Python的一个轻量级桌面GUI开发第三方库:Eel
一、Eel介绍
Eel是一个轻量的python桌面GUI开发第三方库。 Eel实际上是启动了一个本地的web服务器, 它允许你将python的函数暴露给javascript, 所以网页端也能调用python函数。使用HTML/JS作为界面开发语言, 但是能够访问所有的python功能, 类似于electron, 但是比它轻量。Eel是轻量级的, 它只是启动了一个chrome app, 所以需要你提前安装好chrome浏览器才可以。(即:提前安装谷歌浏览器)。
二、资源库eel的安装
本机安装 ,太卡了
pip install eel
采用如下,神速,杠杠的
pip install -i https://pypi.doubanio.com/simple eel


当然可见如下链接:
Eel安装包:https://github.com/samuelhwilliams/Eel
Eel安装包:https://pypi.org/project/Eel/
三、文件结构和简单的hello介绍
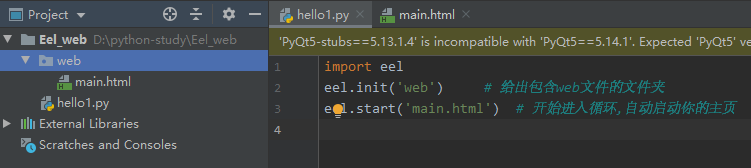
3.1 文件结构
就是web文件夹与执行代码在同一个目录下;而main.html在web文件夹下。

3.2 代码:hello1.py
import eel
eel.init('web') # 给出包含web文件的文件夹
eel.start('main.html') # 开始进入循环,自动启动你的主页
‘web’ ——>你的网页路径,包含主页用到的所有的css和js文件,否则会报错
‘main.html’ ——>你的主页文件名
3.3 main.html代码
<!DOCTYPE html>
<html>
<!--注意html和js代码内的注释不一样-->
<head>
<!--标题-->
<title>Hello, World!</title>
<!--最简单的js代码格式-->
<script type="text/javascript">
// Expose this function to Python
eel.expose(say_hello_js);
function say_hello_js(x) {
console.log("Hello from " + x);
}
say_hello_js("Javascript World!");
// Call a Python function
eel.say_hello_py("Javascript World!");
</script>
</head>
<body>
<!--网页内容-->
Hello, World!
</body>
</html>
3.4 执行结果

3.5 高级别的可选参数设置:hello2.py代码
import eel
eel.init('web')
#增加可选参数
web_app_options = {
#指定浏览器,默认也是谷歌浏览器
'mode': 'chrome-app', #or “chrome”
#指定端口,默认也是这个端口
'port': 8080,
#–kiosk 是chrome的全屏参数
'chromeFlags': ["–kiosk"]
}
#新版中需要增加suppress_error=True,不要报错
#eel.start('main.html', options=web_app_options,suppress_error=True)
eel.start('main.html')
#eel.start('main.html',size=(20,20)) #指定窗口大小,感觉差不多,估计不能太小
四、案例:js和python互调
4.1 文件结构:
├── main.py 主入口
└── web 静态文件
├── main.html
4.2 main.py代码
import eel
# 定义html文件所在文件夹名称
eel.init('web')
@eel.expose # 使用装饰器,类似flask里面对路由的定义
def py_fun(a):
content = '欢迎学习——' + a
return(content)
# 测试调用js中的函数,同样需要使用回调函数
js_return = eel.js_fun('python传过去的参数')(lambda x: print(x))
# 启动的函数调用放在最后,port=0表示使用随机端口,size=(宽,高)
eel.start('main.html', port=0, size=(600,300))
4.3 main.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>js和python互调</title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<!--注意:这里的eel.js,并不是通常意义的js文件放在目录下,这是默认格式,自动调动eel.js文件-->
<script type="text/javascript" src="/eel.js"></script>
</head>
<body>
<div class="container">
<div class="card mt-4">
<div class="card-body">
<h4>js & python互调测试</h4>
<input type="text" class="form-control" id="in">
<p id="out"></p>
<button class="btn btn-lg btn-success" onclick="doThis()">调用Python函数</button>
</div>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script>
// 调用python中的函数,注意需要在定义前加上async声明异步
async function doThis(){
var par=$("#in").val();
let content = await eel.py_fun(par)(); //这里用let不用var,调用的python函数后面是两对括号
$("#out").text(content);
}
// 将js中的函数暴露给python,这个貌似不怎么需要用
eel.expose(js_fun);
function js_fun(a){
return('这是调用js中函数返回的结果:' + a);
}
</script>
</body>
</html>
4.4 测试结果

4.5 分析
把python函数暴露给js
@eel.expose # Expose this function to js
def py_fun(a, b):
return a*b
eel.expose 为装饰器,该装饰器装饰的python函数,可以自如的在js中调用
在js中引入eel,调用python函数
<script type="text/javascript" src="/eel.js"></script>
<script type="text/javascript">
eel.py_fun(1,2); // 调用Python函数
</script>
