一、小程序结构,vue语法
二、问题
1、取消app原生导航:

pages.json文件下添加
"app-plus": {
"titleNView":false //取消app原生导航
}
2、image 图片不显示
<image src="../../common/img/logo.jpg"></image>//图片不显示
<image :src="require('../../common/img/logo.jpg')"></image>//解决问题
//图片必须放在static文件下,否则打包安卓不显示图片
3、alert()安卓不能用,用官方提供的弹窗 官方地址
4、引入html

必须创建一个hybrid的文件夹,把html文件放到里面,img、css、js等资源要与html同在一个文件夹内,否则无法生效(引用)
//其他页面引用
<web-view src="/hybrid/html/left.html"></web-view>
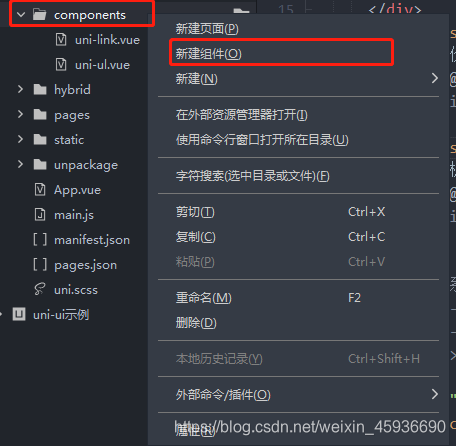
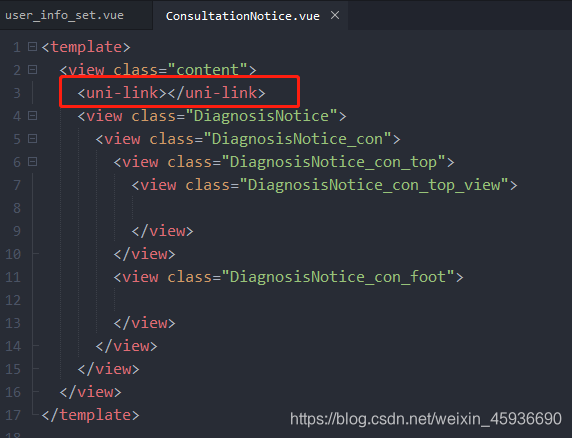
5、组件
创建components文件夹(文件夹名称不能改),文件夹右键创建组件

其他页面直接引用

6、使用 web-view 页面之间互相通信
uni传值给web-view引入的html页面:
通过给链接传递参数
引入页面接受参数:
function getQuery(name) { // 获取uni传值
// 正则:[找寻'&' + 'url参数名字' = '值' + '&']('&'可以不存在)
let reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
// 一体机let会报错 换var就可以了
let r = window.location.search.substr(1).match(reg);
if(r != null) {
// 对参数值进行解码
return unescape(r[2]);
}
return null;
}
console.log(getQuery('token')); // 调用获取参数
uni监听web-view引入的html页面:
点击这里跳转查看
7、uni引入阿里图标库(iconfont)
点击查看uni引入阿里图标库(iconfont)
8、 app端可以使用plus (pc端会plus报错)
http://www.html5plus.org/doc/zh_cn/runtime.html
使用方法:直接调用就可以了

tiao (url) {
// plus.runtime.openWeb(url);
plus.runtime.openURL(url, function(res) {});
}
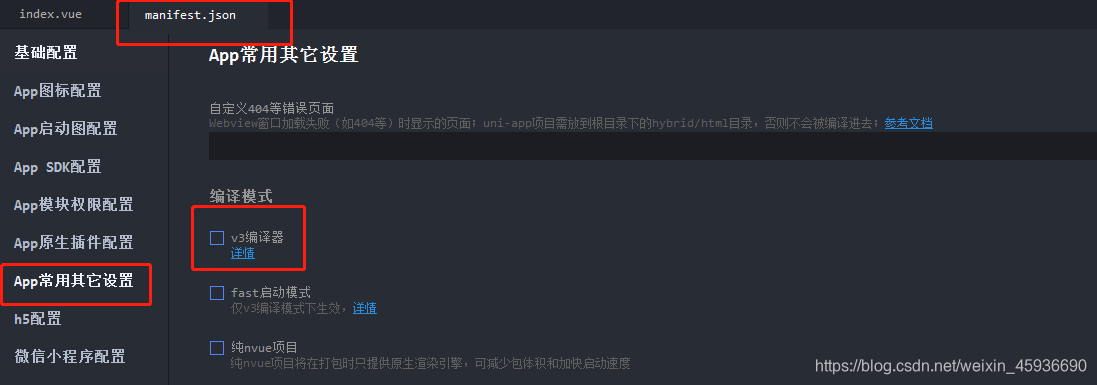
9、生成本地打包app资源缺少pages文件,离线打包之后没有页面

在 manifest.json 的 app常用其他设置 关闭 v3编译器 ,重新生成即可(现只有2.6.11版本支持非v3云打包,其他版本均强制用v3打包)
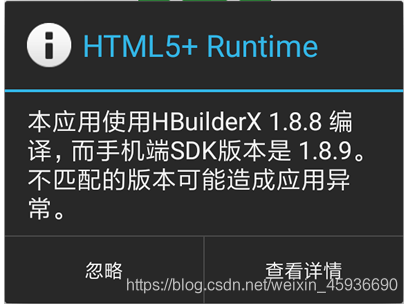
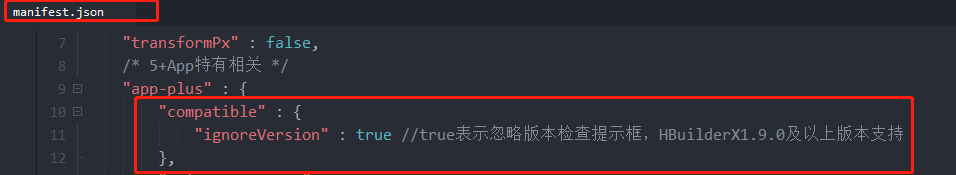
10、uni-app提示运行环境版本和编译器版本不一致的问题

解决方法 在manifest 源码视图添加
"compatible": {
"ignoreVersion": true //true表示忽略版本检查提示框,HBuilderX1.9.0及以上版本支持
},

即可隐藏提示框
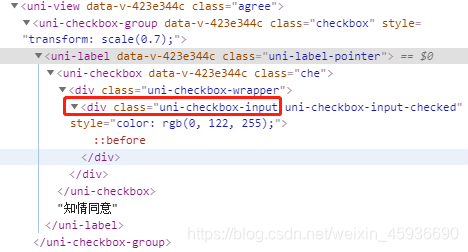
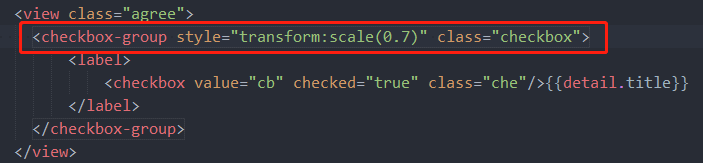
11、修改checkbox样式
如需调节checkbox大小,可通过css的scale方法调节,如缩小到70%style=“transform:scale(0.7)”

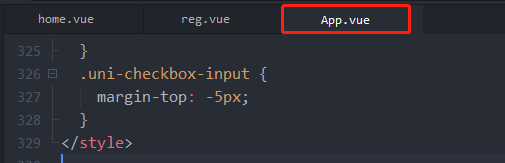
调节其他样式 用组件自带class在app.vue里修改,其他页面修改不生效