自动换行问题,正常字符的换行是比较合理的,而连续的数字和英文字符常常将容器撑大,挺让人头疼,下面介绍的是CSS如何实现换行的方法
对于div,p等块级元素
正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的 white-space:normal ,当定义的宽度之后自动换行
<div id="wrap">正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义</div>
#wrap {
white-space: normal;
width: 200px;
}
1.(IE浏览器)连续的英文字符和阿拉伯数字,使用word-wrap : break-word;或者word-break:break-all;实现强制断行
#wrap {
word-break: break-all;
width: 200px;
}
或者
#wrap {
word-wrap: break-word;
width: 200px;
}
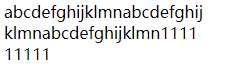
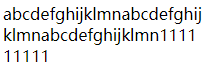
<div id="wrap">abcdefghijklmnabcdefghijklmnabcdefghijklmn111111111</div>
效果:可以实现换行

2.(Firefox浏览器)连续的英文字符和阿拉伯数字的断行,Firefox的所有版本的没有解决这个问题,我们只有让超出边界的字符隐藏或者,给容器添加滚动条
#wrap {
word-break: break-all;
width: 200px;
overflow: auto;
}
<div id="wrap">abcdefghijklmnabcdefghijklmnabcdefghijklmn111111111</div>
效果:容器正常,内容隐藏

对于table
1. (IE浏览器)使用 table-layout:fixed;强制table的宽度,多余内容隐藏
<table style="table-layout:fixed" width="200">
<tr>
<td>abcdefghigklmnopqrstuvwxyz1234567890ssssssssssssss</td>
</tr>
</table>
效果:隐藏多余内容
2. (IE浏览器)使用 table-layout:fixed;强制table的宽度,内层td,th采用word-break : break-all;或者word-wrap : break-word ;换行
<table width="200" style="table-layout:fixed;">
<tr>
<td width="25%" style="word-break : break-all; ">abcdefghigklmnopqrstuvwxy 1234567890</td>
<td style="word-wrap : break-word ;">abcdefghigklmnopqrstuvwxyz 1234567890</td>
</tr>
</table>
效果:可以换行
3. (IE浏览器)在td,th中嵌套div,p等采用上面提到的div,p的换行方法 ( 技巧 )
4. (Firefox浏览器)使用 table-layout:fixed;强制table的宽度,内层td,th采用word-break : break-all;或者word-wrap : break-word ;换行,使用overflow:hidden;隐藏超出内容,这里overflow:auto;无法起作用
<table style="table-layout:fixed" width="200">
<tr>
<td width="25%" style="word-break : break-all; overflow:hidden; ">abcdefghigklmnopqrstuvwxyz1234567890</td>
<td width="75%" style="word-wrap : break-word; overflow:hidden; ">abcdefghigklmnopqrstuvwxyz1234567890</td>
</tr>
</table>
效果:隐藏多余内容