最近做了一个Hybrid APP, 现在将相关知识技术总结如下
一、所用技术
html5 、angularJs 、cordova、ionic
二、环境搭建
要使用cordova、ionic开发要搭建好cordova、ionic的开发环境
步骤如下:
1.安装node.js
2.安装cordova
windows下在cmd 下输入npm install -g cordova
mac 下在终端输入sudo npm install -g cordova
3.安装ioinc
windows下在cmd 下输入npm install -g ionic
mac 下在终端输入sudo npm install -g ionic
有的时候用npm安装会很慢,可以使用淘宝镜像
npm --registry https://registry.npm.taobao.org info underscore
三、项目创建安装运行
环境搭建好后,我们创建项目
1.创建项目
使用命令ioinc start yyt
该命令完成后,会在当前路径下生成yyt的文件夹
2.配置平台
cd yyt进入项目文件夹
使用命令ionic platform add android
如果要配置ios 则是ionic platform add ios
3.build
使用命令ionic build android
如果是ios则是ionic build ios
4.运行到手机
安卓手机
连接好手机后,使用ionic run android
苹果手机
在build之后,进入platfroms-->ios
在该路径下找到xxx.xcodeproj,用Xcode打开
使用Xcode点运行,可以运行到手机上
四、开发工具
这里我使用WebStorm来编辑代码
WebStorm8.0破解版下载地址
五、代码架构
代码的编写使用了angularJs框架
页面的显示是以index.html为主页面,在ion-nav-view里面显示不同页面的内容,各个页面的html放在www/templates下
每个html页面有对应的controller.js,这些js文件放在www/js/controller下
app.js文件里定义了相关module,以及配置状态机
config.js配置了相关全局变量
http请求使用的是angularJs的$http服务,相关代码在service.js下面
style.css为自定义样式文件,一般用于重写相关ionic样式,实现自定义样式效果
六、开发相关问题
1.图标及启动页
ionic可以使用命令自动生成图标和启动页面,方法如下
(1)在项目下resouces文件下, 放入图片icon.png和图片splash.png,
icon.png图片要求是192*192px、splash.png要求是2208*2208px,
(2)然后cmd下切换到项目的目录下,输入命令
ionic resources
完了之后,会自动生成android平台和ios平台不同尺寸的图片,且config.xml文件下会自动配置好
相关参考链接
我遇到的问题:在生成图片后,执行ionic build android后会报错:
Execution failed for task ':mergeDebugResources'
libpng error: Read Error
原因:自动生成的某些图片有问题; 解决方法:找到有问题的图片,用正常的图片替换掉,再build就好了
2.插件
在需要调用原生功能的时候,需要用到插件,这里可以用第三方的插件,或者自己写插件
(1)使用第三方插件可以使用ngCordova的插件,要使用ngCordova参考以下步骤
①安装Git
②下载ngCordova 下载链接http://angular-js.in/ng-cordova/
③引入ng-cordova.js文件
把 ng-cordova.js 或者 ng-cordova.min.js 引入 index.html 中并放在 cordova.js 之前,AngularJS Ionic 文件之后 (因为 ngCordova 依赖 AngularJS).
④引入ng-cordova的依赖
在app.js中引入ng-cordova的依赖,angular.module('myApp',['ngCordova']);
⑤安装插件 文档链接http://ngcordova.com/docs/plugins/
安装插件方法很简单,cmd下切换到项目路径下,使用命令
cordova plugin add 插件url
删除插件的命令 cordova plugin rm 插件id
要查看当前项目的插件列表 cordova plugin list
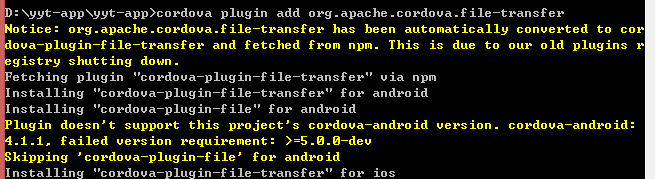
我遇到的问题:

原因:cordova-android 版本太低,升级就可以;使用命令
cordova platform update [email protected]
(2)自己写插件
在cordova3.X以后,需要自己在项目外面写好插件后,通过命令插入项目中
写插件步骤如下:
(1)在某个路径下创建文件夹,比如EchoPlugin
( 2 ) 在EchoPlugin目录创建src、www文件夹、plugin.xml文件
src下是放原生的代码文件的,www是放js文件的,plugin.xml是相关配置信息
(3)写好java文件和js文件、plugin.xml文件
(4)在项目路径下使用命令cordova plugin add 插件路径将插件安装到项目中
相关参考链接
3.地图
我这里是用的百度地图JavaScript API
具体内容请见官方文档
但是用百度地图JavaScript API无法实现手机定位的功能,尝试使用
html5定位的功能,发现在安卓手机上html5也无法实现,后来我用了一个
地图的插件实现了定位功能,插件链接如下:
注意:该插件返回的数据是字符串,不是js对象,需要自己拆分字符串,将经度、纬度提取出来
我遇到的问题:
百度地图在ion-content中不显示,需要将ion-content中的scroll参数设置为false即可显示了
4.app更新
app更新需要装获取本地版本插件、file插件、file-trasnser插件和file-opener插件
实现思路,在程序启动时先获取服务器上的程序的版本号,与本地版本号比较,如果不一致,则下载apk到本地,然后打开
5.推送
我这里是集成个推的SDK,需要在个推注册账号,登记应用,然后按照官方文档集成,集成
成功后,会获取到一个clientid。相关链接http://docs.getui.com/pages/viewpage.action?pageId=589866
推送消息的类型由服务端决定,比如是打开网页,或者打开应用、或者是透传消息,详情请见官方文档
实现打开指定页面的思路:服务端推送透传消息,以JSON格式的字符串推送过来,然后app端解析JSON数据,获取相关
的参数,然后app端自定义一个Notification,点击Notification跳转到指定的页面
七、其它相关链接
cordova官网http://cordova.apache.org/
ionic官网http://ionicframework.com/