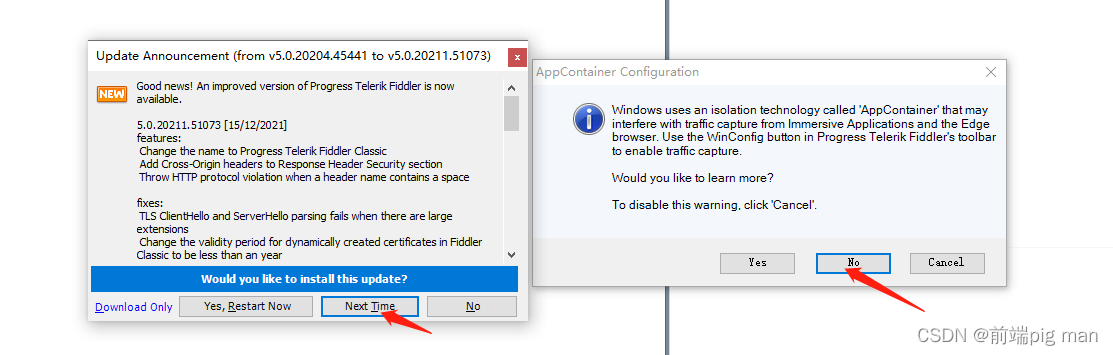
2、打开后会有一些提示,选择Next time和No,这都是更新相关的提示,暂时不需要。

3、打开顶部工具栏的Tools=》Options面板=》选中HTTPS,勾选Decrypt HTTPS traffic和Ignore server certificate errors (unsafe),最后点OK保存。


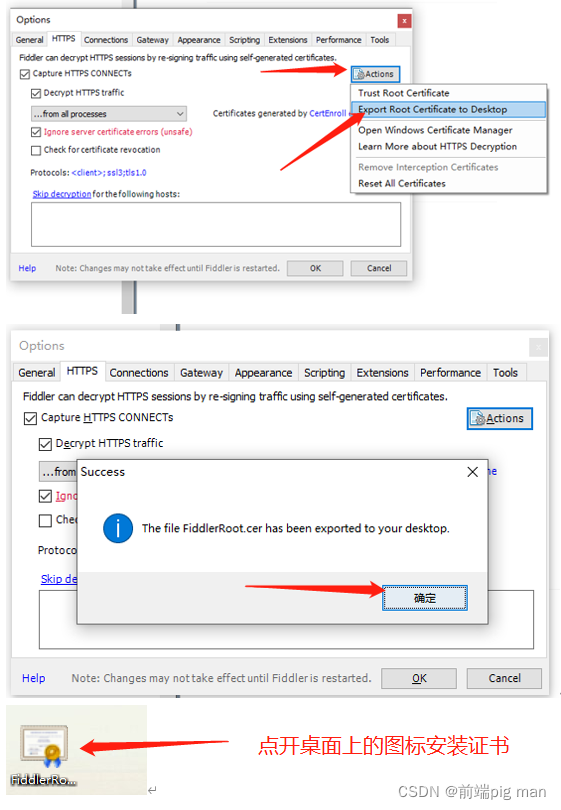
4、打开顶部工具栏的Tools=》Options面板=》点击Actions=》选择Export Root …导出证书安装工具到桌面。

