前言:今天在巩固MVC的时候想着用 CSS3 的@keyframes 做点小动画,却发现平常在 < style></ style>用的@keyframe语法无效。
在MVC中 @{} 中间的文本,默认全部被识别为执行代码。所以尽管是在style 里面写 @keyframe 也是没有用的。
唉……就发生如下图一样的

这点东西郁闷了我挺久的,想着是不是语法格式变了在MVC中,查了其他大佬的博客也没提到。
解决方案
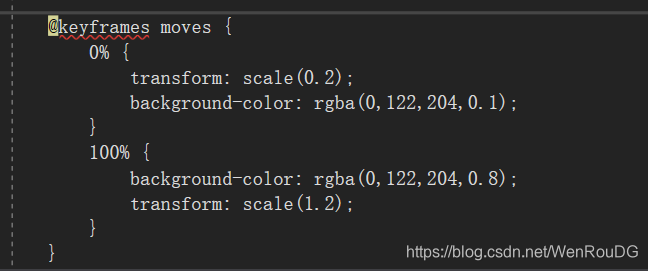
还真是语法变了,仅仅是比平常多了一个@@keyframes,也就是拥有两个@符号
例如
.circleaa {
width: 300px;
height: 300px;
border-radius: 50%;
background-color: rgba(0,122,204,0.8);
box-shadow: inset 0 0 5em rgba(0,122,204,0.8), 0 0 5em rgba(0,122,204,0.8);
animation: moves 2s infinite;
margin-top: 200px;
margin-left: 500px;
}
/*MVC中这里需要两个@符号*/
@@keyframes moves {
0% {
transform: scale(0.2);
background-color: rgba(0,122,204,0.1);
}
100% {
background-color: rgba(0,122,204,0.8);
transform: scale(1.2);
}
}
实现效果

感想
今天呢是我第一次发博客,从大一到现在快毕业了,一有问题请教的最多的地方就是CSDN里面的大佬,为我解决了很多的问题。得到了解决的问题之后自己也会,做好笔记保存在记事本中或者Word文档中,方便以后能用得上。
自己是打心底里的佩服他们…想着自己要是有一天能写上来就好了。当然写肯定是自己能写,就是怕自己的代码烂哈哈哈怕各位大佬嫌弃。
这几天呢和我的好朋友也谈到了博客这件事中。我的笔记通常记到U盘的记事本中,定期更新在百度云盘里,有点麻烦。所以
约定好了以后每周至少发一次博客。在这里记好笔记分享自己的成长。希望各位大佬能指出我的不足,诚恳接受批评互相学习。
当然我的好朋友在我学习道路中也指引了我不少明路分享给大家他的博客https://blog.csdn.net/weixin_43851854