为什么要搭建自己的博客系统?
原因有好几个吧,归类如下:
1、自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版;
2、自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三方博客网站更好;
3、hexo 支持 MarkDown 标记语法,我们可以很容易的上手,排版简单明了;
4、网上主流的第三方博客网站,不一定很符合你个人的风格,而且由于网站要持续运营下去,因此在此过程中会不可避免的接入广告。当然这点我们也要理解,要允许网站有盈利,这样才能一直为大家服务下去;
5、第三方博客网站肯定会有系统升级,因此会时有出现各种改版的情况,你之前写的博文可能不符合新版本,造成之前的博文排版变得奇丑无比,简直令人崩溃「当然这种情况很少」。还有就是如果改版后符合你的操作习惯那还好,如果不符合那你就有点方了。
6、第三方博客网站有时会出现其他问题。最常见的就是博客页面改版「上一条说过」和图片加载不出来的情况等等。
大概就是上述几条吧,如果你还有其他的原因,欢迎你在文章底部留言!
说明:如果要把 hexo 生成的静态文件对外提供访问,那么请使用 Nginx 完成。
Nginx的部分配置如下:
server {
listen 80;
server_name www.zhangblog.com zhangblog.com 120.27.48.179;
access_log logs/access.log main;
location / {
alias /app/softinsall/hexo/public/;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
本次部署的机器信息
机器系统:CentOS Linux release 7.5
IP地址:120.27.48.179
因为该博客本人会长期维护和支持下去,因此我是在阿里云购买的机器。
域名解析【可省略】
由于这个博客系统是我以后经常使用并且持续维护,因此我在阿里云购买了域名并且进行了备案。域名为:zhangblog.com 。
并将域名 zhangblog 解析到了 120.27.48.179。
如果你只是个人测试使用,或者没有自己的域名,那么该项可省略。
安装 Git
[root@zhangblog ~]# yum install -y git
具体使用处
1、后续在 hexo 安装不同的主题时,会使用Git方式获取这些主题;
2、将 hexo 与自己的 GitHub Pages 结合时。
node.js 安装
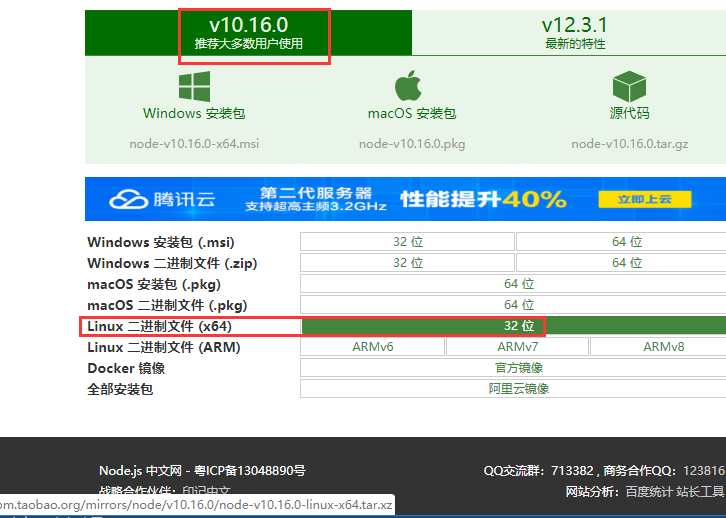
nodejs 下载
官网地址:
http://nodejs.cn/download/
为了方便,我们直接下载二进制版本。这样就省去了编译安装步骤。

