
<style>
div {
width: 150px;
height: 150px;
background-color: grey;
position: absolute;
transition: all 0.1s linear;
}
</style>
</head>
<body>
<div></div>
<script>
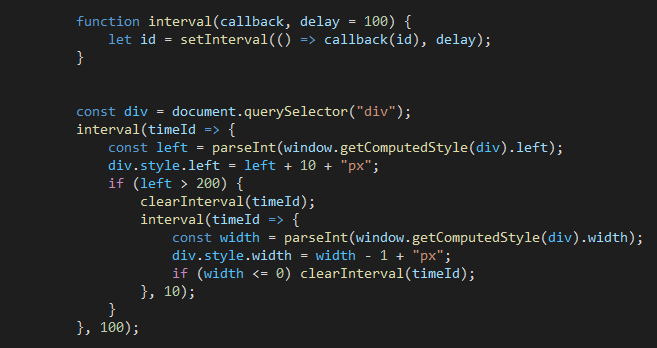
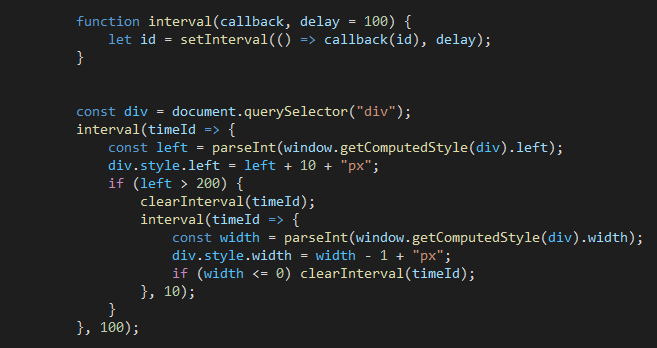
function Interval(callback, delay = 100) {
let timer = setInterval(() =>
callback(timer), delay);
}
const div = document.querySelector('div');
Interval((timer) => {
const left = parseInt(window.getComputedStyle(div).left);
div.style.left = left + 10 + 'px';
if (left > 200) {
clearInterval(timer);
Interval((timer) => {
const width = parseInt(window.getComputedStyle(div).width);
div.style.width = width - 1 + 'px';
if (width <= 0) {
clearInterval(timer);
}
}, 10)
}
}, 100);
</script>
</body>