一、Koa 中使用 ejs 模板的使用
1、安装 koa-views 和 ejs
- 安装 koa-views
npm install --save koa-views / cnpm install --save koa-views - 安装 ejs
npm install ejs --save / cnpm install
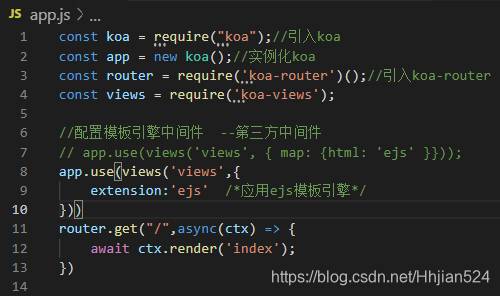
2、引入 koa-views 配置中间件
const views = require('koa-views');
app.use(views('views', { map: {html: 'ejs' }}));
3、Koa 中使用 ejs:
文件目录:

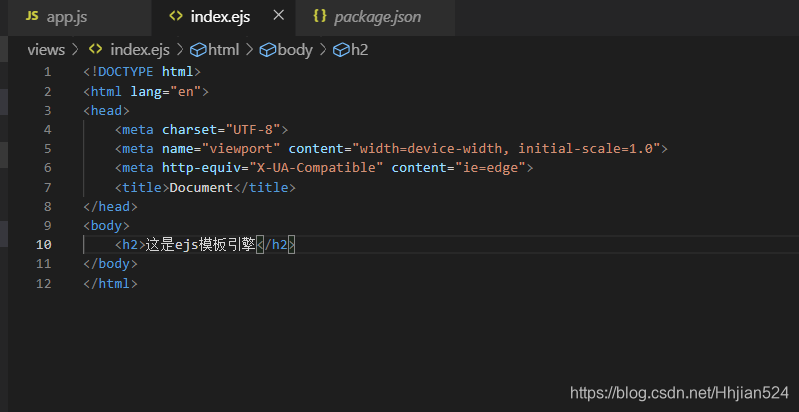
index.ejs


浏览器结果:

4、ejs引入模板
<%- include header.ejs %>
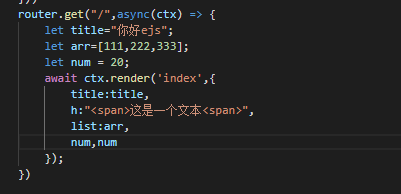
5、ejs 绑定数据
<%=h%>
6.ejs 绑定 html 数据
<%-h%>
7.ejs 模板中循环数据
<%for(var i=0;i<list.length;i++) { %>
<li><%=list[i] %></li>
<%}%>
8、Ejs 模板判断语句
<% if(true){ %>
<div>true</div>
<%} else{ %>
<div>false</div>
<%} %>
实例
heaer.js
<h1 class="title">这是一个头部的模块</h1>
app.js

index.ejs

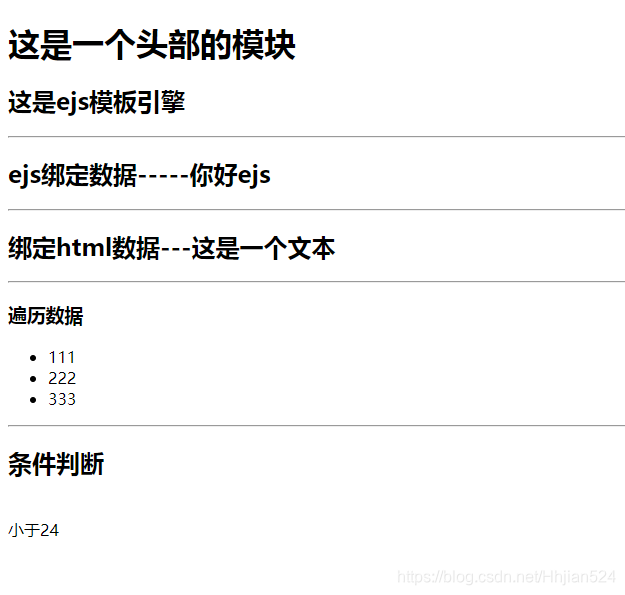
结果