Bootstrap搭建网页


 代码
代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link
href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"
rel="stylesheet">
<link
href="<%=basePath%>/res/css/docs.min.css"
rel="stylesheet">
<!-- 可选的Bootstrap主题文件(一般不使用) -->
<script
src="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap-theme.min.css"></script>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script
src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<title>首页</title>
</head>
<!-- data-spy="scroll" data-target="#nav-menu" data-offset="0"
滚动监听:href="#news"为原 id="news"为目标
-->
<body data-spy="scroll" data-target="#nav-menu" data-offset="0">
<!-- nav -->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="sr-only">Toggle navigation</span> <span
class="icon-bar"></span> <span class="icon-bar"></span> <span
class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">@blog</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse"
id="nav-menu">
<ul class="nav navbar-nav">
<li class="active"><a href="#g-pic">画廊 <span class="sr-only">(current)</span></a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#footer">关于我们</a></li>
<li class="dropdown"><a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">菜单 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="info">info测试</a></li>
<li><a href="details">details测试</a></li>
<li><a href="help">帮助示例</a></li>
<li role="separator" class="divider"></li>
<li><a href="edit">edit测试</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown"><a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul></li>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</ul>
</div>
<!-- /.navbar-collapse -->
<!-- -->
<!-- -->
</div>
<!-- /.container-fluid -->
</nav>
<div class="" style="padding-top: 50px"></div>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img alt="画廊" src="..." id="g-pic">
</a>
</div>
</div>
</nav>
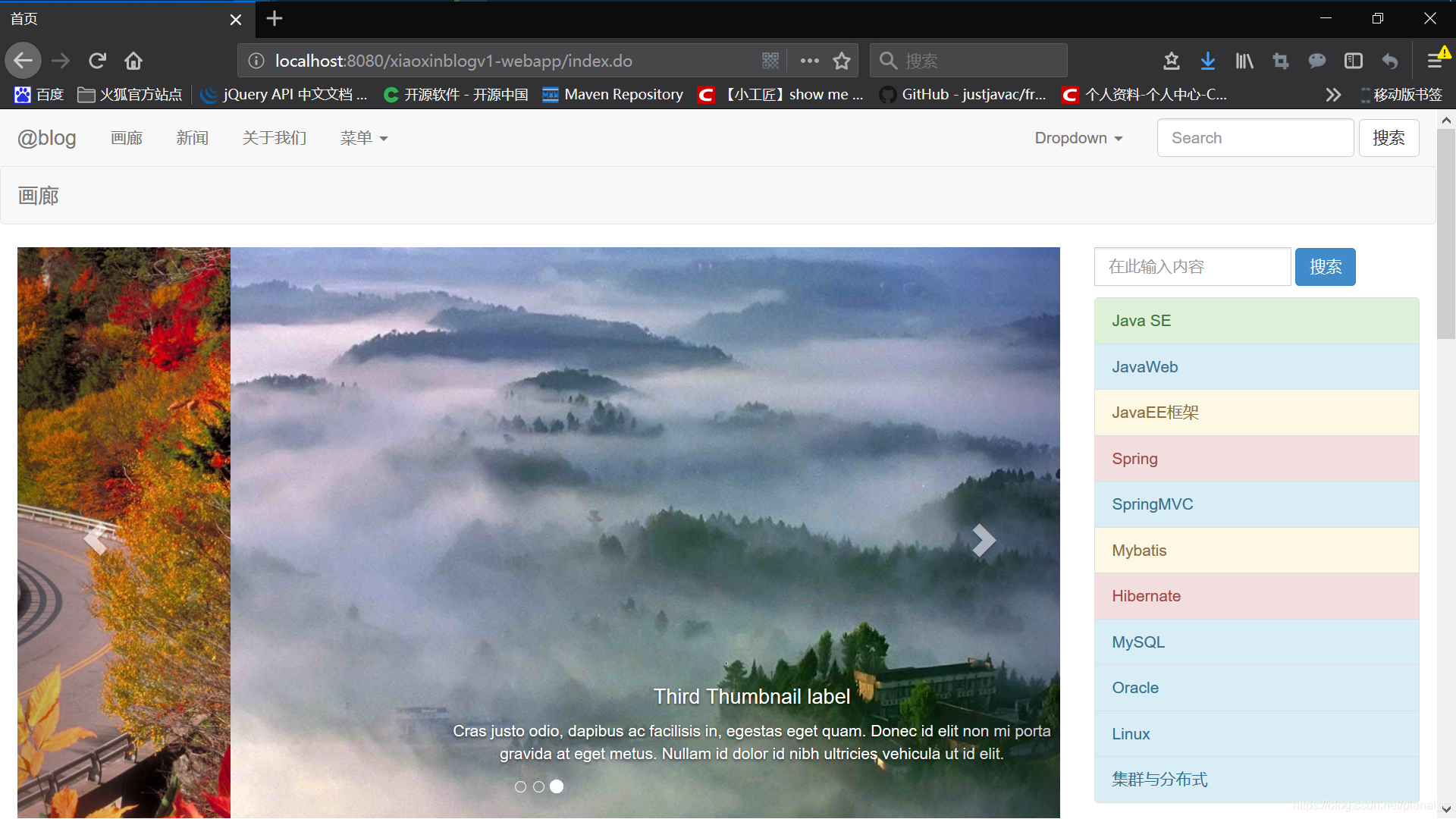
<!-- 幻灯片 轮播图 -->
<div class="container-fluid" >
<div class="row">
