在微信小程序中使用Echarts详细内容
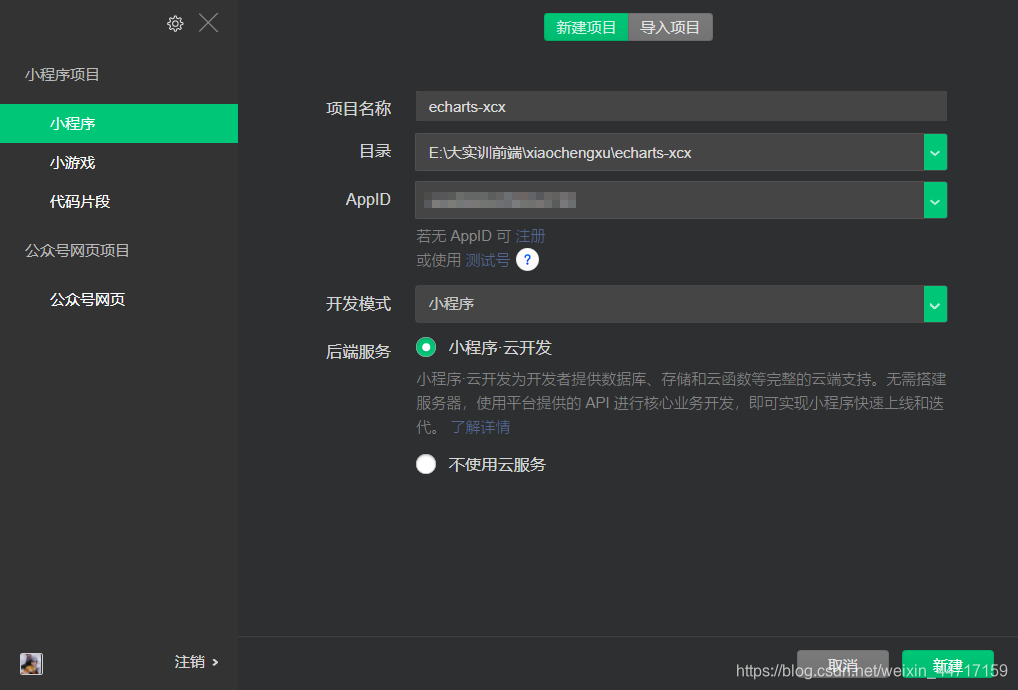
1.新建小程序项目

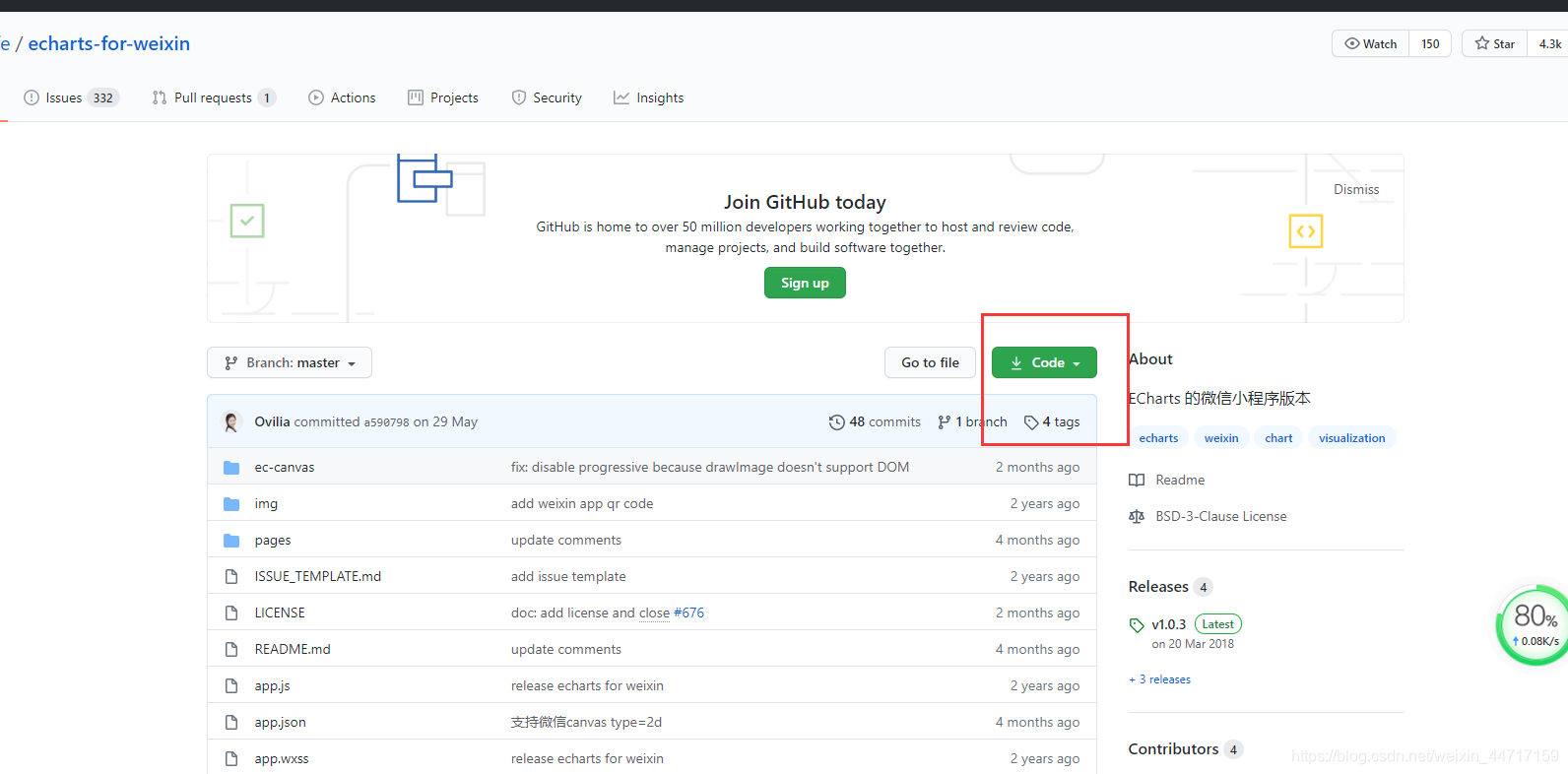
2.引入组件:新建完成后将下载好的ec-canvas文件复制到小程序中:下载地址 https://github.com/ecomfe/echarts-for-weixin
下载过程如下:(最好采用zip格式下载)
复制过程:(解压文件包复制到小程序即可)