二进制安装包下载
[root@zhangblog software]# pwd
/app/software
[root@zhangblog software]# wget https://npm.taobao.org/mirrors/node/v10.16.0/node-v10.16.0-linux-x64.tar.xz # 下载二进制安装包
nodejs 部署
[root@zhangblog software]# pwd
/app/software
[root@zhangblog software]# tar xf node-v10.16.0-linux-x64.tar.xz
[root@zhangblog software]# mv node-v10.16.0-linux-x64 /app/softinsall/
[root@zhangblog software]# cd /app/softinsall/
[root@zhangblog softinsall]# pwd
/app/softinsall
[root@zhangblog softinsall]# ln -s node-v10.16.0-linux-x64 nodejs
[root@zhangblog softinsall]# ll
total 4
lrwxrwxrwx 1 root root 23 Jun 4 15:59 nodejs -> node-v10.16.0-linux-x64
drwxrwxr-x 6 500 500 4096 May 29 05:36 node-v10.16.0-linux-x64
版本信息
[root@zhangblog bin]# pwd
/app/softinsall/nodejs/bin
[root@zhangblog bin]# ./node -v
v10.16.0
创建软连接
[root@zhangblog bin]# ln -s /app/softinsall/nodejs/bin/node /usr/local/bin/node
[root@zhangblog bin]# ln -s /app/softinsall/nodejs/bin/npm /usr/local/bin/npm
hexo 常用操作
如果熟悉 hexo 命令,那么可以忽略这一节。
hexo 操作命令官网
https://hexo.io/docs/commands
$ hexo init [folder]
初始化一个网站。如果没有提供文件夹,Hexo将在当前目录中创建网站。
$ hexo new [layout]
创建新文章。如果没有提供布局,Hexo 将使用 _config.yml 中的 default_layout 项提供的布局。
如果标题包含空格,用引号括起来。
$ hexo generate
简写:hexo g
生成静态文件。
可选项
-d, --deploy
生成静态文件完成后部署
$ hexo server
简写:hexo s
启动本地服务器。
默认情况下,这是在 http://localhost:4000/
可选项
-p, --port
使用端口,覆盖默认端口
$ hexo deploy
简写:hexo d
部署你的网站。
可选项
-g, --generate
完成部署之前,生成静态文件。
$ hexo clean
清除缓存文件(db.json)和生成的文件(public)。
使用新主题或想重新生成静态文件时可使用
$ hexo version
版本信息
[root@zhangblog hexo]# hexo version
hexo: 3.8.0
hexo-cli: 2.0.0
os: Linux 3.10.0-862.14.4.el7.x86_64 linux x64
http_parser: 2.8.0
node: 10.16.0
v8: 6.8.275.32-node.52
uv: 1.28.0
zlib: 1.2.11
brotli: 1.0.7
ares: 1.15.0
modules: 64
nghttp2: 1.34.0
napi: 4
openssl: 1.1.1b
icu: 64.2
unicode: 12.1
cldr: 35.1
tz: 2019a
hexo 部署
[root@zhangblog ~]# npm install hexo-cli -g # 安装 hexo
将 hexo 命令添加到全局,采用软连接方式。
[root@zhangblog bin]# pwd # hexo 命令所在目录
/app/softinsall/nodejs/lib/node_modules/hexo-cli/bin
[root@zhangblog bin]# ln -s /app/softinsall/nodejs/lib/node_modules/hexo-cli/bin/hexo /usr/local/bin/hexo
部署 hexo 博客环境
部署 hexo
可以放在和 nodejs 同层级的目录。
[root@zhangblog softinsall]# pwd
/app/softinsall
[root@zhangblog softinsall]# mkdir hexo
[root@zhangblog softinsall]# cd hexo/
[root@zhangblog hexo]# hexo init # 新建一个网站,默认在目前的文件夹建立网站。
[root@zhangblog hexo]# ll
total 168
-rw-r--r-- 1 root root 1765 Jun 4 16:14 _config.yml
drwxr-xr-x 285 root root 12288 Jun 4 16:15 node_modules
-rw-r--r-- 1 root root 443 Jun 4 16:14 package.json
-rw-r--r-- 1 root root 138442 Jun 4 16:15 package-lock.json
drwxr-xr-x 2 root root 4096 Jun 4 16:14 scaffolds
drwxr-xr-x 3 root root 4096 Jun 4 16:14 source
drwxr-xr-x 3 root root 4096 Jun 4 16:14 themes
[root@zhangblog hexo]# ll themes/ # 查看自带的主题
total 4
drwxr-xr-x 6 root root 4096 Jun 4 16:14 landscape
启动环境测试
[root@zhangblog hexo]# hexo g # 生成静态文件
[root@zhangblog hexo]# ll
total 200
-rw-r--r-- 1 root root 1765 Jun 4 16:14 _config.yml
-rw-r--r-- 1 root root 25063 Jun 4 16:26 db.json
drwxr-xr-x 285 root root 12288 Jun 4 16:15 node_modules
-rw-r--r-- 1 root root 447 Jun 4 16:26 package.json
-rw-r--r-- 1 root root 138442 Jun 4 16:15 package-lock.json
drwxr-xr-x 7 root root 4096 Jun 4 16:26 public # 生成的静态文件
drwxr-xr-x 2 root root 4096 Jun 4 16:14 scaffolds
drwxr-xr-x 3 root root 4096 Jun 4 16:14 source
drwxr-xr-x 3 root root 4096 Jun 4 16:14 themes
[root@zhangblog hexo]# hexo s # 启动服务,默认是 http://localhost:4000
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
端口信息
[root@zhangblog ~]# netstat -lntup | grep 'hexo'
tcp6 0 0 :::4000 :::* LISTEN 7072/hexo
浏览器访问
http://www.zhangblog.com:4000/

