准备工作
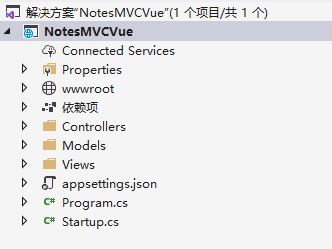
新建工程

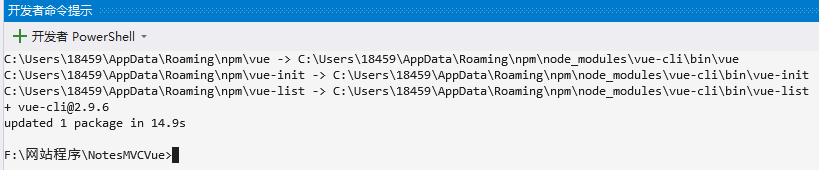
检查node、webpack、vue-cli、vue 等是否已安装,如果没有,使用npm install -g 安装。

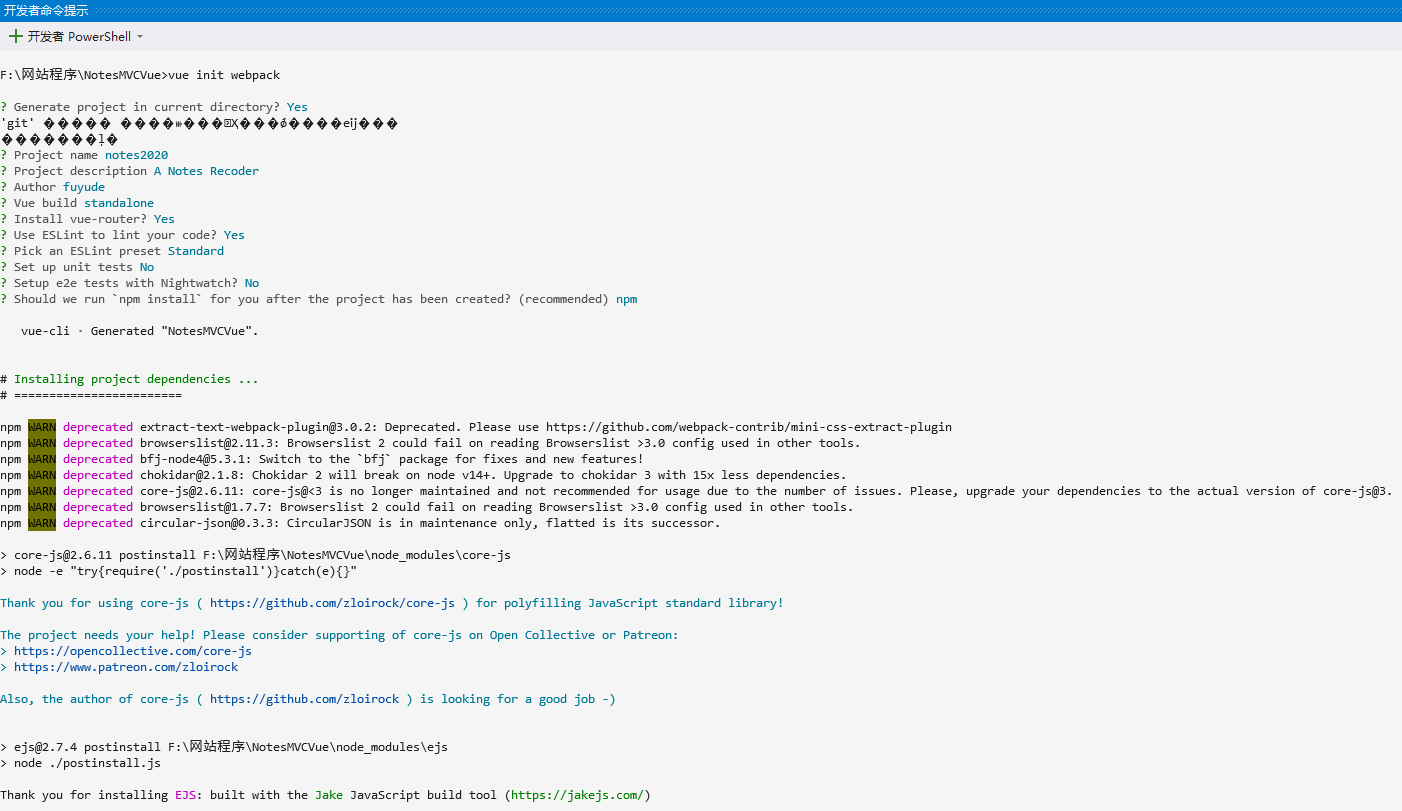
使用vue-cli初始化vue 项目
这里我选择了使用vue路由、ESLint语法规范,另外两个测试模块暂时用不到都填n,关于使用vue webpack 模板的介绍可参考文档。

安装依赖项
npm install

校验项目是否初始化成功
npm run dev

构建工程
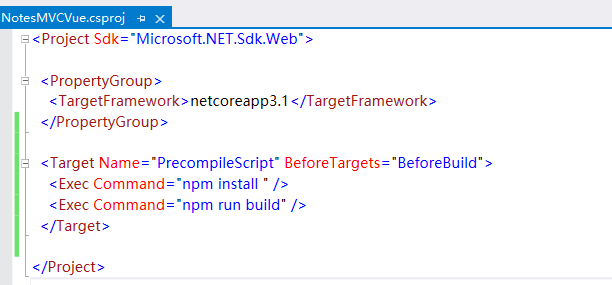
与后端同时编译
打开NotesMVCVue.csproj文件,添加如下代码。

修改webpack生成路径
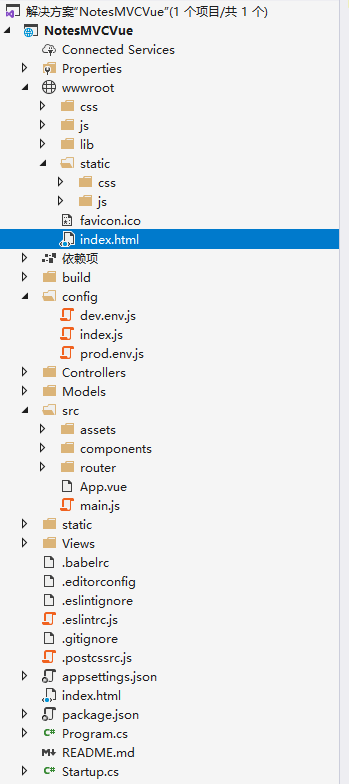
在asp.net core 项目中我们习惯将静态文件放到wwwroot 目录下,现在我们只需修改下webpack 配置文件即可。
- 修改config/index.js 文件。

- 生成项目,wwwroot目录如下。