1.今日任务:美化了登录页面
2.核心代码和效果图:
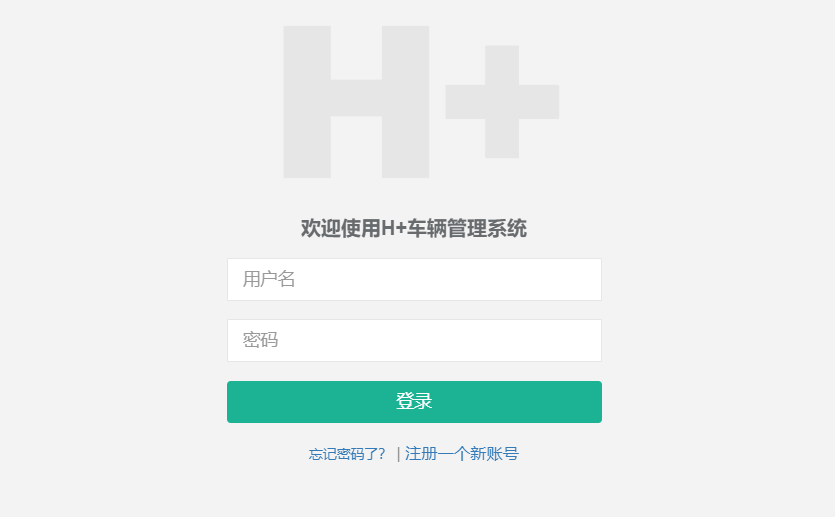
效果图:
对页面文本框验证写了长度限制和不能为空提示,和直接跳转去注册的页面:

部分代码:
<h3>欢迎使用H+车辆管理系统</h3>
<form class="m-t" action="Login" method="post">
<div class="form-group m-b-20">
<input type="text" class="form-control" placeholder="用户名" required="" name="username">
</div>
<div class="form-group m-b-20">
<input type="password" class="form-control" placeholder="密码" required="" name="password">
</div>
<div class="form-group">
</div>
<div class="form-group">
<input type="submit" value="登录" class="btn btn-primary block full-width m-b" />
</div>
<p class="text-muted text-center">
<a href="login.html#"><small>忘记密码了?</small></a> | <a href="register.html">注册一个新账号</a>
</p>
</form>
使用了bootstrap自适应屏幕的样式来完成,优化用户登录视觉体验。
3.遇到的问题
①在设置文本框样式的时候和模版页的样式有冲突,无法实现效果
4.解决的方案
① 在模板页中筛选出需要的样式,删除掉不需要的样式,避免冲突。
除了有点废时间,没有其他毛病。