5、导出后在桌面可以看到FiddlerRoot.cer文件,执行文件,进行证书安装。

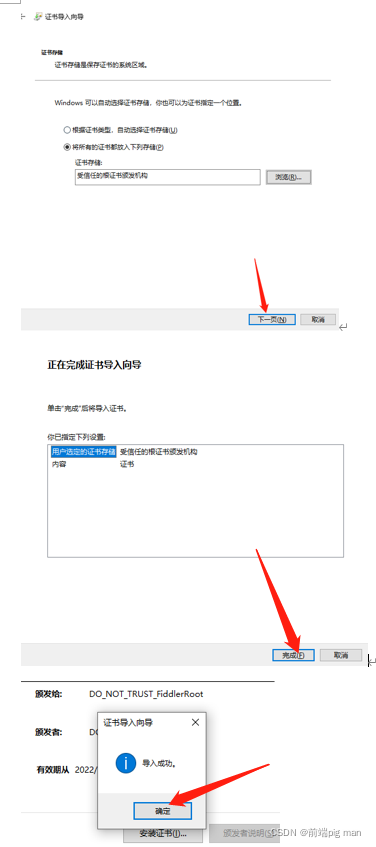
6、导入证书向导,选择将所有证书都放入下列存储(受信任的根证书办法机构)。


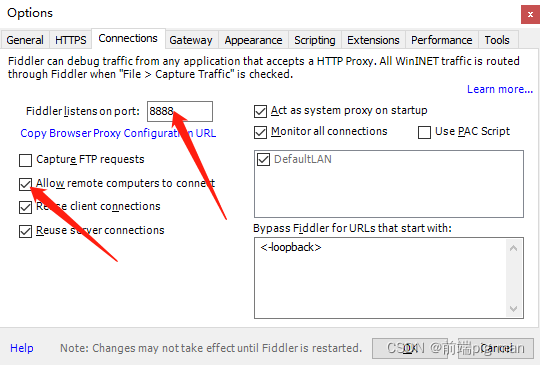
7、设置代理参数:打开顶部工具栏的Tools=》Options面板=》Connections,勾选allow remote computers to connect=》设置代理端口号8888=》OK保存。

使用Fiddler
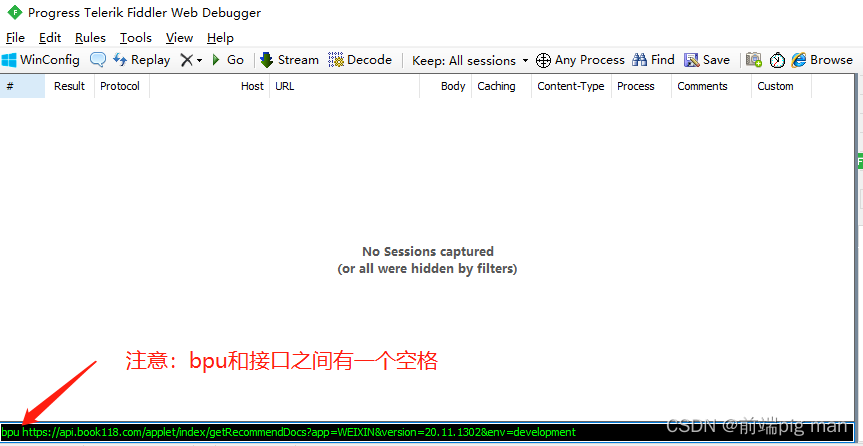
1、设置拦截的请求:在Fiddler的下方输入 bpu 接口名称,比如:bpu https://api.book118.com/applet/index/getRecommendDocs?app=WEIXIN&version=20.11.1302&env=development。输入好之后,直接Enter确认。注意: 在bpu和接口之间有一个空格。

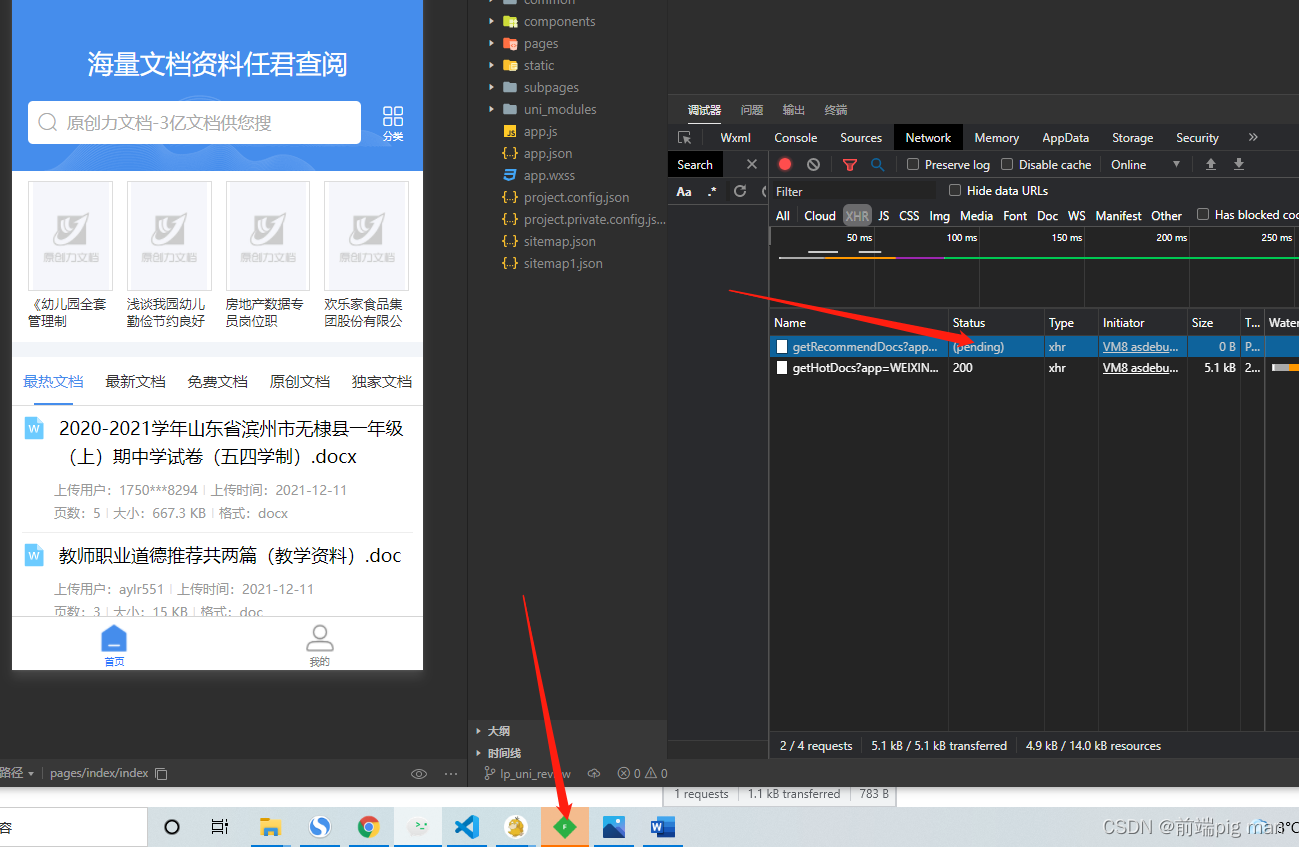
2、在调用接口的客户端刷新页面,可以观察到接口一直未返回数据,并且发现Fiddler会高亮显示,这说明接口被Fiddler工具成功拦截。