<!-- 上部分第一大部分 start -->
<div class="col-md-9 column">
<div class="carousel slide" id="carousel-37253">
<ol class="carousel-indicators">
<li data-slide-to="0" data-target="#carousel-37253" class="active"></li>
<li data-slide-to="1" data-target="#carousel-37253"></li>
<li data-slide-to="2" data-target="#carousel-37253">
</li>
</ol>
<div class="carousel-inner">
<div class="item">
<img alt="" src="<%=basePath%>/res/images/5.jpg" />
<div class="carousel-caption">
<h4>First Thumbnail label</h4>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget
quam. Donec id elit non mi porta gravida at eget metus. Nullam
id dolor id nibh ultricies vehicula ut id elit.</p>
</div>
</div>
<div class="item">
<img alt="" src="<%=basePath%>/res/images/6.jpg" />
<div class="carousel-caption">
<h4>Second Thumbnail label</h4>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget
quam. Donec id elit non mi porta gravida at eget metus. Nullam
id dolor id nibh ultricies vehicula ut id elit.</p>
</div>
</div>
<div class="item active">
<img alt="" src="<%=basePath%>/res/images/7.jpg" />
<div class="carousel-caption">
<h4>Third Thumbnail label</h4>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget
quam. Donec id elit non mi porta gravida at eget metus. Nullam
id dolor id nibh ultricies vehicula ut id elit.</p>
</div>
</div>
</div>
<a class="left carousel-control" href="#carousel-37253"
data-slide="prev"><span
class="glyphicon glyphicon-chevron-left"></span></a> <a
class="right carousel-control" href="#carousel-37253"
data-slide="next"><span
class="glyphicon glyphicon-chevron-right"></span></a>
</div>
</div><!-- 上部分第一大部分 end -->
<!-- 上部分第二大部分 start -->
<div class="col-md-3 column" id="">
<!-- 搜索框 -->
<div class="span4">
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">内容
</label>
<div class="input-group">
<input type="text" class="form-control" id="exampleInputAmount"
placeholder="在此输入内容">
</div>
</div>
<button type="submit" class="btn btn-primary">搜索</button>
</form></div>
