问题一
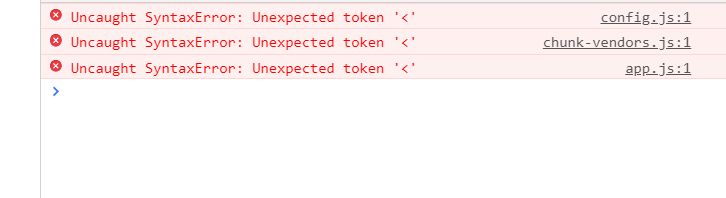
当你进行vue项目开发的过程中,vue-router的mode模式选择为history时,你希望通过动态路由传参时会报错,报错如下:

解决办法如下:
01. vue-cli 2.x版本
在config文件夹下的index.js中修改 assetsPublicPath: './'
02. vue-cli 3.x版本
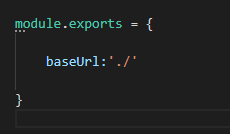
在 cli3 中 assetsPublicPath 属性被 baseUrl 取代,只需要在vue.config.js 添加baseUrl 属性 设为 ‘./’ 即可

03. vue-cli 4.x版本
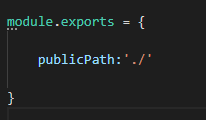
与cli3相同都是修改 vue.config.js 文件 ,但将属性换为 publicPath:'./'

问题二
有时候公司有些需求,需要你统一配置一个文件,放置一下请求路径,后期维护的时候可能会变动服务器地址
步骤1

步骤2
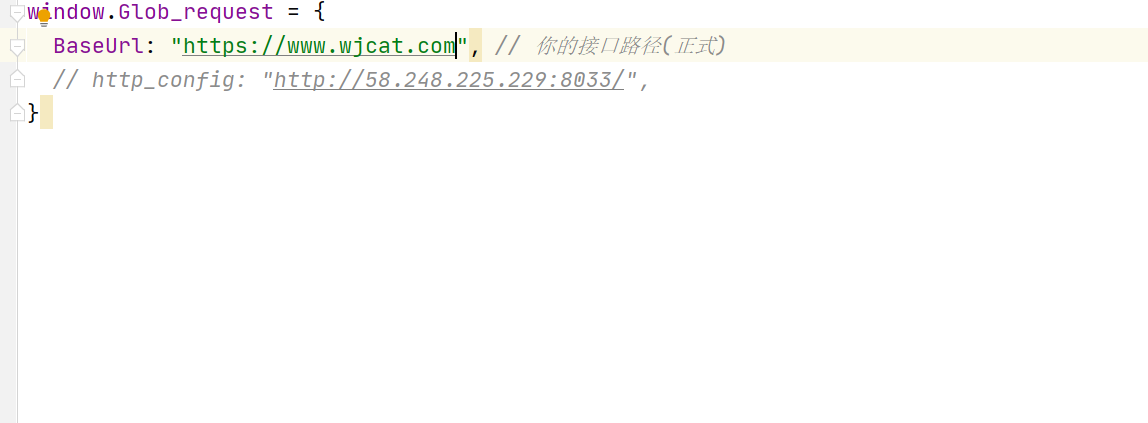
在static文件夹下创建一个config,因为static文件夹在打包后不会被编译,方便随时修改

基本上就完成了,还在上班中,后面更新几个需要插件的方法,这个时最简单的,不需要变动什么
等待更新。。。