更新 hexo 主题
获取NexT主题
该主题是我们以后长期使用的主题,后续的优化也是基于该主题进行。
由于该主题风格和页面排版都很好,因此推荐大家使用。
[root@zhangblog hexo]# pwd
/app/softinsall/hexo
# 注意当前的目录, themes/next 指定存放的位置
[root@zhangblog hexo]# git clone https://github.com/theme-next/hexo-theme-next themes/next # 新地址,当前维护中【但是有些细节不如老版本的】
# 或者 *****
[root@zhangblog hexo]# git clone https://github.com/iissnan/hexo-theme-next themes/next # 老地址,没有维护了「推荐使用」
next 主题在 GitHub 有两个地址:
https://github.com/theme-next/hexo-theme-next # 新地址,当前维护中
https://github.com/iissnan/hexo-theme-next # 老地址,没有维护了
使用主题
[root@zhangblog hexo]# hexo clean # 清楚缓存和静态文件目录
[root@zhangblog hexo]# vim _config.yml # 修改该配置
…………
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next
…………
[root@zhangblog hexo]# hexo g # 生成静态文件
[root@zhangblog hexo]# hexo s -p 80 # 启动服务,指定端口
浏览器访问
http://www.zhangblog.com/

新建一篇博客
新建博客
[root@zhangblog hexo]# pwd
/app/softinsall/hexo
[root@zhangblog hexo]# hexo new 'MarkDown_Use_Guide'
INFO Created: /app/softinsall/hexo/source/_posts/MarkDown_Use_Guide.md
[root@zhangblog hexo]# cat source/_posts/MarkDown_Use_Guide.md # 系统生成内容如下
---
title: MarkDown_Use_Guide
date: 2019-06-04 19:28:51
tags:
---
为博客添加内容---- Markdown 新手指南
[root@zhangblog hexo]# pwd
/app/softinsall/hexo
[root@zhangblog hexo]# cat source/_posts/MarkDown_Use_Guide.md
---
title: MarkDown 新手指南
date: 2019-06-04 19:28:51
tags:
- MarkDown
categories:
- MarkDown
---
# 标题
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
---
# 列表
## 无序列表
- 文本1
- 文本2
- 文本3
## 有序列表
1. 文本1
2. 文本2
3. 文本3
---
# 链接、图片和引用
## 这是一个超连接
[lightzhang 个人博客](http://www.zhangblog.com/)
## 这是一个站外图片链接

## 这是一个站内图片链接

## 这个一个引用
> 宠辱不惊,看庭前花开花落;去留无意,望天上云卷云舒
---
# 粗体和斜体
从最开始的 *wordpress* ,到 *tale* ,到现在的**hexo**,网站变得越来越简单,越来越轻量级,这里主要说说**hexo**的使用。
---
# 代码引用
## 多行代码
···
「备注:实践中,请把前一行开头的 · 改为 `」
#!/bin/bash
################ Version Info ##################
# Create Date: 2018-09-29
# Author: Zhang
# Mail: [email protected]
# Version: 1.0
# Attention: 脚本描述说明
################################################
···
「备注:实践中,请把前一行开头的 · 改为 `」
## 单行代码 【只能一行】
`
/bin/sh echo "test" >> /dev/null
`
---
# 表格
## 书写格式1
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
## 书写格式2
dog | bird | cat
----|------|----
foo | foo | foo
bar | bar | bar
baz | baz | baz
## 书写格式3
| 名称 | 系统版本 | 内网IP | Hostname |
|--|--|--|--|
| salt100 | CentOS7.5 | 172.16.1.100 | 10.0.0.100 |
| salt01 | CentOS7.5 | 172.16.1.11 | 10.0.0.11 |
| salt02 | CentOS7.5 | 172.16.1.12 | 10.0.0.12 |
| salt03 | CentOS7.5 | 172.16.1.13 | 10.0.0.13 |
# 字体或图片居中
<center>
**读万卷书,行万里路**
</center>
<center>

</center>
---
站内图片位置
[root@zhangblog hexo]# pwd # 站点位置
/app/softinsall/hexo
[root@zhangblog hexo]# ll source/uploads/
total 388
-rw-r--r-- 1 root root 131807 Apr 30 14:39 avatar.png
-rw-r--r-- 1 root root 16602 Jun 7 17:39 avatar_small.png
-rw-r--r-- 1 root root 209605 Jun 7 17:02 weixin_pulic.jpg
-rw-r--r-- 1 root root 19296 Jun 11 14:55 weixin_pulic_small.jpg
生成静态文件
[root@zhangblog hexo]# pwd
/app/softinsall/hexo
[root@zhangblog hexo]# hexo g # 生成静态文件
浏览器访问
http://www.zhangblog.com/
http://www.zhangblog.com/2019/06/04/MarkDown_Use_Guide/

推荐阅读
Linux下使用 github+hexo 搭建个人博客01-hexo搭建
Linux下使用 github+hexo 搭建个人博客02-hexo部署到Github Pages
Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
Linux下使用 github+hexo 搭建个人博客04-next主题优化
Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理