3.新建目录结构 “pages/home/home”,对home.json进行配置
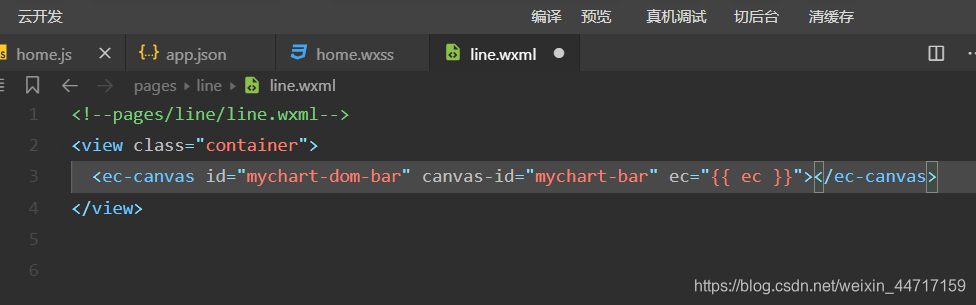
在home.wxml中创建 组件:

其中 ec 是一个我们在 home.js 中定义的对象,home.js配置:
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
//根据图表样式进行填写,参考网址:https://echarts.apache.org/zh/index.html
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
}
}
});
这对于所有 ECharts 图表都是通用的,用户只需要修改上面 option 的内容,即可改变图表。
以上配置完成后我们会发现会报错,这是因为我们没有在home.js页面中引入echarts.js。

这时我们在js页面中加入一行代码即可

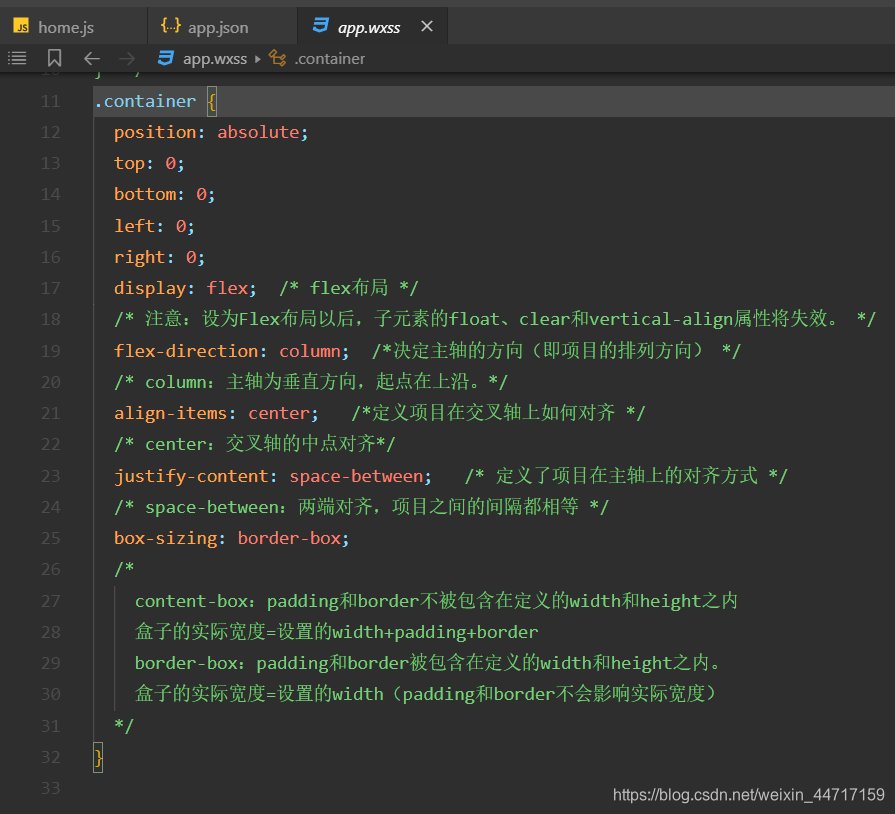
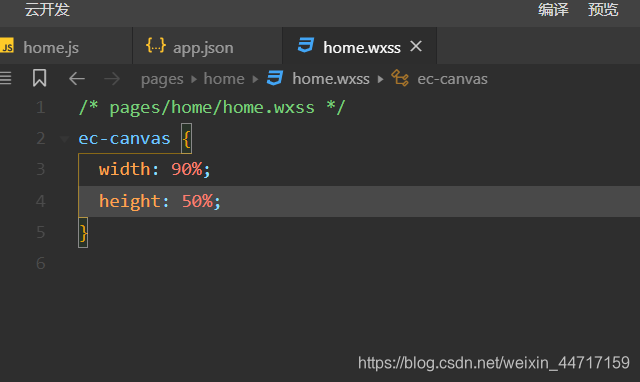
最后我们要对app.wxss和home.wxss进行样式设置就ok啦