最近有个需求是在输入框搜索关键字实时高亮,element中有个input的远程搜索功能,但是不能实时高亮关键字,做了下修改。
效果如图:

实现的代码 html部分:
<el-autocomplete style="width:100%;" class="inline-input" v-model="form.corpName" :fetch-suggestions="querySearch" clearable
placeholder="请输入完整的企业名称" :trigger-on-focus="false" @select="handleSelect">
<template slot-scope="{ item }">
<div class="name" v-html="item.value">{
{
item.value }}</div>
</template>
<template slot="append">
<el-button class="search-button primary-btn" @click="search">搜索一下</el-button>
</template>
</el-autocomplete>
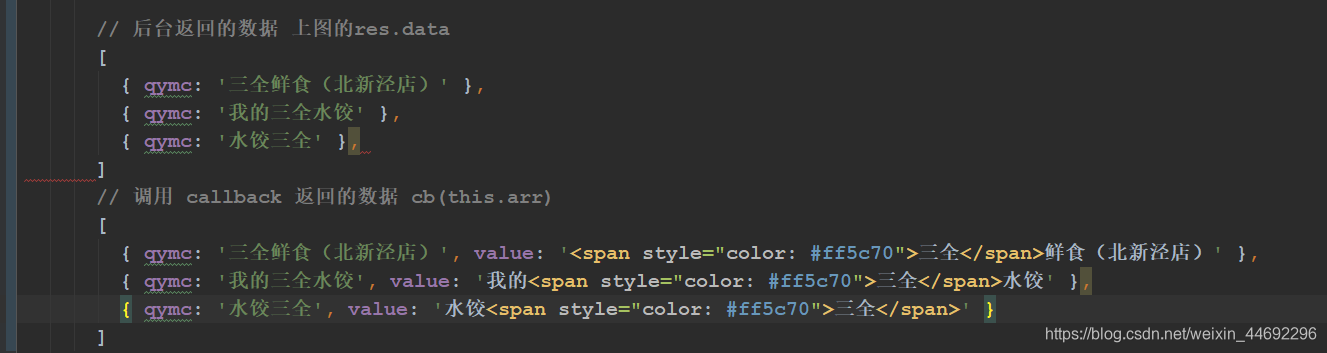
主要是这个querySearch和handleSelect的方法,如图:
querySearch (queryString, cb) {
if (queryString !== '') {
cb(this.arr)
qylb({
nsrmc: queryString, token: localStorage.getItem('axhToken'), customerid: localStorage.getItem('customerId') }).then(res => {
if (res.code === '0000') {
this.arr = res.data
const newHtml = `<span style="color: #ff5c70">${
queryString}</span>`
this.arr.forEach(item => {
item.value = item.qymc.replace(queryString, newHtml)
})
cb(this.arr)
}
})
}
},
handleSelect (value) {
this.form.corpName = value.qymc
this.search()
},
handleSelect()方法是为了选中赋值
下面是数据定义: