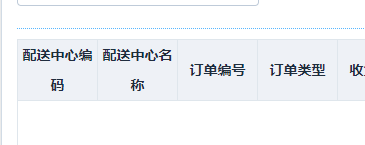
在用vue+element-ui做一个后台管理系统时,遇到这样的问题, 如图:

使用el-table做一个表格,当表头内容过长时会换行,在不设置的宽度的时候每一列的宽度是等比例分配的,虽然element-ui中提供了width和min-width这个属性可以自由设置。
但是因为要做的表格很多,而且要一一计算比例然后再赋值给width也是一件很繁琐的事。
认真看了几遍element-ui中table的文档后,发现了一个这样的属性 render-header,文档中描述为列标题 Label 区域渲染使用的 Function,即渲染这一列的列标题区域所用的函数。
不了解这个函数的使用方法的可以去查看vue文档中渲染函数这一节,有很详细的解释。
然后我就利用这个函数重新设置列标题的宽度,下面是代码:
HTML:
<el-table border :data="tableData" v-loading="loading" @row-dblclick="handleSelect" :row-class-name="tableRowClassName"> <el-table-column v-for="(item,index) in tableColumn" :label="item.name" :prop="item.prop" v-if="item.show" :key="index" align="center" :render-header="labelHead"></el-table-column>
</el-table>
VUE:
methods:{ labelHead(h,{column,index}){ let l = column.label.length let f = 14 //字体大小 column.minWidth = f*l //字体大小乘个数即长度 ,注意不要加px像素,这里minWidth只是一个比例值,不是真正的长度
//然后将列标题放在一个div块中,注意块的宽度一定要100%,否则表格显示不完全 return h('div',{class:'table-head',style:{width:'100%'}},[column.label]) }, //....... }
css:
.table-head{ font-size:14px!important;//设置固定的字体大小 }
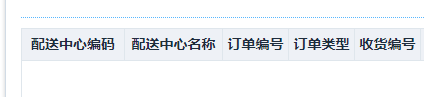
最后的效果图:

当表格过小时就会出现滚轮,表格很大时就会自动分配剩余空间。