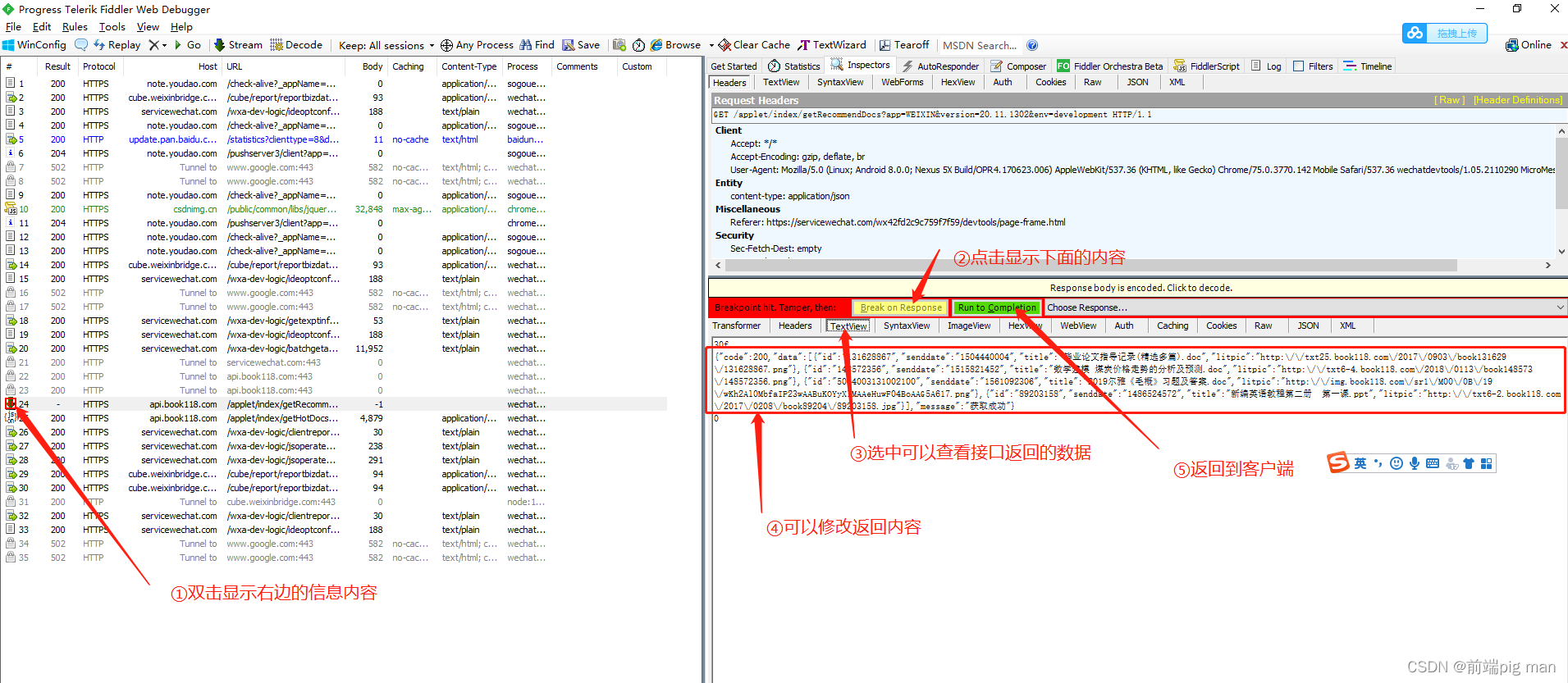
3、回到Fiddler界面中,可以在左侧的列表中看到一个红色标识的接口,就是我们需要抓取的接口,点击该项就会在右侧显示相关信息。点击Break on Response,选中TextView就可以看到返回的数据,返回的数据是可以在这里改动,点击Run to Completion将数据返回到客户端(注意: 这里在修改数据之后,在客户端可能会接口报错,可以通过下面的解决客户端报错进行解决)。

假设将返回数据的code改成201,返回到客户端就会生效。

解决客户端报错
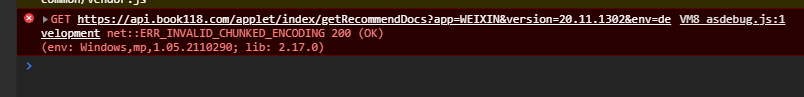
在使用fiddler更改服务端返回的值时候,在浏览器上解码失败net::ERR_INVALID_CHUNKED_ENCODING,是因为修改返回值的时候,长度也发生了变化,所以需要将长度值也改了才能成功。