<div class=""style="padding-top: 10px"></div>
<!-- 列表 start-->
<div class="span4">
<a href="#" class="list-group-item list-group-item-success">Java SE</a>
<a href="#" class="list-group-item list-group-item-info">JavaWeb</a>
<a href="#" class="list-group-item list-group-item-warning">JavaEE框架</a>
<a href="#" class="list-group-item list-group-item-danger">Spring</a>
<a href="#" class="list-group-item list-group-item-info">SpringMVC</a>
<a href="#" class="list-group-item list-group-item-warning">Mybatis</a>
<a href="#" class="list-group-item list-group-item-danger">Hibernate</a>
<a href="#" class="list-group-item list-group-item-info">MySQL</a>
<a href="#" class="list-group-item list-group-item-info">Oracle</a>
<a href="#" class="list-group-item list-group-item-info">Linux</a>
<a href="#" class="list-group-item list-group-item-info">集群与分布式</a>
</div><!-- 列表 end-->
</div><!-- 上部分第二大部分 end -->
</div></div><!--上部分 end-->
<!-- 幻灯片的动态事件 -->
<script type="text/javascript">
$(function() {
$('.carousel').carousel({
interval : 1000
});
$("#box a.left").click(function() {
$('.carousel').carousel("prev");
})
$("#box a.right").click(function() {
$('.carousel').carousel("next");
})
});
</script>
<div class=""style="padding-top: 30px"></div>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img alt="新闻" src="..." id="news">
</a>
</div>
</div>
</nav>
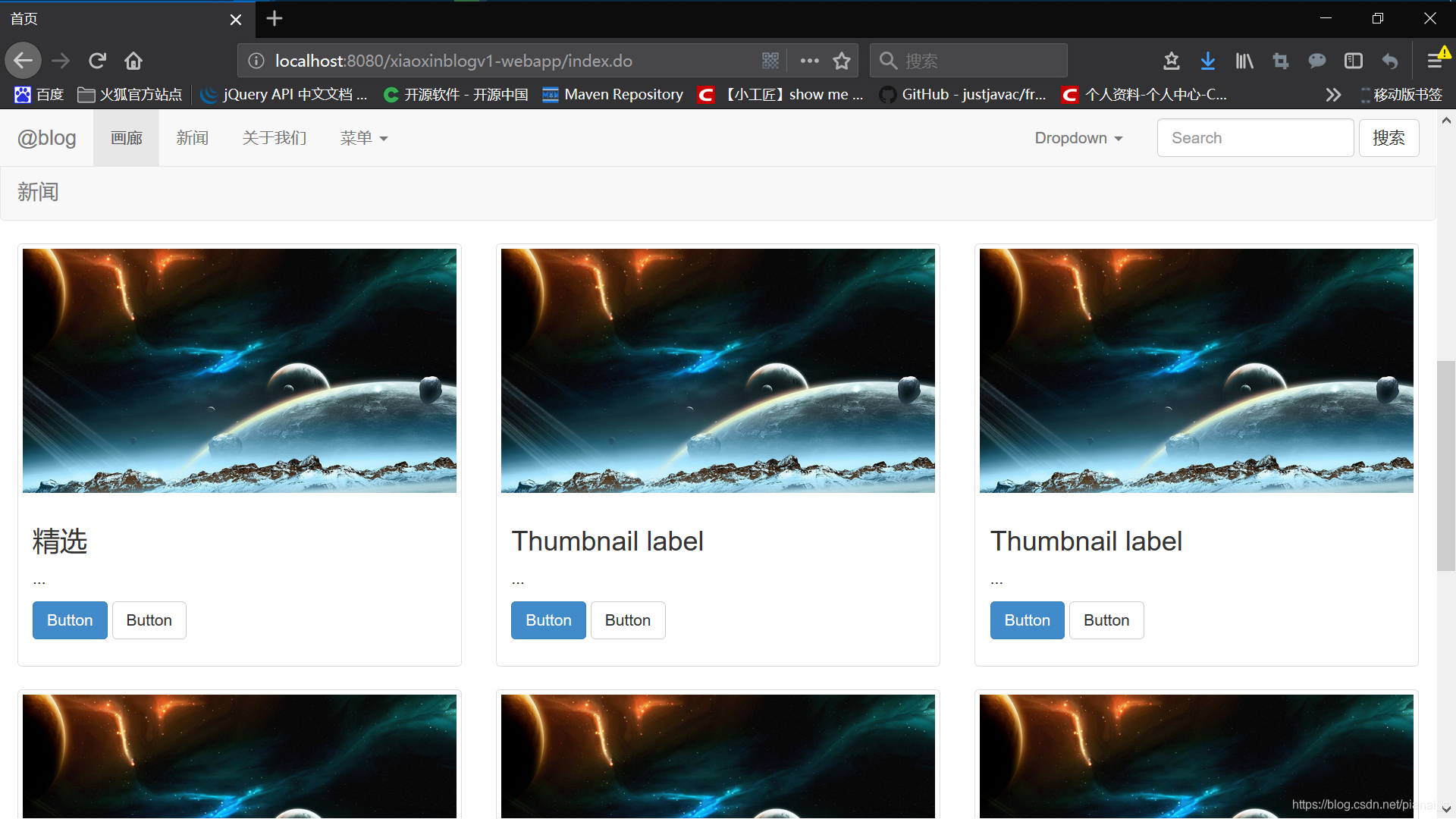
<!-- 中间新闻部分 -->
<div class="container-fluid">
<div class="row clearfix">
<div class="col-md-4 column">
<div class="thumbnail">
<img src="<%=basePath%>/res/images/pic1.jpg" alt="...">
<div class="caption">
<h3>精选</h3>
<p>...</p>
<p>
<a href="#" class="btn btn-primary" role="button">Button</a> <a
href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
<div class="col-md-4 column">
<div class="thumbnail">
<img src="<%=basePath%>/res/images/pic1.jpg" alt="...">
<div class="caption">
<h3>Thumbnail label</h3>
<p>...</p>
<p>
<a href="#" class="btn btn-primary" role="button">Button</a> <a
href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
<div class="col-md-4 column">
<div class="thumbnail">
<img src="<%=basePath%>/res/images/pic1.jpg" alt="...">
<div class="caption">
<h3>Thumbnail label</h3>
<p>...</p>
<p>
<a href="#" class="btn btn-primary" role="button">Button</a> <a
href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
<div class="col-md-4 column">
<div class="thumbnail">
<img src="<%=basePath%>/res/images/pic1.jpg" alt="...">
<div class="caption">
<h3>Thumbnail label</h3>
<p>...</p>
<p>
<a href="#" class="btn btn-primary" role="button">Button</a> <a
href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
<div class="col-md-4 column">
<div class="thumbnail">
<img src="<%=basePath%>/res/images/pic1.jpg" alt="...">
<div class="caption">
<h3>Thumbnail label</h3>
<p>...</p>
<p>
<a href="#" class="btn btn-primary" role="button">Button</a> <a
href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
<div class="col-md-4 column">
<div class="thumbnail">
<img src="<%=basePath%>/res/images/pic1.jpg" alt="...">
<div class="caption">
<h3>Thumbnail label</h3>
<p>...</p>
<p>
<a href="#" class="btn btn-primary" role="button">Button</a> <a
href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
</div></div><!-- 新闻 end -->
<div class=""style="padding-top:10px"></div>
<div class="container" >
<div class="row">
<!-- 上部分第一大部分 start -->
<div class="col-md-12 column">
<!-- 分页 start -->
<nav>
<ul class="pager">
<li><a href="#">上一页</a></li>
<li><a href="#">下一页</a></li>
</ul>
</nav>
</div></div></div><!-- 分页 end -->
<!-- Footer
底部 -->
<footer class="bs-docs-footer" role="contentinfo">
<div class="container" id="footer">
<p>本项目源码受 <a rel="license" href="https://github.com/twbs/bootstrap/blob/master/LICENSE" target="_blank">MIT</a>开源协议保护,文档受 <a rel="license" href="" target="_blank">CC BY 3.0</a> 开源协议保护。</p>
<ul class="bs-docs-footer-links text-muted">
<li>当前版本: v1.0</li>
<li>·</li>
<li><a href="">更多</a></li>
</ul>
</div>
</footer>
<!-- /footer -->
</body>
</html>