<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<script type="text/javascript" src="jquery-1.8.3.js"></script>
<style type="text/css">
</style>
<script type="text/javascript">
/*$(function(){
$('#dd p').wrap('<font color="red"></font>');
})*/
$(function(){
var old=$('#dd').html();
$('button').click(function(){
$('#dd').html(old);
var text=$('#dd').html();
alert(text);
var gjz=$('#txt').val();
alert(gjz);
var findtext = text.split(gjz);
text= findtext.join('<font style="color:red;">' + gjz + '</font> ');
$('#dd').html(text);
});
});
</script>
</head>
<body>
关键字:<input on type="text" id="txt"/><button id="btn">高亮关键字</button>
<div id="dd">java好,java妙,java学好了呱呱叫?你难道不学java吗?</div>
</body>
</html>
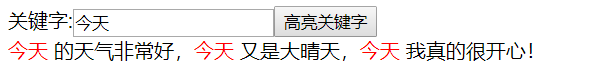
效果如下: