记录Vue中的一些问题
记录Vue中的一些问题
在学习和使用中难免会遇到一些问题,很多次,有些问题当时查资料解决了,下次又遇到的时候就忘了,所以这里对日常遇到的关于Vue.js相关的问题做一下记录,以备日后查阅。
问题一
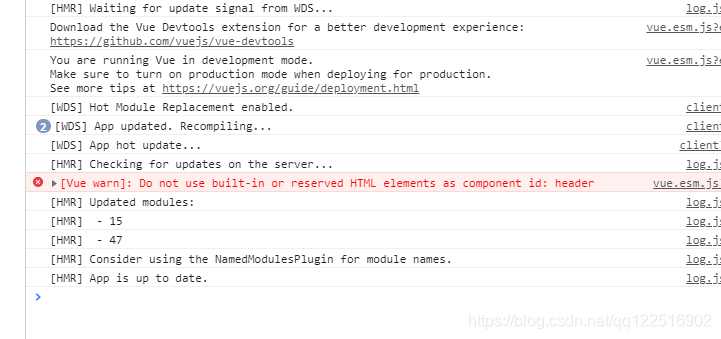
问题描述:Do not use built-in or reserved HTML elements as component id: xxx
不要使用内置或者保留的HTML元素作为组件(component)id:xxx,意思就是,我有一个组件的name属性值为xxx,但是这个值式html定义的元素。举个例子:
这个组件中,我们定义的这个组件的***name***属性为***header***
<template>
<header>
</header>
</template>
<script>
export default {
// 这里得而header是html元素
name: "header"
}
</script>
<style scoped>
</style>
这里,我们Header组件的name属性为header,运行时,浏览器就会有一个警告:

原因是那么值header是html标签存在的元素。只要改成别的名字就没有这个警告了。
<template>
<header>
</header>
</template>
<script>
export default {
name: "Header"
}
</script>
<style scoped>
</style>