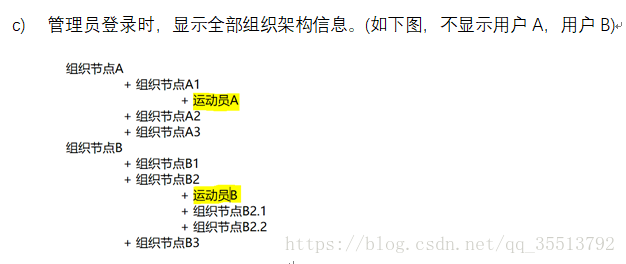
用nodejs开发一个运动员信息管理系统,需求要求组织架构无限层级
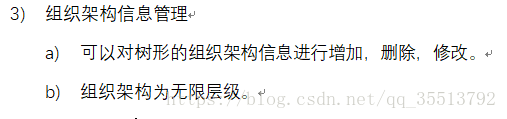
数据库我用的是MySQL,模板引擎我用的是ejs。
数据方面要实现无限层级很简单
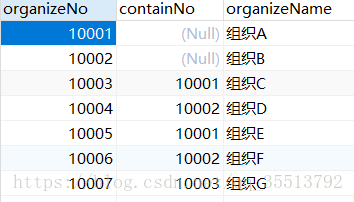
主要需要记录两个字段,一个是自身的id,还有一个是父级id(父级为null说明是根节点),用这样的数据结构很容易就能实现树状层级的结构
问题是怎么把数据库取出的数据转化成json格式之后让ejs递归读取。
首先解决第一个问题,如何转化成json格式?
这里使用nodejs的优势就体现出来了,js对于json处理起来非常方便,首先从数据库里取出来的数据应该是一个数组的形式
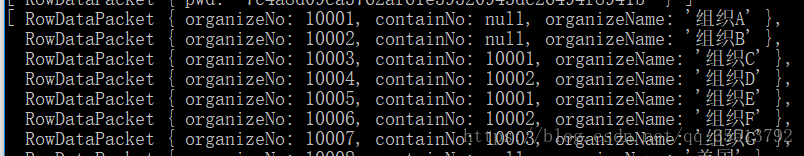
这里我先把数据打印在控制台
可以看到数据的确放在数组中,但是前面多了RowDataPacket,为了防止后面出什么问题建议用js格式化一下再使用
转化成json以后,我们需要把这个数组里的数据处理成树状的json对象(这里可以用dfs的遍历方式去构造树)
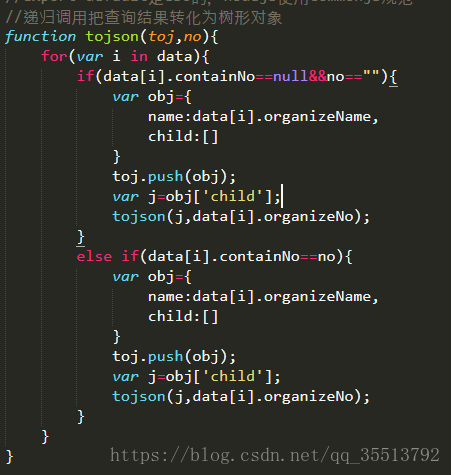
写了这个函数用来做这件事,当然有效率更高的算法,不过不要求效率,所以没有优化。
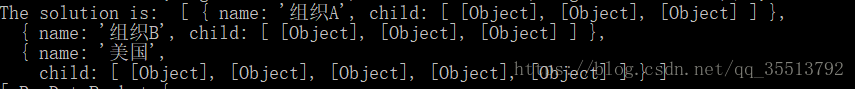
打印处理后的数据
这里可以看到已经实现了树状的json对象了。第一个问题解决。
那么接下来是如何用模板引擎渲染出这个层级关系?
想要无限层级地读取这个json对象并渲染到前端最好的办法应该就是递归,一般的递归很常见,但是ejs实现的递归或许值得一看
这里我参考了别人的方法点击打开链接
思路就是把每个模板看作一个函数
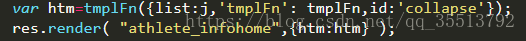
将ejs模板require作为函数变量,tmplFn
将ejs传递给另外一个ejs,这一步就可以看出些递归的味道了
athlete_infohome.ejs中是
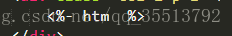
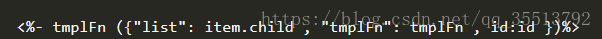
util.ejs是
迂回地实现了ejs的递归
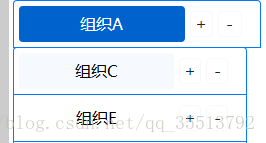
最后结果,没用插件,可能不怎么好看0.0。