准备工作:
先将目录切换在D盘
然后查看node和vue 的版本

步骤:
1 安装vue-cli, 配置vue命令环境
cnpm install vue-cli -g

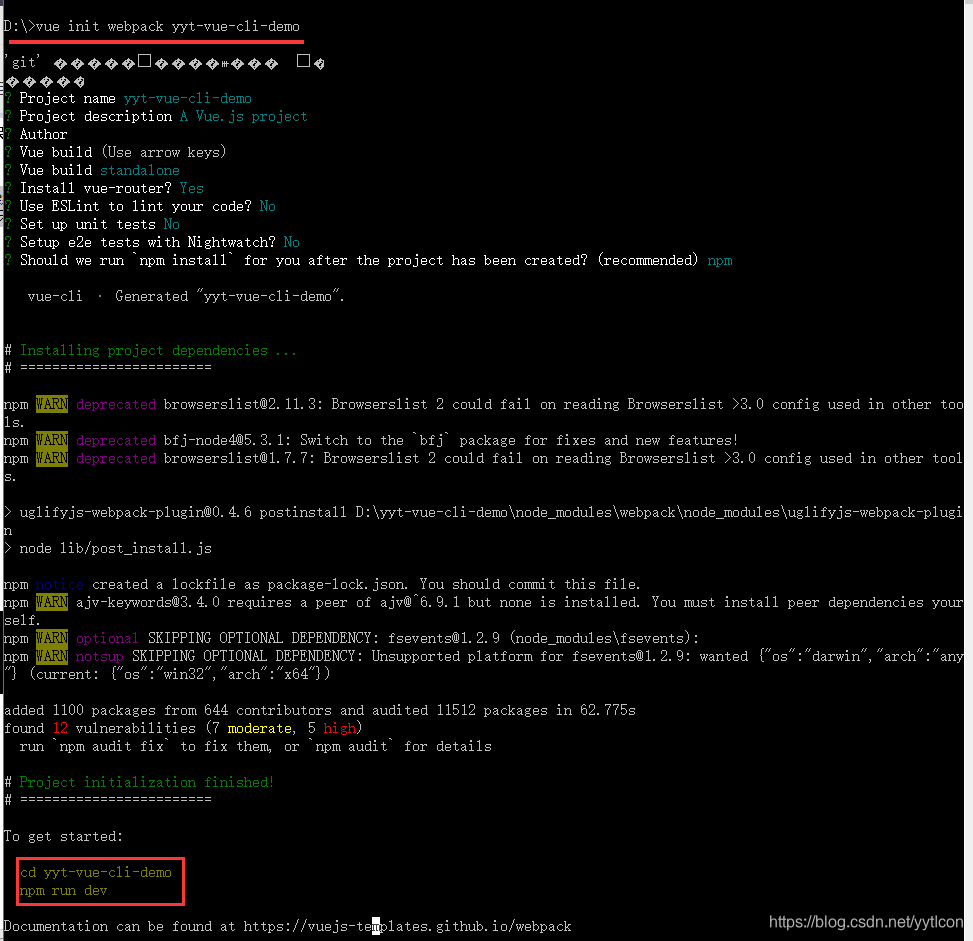
2、初始化一个项目 名字为 yyt-vue-cli-demo
初始化项目有两种方式,
-
Webpack 基于webpack,用的较多,包含eslint, unit等
-
Webpack-simple 基于webpack, 更简洁,无eslint, unit
vue init webpack yyt-vue-cli-demo
(我之前测试用Webpack-simple这种方式会导致我的jQuery和bootstrap安装不成功,如果不需要安装bootstrap和jQuery的小伙伴可以使用vue init webpack-simple yyt-vue-cli-demo)

3、进入项目
cd vue-cli-demo

4、运行项目
npm run dev

访问 http://localhost:8080 出现下图,证明成功

5、打包输出,上线
npm run build

一个完整的项目就搭建完了。
用vscode打开看项目结构

因为bootstrap是基于jQuery的,所以为了使用bootstrap我们需要先安装jQuery
6、安装jQuery
npm install jquery
查看jQuery是否装成功
npm jquery -v

打开项目,在build下面找到webpack.base.conf.js文件,输入如下代码。

然后再你需要的页面导入,我直接在main.js里面导入

7、安装bootstrap
npm install bootstrap
查看版本
npm bootstrap -v

好像出错了

根据提示 输入 npm install --save popper.js
然后就成功啦

粘贴了一个bootstrap 的例子在App.vue里面。

然后npm run dev 如图 成功!!!
