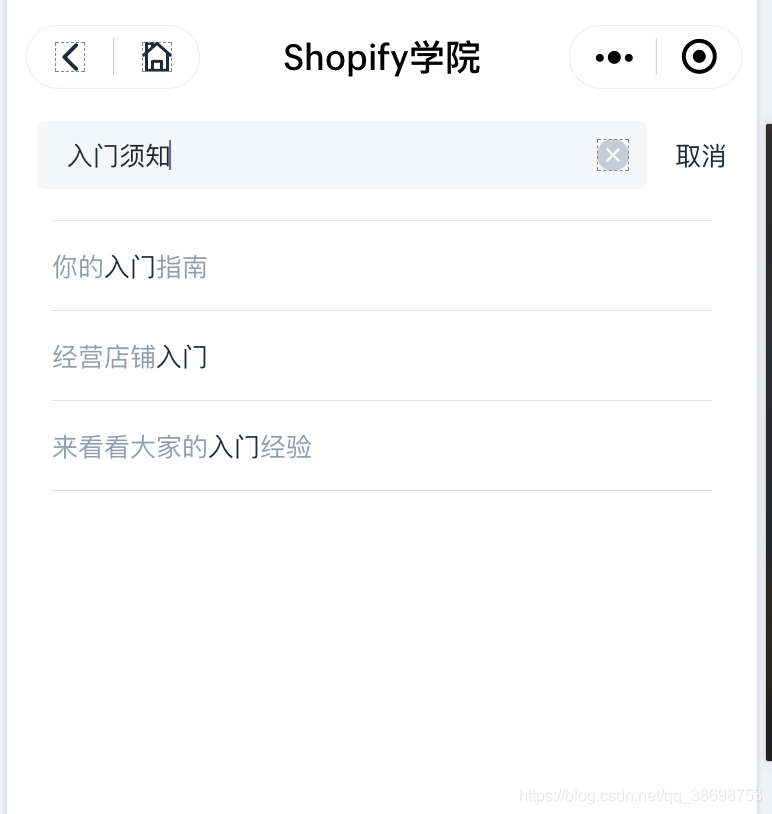
Recently i got a development assignment,it is interesting,below is a effect picture

wxml
<view class="resultBox" wx:if='{{keyword}}'>
<view wx:for='{{searchList}}' wx:for-item='item' wx:key="{{index}}" class="resultItem">
<text wx:for='{{item.title}}' wx:for-item='itm' class="{{itm==keyword?'matchedText':''}}">{{itm}}</text>
</view>
</view>
js
data: {
inputFocus: false,
keyword: '',
searchList: [{
title: "入门指南入门的入门"
}, {
title: "高手的入门精髓"
}, {
title: "看看大佬入门网购经验"
}]
}
keywordChange(e) {
var that=this
setTimeout(function(){
that.showResult(e,that)
},500)
},
showResult(e,that){
var inputVal = e.detail.value
that.setData({
keyword: inputVal
})
var searchArray = that.data.searchList
searchArray.forEach((item, index) => {
item.title = item.title.split(inputVal).join('*' + inputVal + '*').split("*");
console.log(item.title);
})
that.setData({
searchList: searchArray
})
},