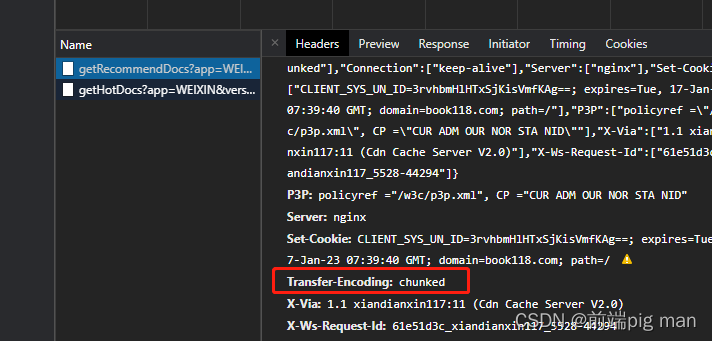
经过查阅资料,发现该接口消息头使用的是Transfer-Encoding:chunked,分块传输编码(Chunked transfer encoding)是超文本传输协议(HTTP)中的一种数据传输机制。了解更多推荐一个大佬的博客Transfer-Encoding:chunked详解。

那么遇到这种问题,还是可以解决的:
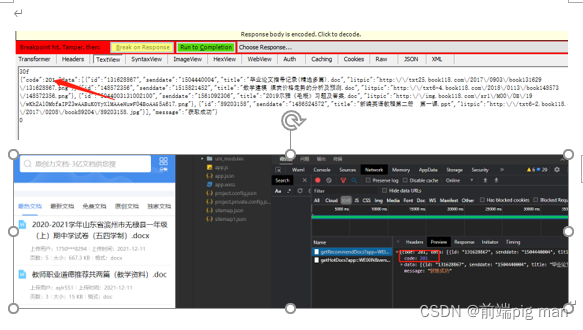
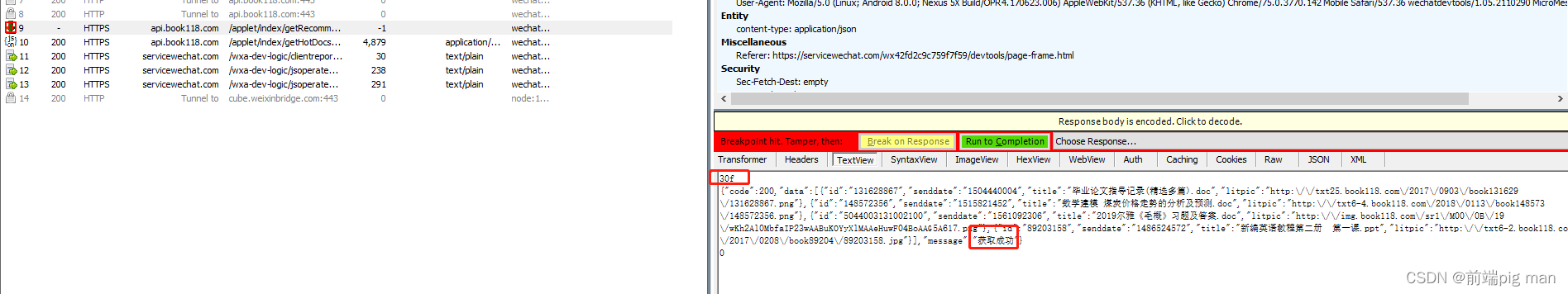
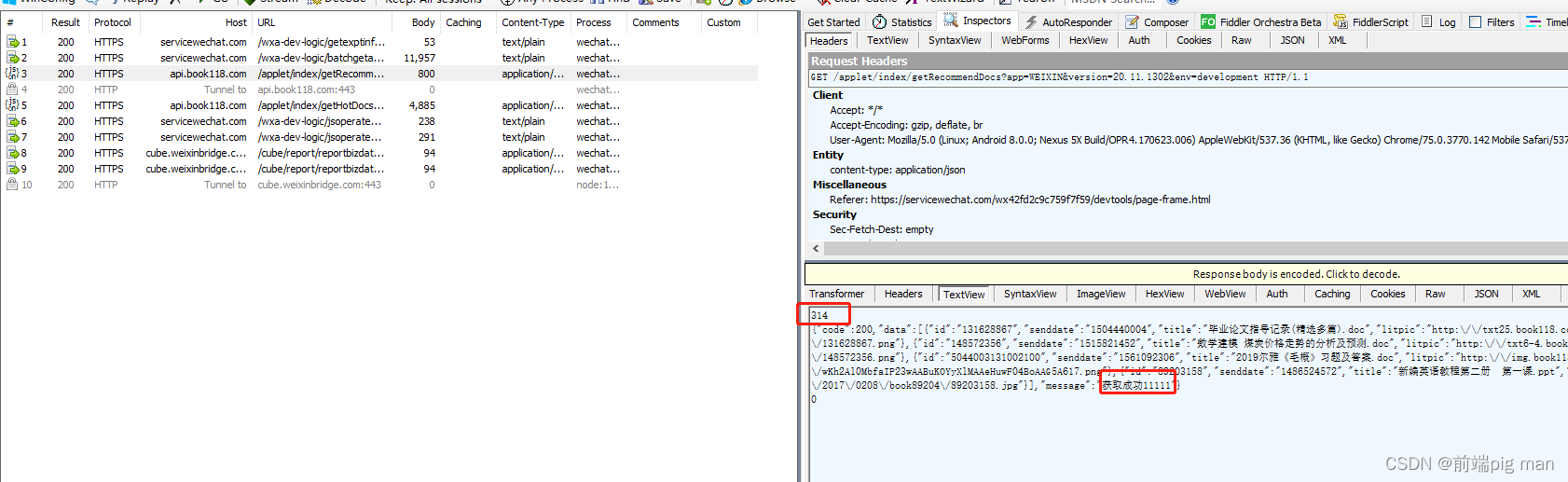
既然跟长度有关,那么我们在改了数据的长度之后,也把长度更改了就OK了。只是Fiddler上面的数据里面显示长度是16进制,需要转换成10进制+添加的字数,再转换成16进制替换,再返回数据就OK了。如图中的30f改成314,可以使用在线进制转换工具进行计算。
更改前:

