一、基本代码
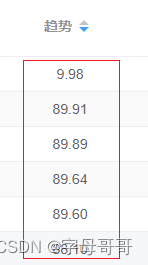
在使用el-talble的时候可以加上sortable属性,使表格中的某一列具备排序的功能,点击表格title右侧的三角符号可以切换正序和倒序排列。如下图及代码所示:
<el-table-column prop="qushi"
label="趋势"
sortable
align="center"/>

二、问题
上图中我并没有截取完整的表格,只截取了排序列的部分。仔细观察就会发现,当列倒序排序的时候,9.98排在了89.91的前面,89.91又排在了89.89前面,这是个明显的bug,需要我们处理。
之所以出现这样的问题,是因为element-ui的排序默认是按照字母顺序排序的,首字母9和首字母8相比,倒序排序首先是9。首字母优先排序,不会考虑到后面小数点的问题。如果我们希望按照数字的大小排序,需要我们自定义。
三、解决方案
解决的方法就是我们自定义一个函数实现数字排序。
<el-table-column prop="qushi" label="趋势"
sortable
:sort-method="(a, b) => { return a.qushi - b.qushi; }"
align="center"/>
如上代码所示(a, b) => { return a.qushi - b.qushi; } 这个就是我们自定义的lambda表达式函数,a-b>0表示a大于b;a-b=0表示a等于b,a-b<0表示a小于b。 其中qushi是我的这个表格字段的属性名称prop。
经过上述的修改之后,表格列排序就可以按照字段的数字大小顺序排序了。