小程序中常用配置、API、事件
企业开发
2020-07-23 09:14:56
阅读次数: 0
小程序中常用配置
使用uni-app进行开发只需将原生wx换成uni即可
- 下拉刷新:

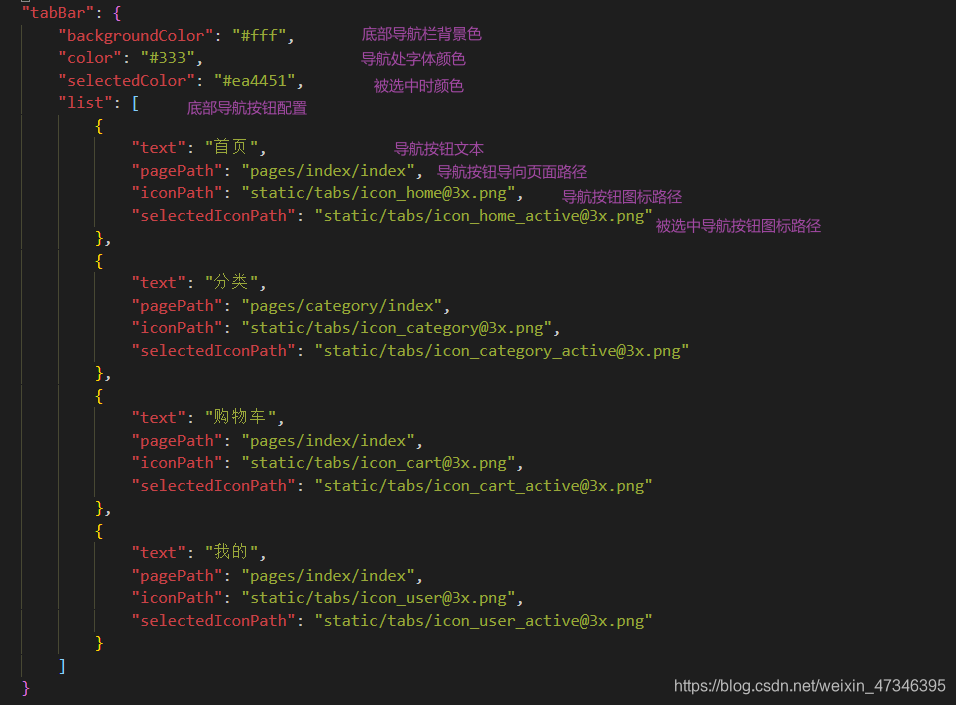
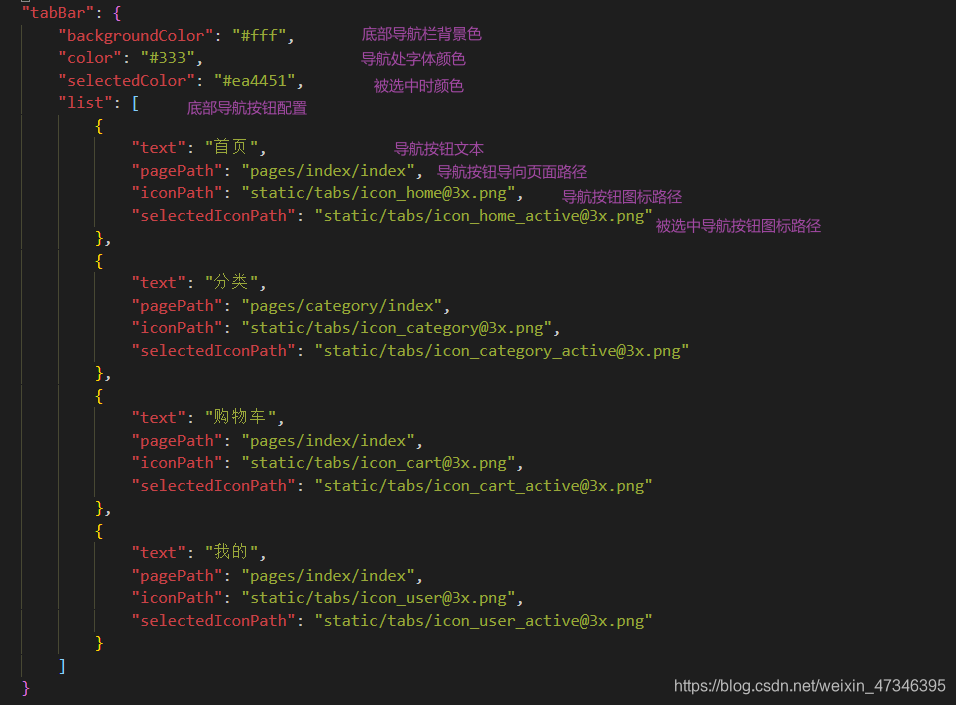
- 底部导航栏配置:

- 监听用户下拉事件:
onPullDownRefresh() {};下拉更新数据完毕时,需要调用API关闭刷新动画:wx.stopPullDownRefresh();
- 动态获取屏幕高度:
wx.getSystemInfoSync(),从中解构出高度:const { windowHeight } = wx.getSystemInfoSync();
- 监听页面滚动事件:
onPageScroll(){}
- 显示隐藏tabBar:
wx.showTabBar();wx.hideTabBar();
- 本地缓存相关操作API:
wx.setStorageSync(); wx.getStorageSync(); wx.removeStorageSync()
- 监听用户输入框回车、确认事件:
@confirm
- 设置页面滚动高度:
wx.pageScrollTo({scrollTop:0})
- 底部navBar显示与隐藏:
wx.showTabBar(); wx.hideTabBar()
- 路由跳转:
navgateTo(); redirectTo(); reLaunch(); switchTab(); navigateBack()
- 监听是否已上拉到底部,添加回调实现上拉刷新:
@scrolltolower=fn(){}
- 富文本:
<rich-text></rich-text>
- 获取登录用户个人信息:
<open-data></open-data>,通过设置type属性来获取用户头像,昵称,国家,城市等个人信息,这里有个坑,拿到的用户头像是行内元素,要修改样式需要改为块级元素
- 意见反馈按钮:
<button open-type="feedback">意见反馈</button>
- 获取收货地址:
wx.chooseAddress()
- 调用支付API:
wx.requestPayMent()
- 用户授权:
open-type="getUserInfo"
转载自blog.csdn.net/weixin_47346395/article/details/107413226