更改后:

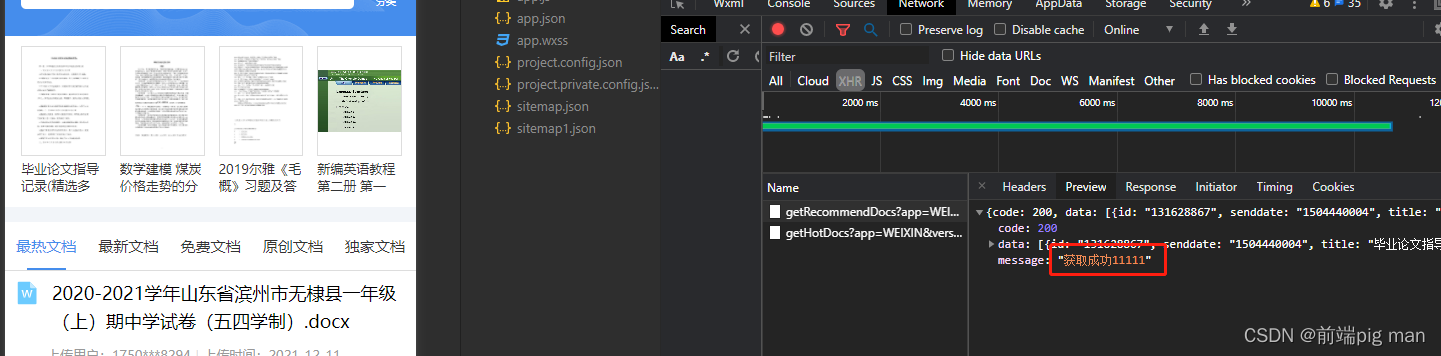
更改后成功返回到客户端:

关注更多知识,不迷路
小伙伴,用你可爱的小手,点个赞,关注我了解更多知识!!!
如果任何疑问的可以在评论区留言或者私聊。
可以加QQ群交流:568984539,加群备注‘地区-名字-技术类型’。
更多前端、uniapp、nodejs等相关知识可关注我个人博客:https://blog.csdn.net/qq_42961150?spm=1011.2124.3001.5343