一、<div>和<span>
1.基本定义
- <div>标签:
是一个区块容器标记,<div></div>之间是一个容器,可以包含段落、表格、图片等各种HTML元素。
- <span>标签:
没有任何实际意义,为了应用样式。
2.代码演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- div标签 --> <div><img src="img/html.jpg" alt="">html课程</div> <div><img src="img/js1.jpg" alt="">js课程</div> <div><img src="img/js2.jpg" alt="">js课程2</div> <!-- span标签 --> <span><img src="img/html.jpg" alt="">html课程</span> <span><img src="img/js1.jpg" alt="">js课程</span> <span><img src="img/js2.jpg" alt="">js课程2</span> </body> </html>
3.效果图

我们可以看到<div>标签是一个一行,它是块级标签,而<span>标签是行内标签,它可以跟别人在一行。
二、HTML分类——块级标签和行内标签
1.基本定义
- 块级标签:占据一行,换行。
一般情况下用于搭建网页的结构、布局等
<div>、<ul>、<ol>、<li>、<dl>、<dt>、<dd>、<h1>~<h6>、<p>、<form>、<hr>……
- 行内标签:在一行,不换行。
应用在某些细节部分,做一些强调,样式的区分等
<b>、<em>、<img>、<input>、<a>、<sup>、<sub>、<textarea>、<span>……
2.标签嵌套规则
- 块级元素能包含行内元素和某些块级元素
<div><h1></h1><a href=""></a></div>正确
- 行内元素不能包含块级元素,只能包含其他行内元素
<a href=""><h1></h1><div></div></a>错误
<span><em></em></span>正确
- 块级元素不能放在<p>标签内
<p><div></div><h1></h1></p>错误
- 特殊块级元素只能包含行内元素,不能再包含块级元素
- 如:h1、h2、h3、h4、h5、h6、h7、p、dt
- 块级元素与块级元素并列,行内元素和行内元素并列
<div><h1></h1><p></p></div>正确
<div><span></span><a href=""></a></div>正确
<div><h1></h1><span></span></div>错误
三、HTML结构分析
这是我们想要的效果:

代码演示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html案例</title> </head> <body> <h1>CSS样式</h1> <ul> <li><b>CSS层叠样式</b></li> <li><b>CSS使用方法</b> <ol> <li><em>行内样式</em></li> <li><em>内部样式</em></li> <li><em>外部样式</em></li> </ol> </li> <li><b>CSS优先级</b></li> </ul> </body> </html>
四、案例分析
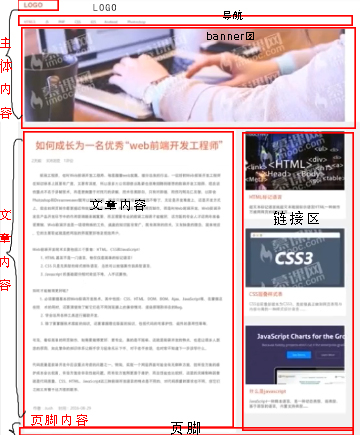
我们想要做一个这样的网页

1.我们首先需要观察和分析设计图

2.写出结构代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>html案例</title> 6 </head> 7 <body> 8 <!-- 头部内容 --> 9 <div> 10 <!-- logo --> 11 <div><img src="" alt=""></div> 12 <!-- 导航 --> 13 <div> 14 <ul> 15 <li><a href="http://www.imooc.com">Js</a></li> 16 <li><a href="http://www.imooc.com">Css</a></li> 17 <li><a href="http://www.imooc.com">php</a></li> 18 <li><a href="http://www.imooc.com">IOs</a></li> 19 <li><a href="http://www.imooc.com">Android</a></li> 20 <li><a href="http://www.imooc.com">Ps</a></li> 21 </ul> 22 </div> 23 <!-- banner图 --> 24 <div><img src="img/1.png" alt=""></div> 25 </div> 26 <!-- 主体内容 --> 27 <div> 28 <!-- 文章内容 --> 29 <div> 30 <h1></h1> 31 <h6></h6> 32 <p></p> 33 </div> 34 <!-- 链接区 --> 35 <div> 36 <!-- html --> 37 <dl> 38 <dt> 39 <dd></dd> 40 <dd></dd> 41 </dt> 42 </dl> 43 <!-- css --> 44 <dl> 45 <dt> 46 <dd></dd> 47 <dd></dd> 48 </dt> 49 </dl> 50 <!-- js --> 51 <dl> 52 <dt> 53 <dd></dd> 54 <dd></dd> 55 </dt> 56 </dl> 57 </div> 58 </div> 59 <!-- 页脚内容 --> 60 <div><p></p></div> 61 </body> 62 </html>
3.添加Css样式