前沿
1. 文章收录自己在开发过程中,学习到的jquery的知识,将从以下三个方向总结;
2. 文章的总结学习将从2019.11.19日正式开始,每周至少写5篇内容;
3. 一年的时间,专注于javascript和jquery的学习,让自己精通js和jq;
4. 该目录收录的所有文章,参考借鉴整理他人优秀的知识,自己所写文章会标注参考文献
5. 一些重要的知识点,自己会实践开发,通过实例详细的介绍某个方法、知识点或jquery ui等知识的使用。
6. 所写的知识,作为一种笔记方式,成为自己的开发字典,使用时可以用来查找,开发过程中也会不断完善某个知识点,以及整个开发目录。
一、方法
(1)extend({},item1,item2,……)
(2)https://www.cnblogs.com/luyuan/p/3940116.html
2. $(selector).each(function(index,element))和$.each(dataresource,function(index,element))
看源码一切就明白了:$.each()方法,callback回调函数,调用的是obj
/**
* jQuery上拓展的静态方法,遍历对象或数据
* @param {*} obj
* @param {*} callback
*/
each: function(obj, callback) {
var length, i = 0;
if (isArrayLike(obj)) {
length = obj.length;
for (; i < length; i++) {
if (callback.call(obj[i], i, obj[i]) === false) {
break;
}
}
} else {
for (i in obj) {
if (callback.call(obj[i], i, obj[i]) === false) {
break;
}
}
}
return obj;
},再来看看$(selector).each()
/**
* 实例方法,this指向调用者本身
* @param {*} callback
*/
each: function(callback) {
return jQuery.each(this, callback);
},4.resize() 方法
5.animate() 方法
8. jquery的$.type()方法和javascript的toString 方法以及Object.prototype.toString.call()
9. ES5的数组新方法forEach、filter、map、every、some;indexOf和lastIndexOf
10. 数组方法:push、pop、unshift、shift、splice、sort;改变原数组的方法
11. 数组方法:concat、slice、reverse;只复制出副本,不改变原数组;
13. jquery给标签添加属性或获取属性值attr方法,移除属性removeAttr方法、
15. jquery的trigger和triggerHandler方法
16. jquery中的data的使用,data方法绑定的属性在哪里存着
17. 事件绑定的类型,具体区别,live、on、$(document).on(''),绑定事件的类型,新插入的html也会被绑定事件。
18. show和hide方法的权重,与行间样式相比,他们的权重如何?
19. $()[0],jquery类数组中的某一个是dom对象,不是jquery对象
20. 背景图片的设置:backgrou-image,url()
21. 杂项index方法
22. closest方法,事件委托
23. 属性特性的获取和赋值
24. delegate
(1)delegate() 方法为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。
使用 delegate() 方法的事件处理程序适用于当前或未来的元素
(2)on() 方法在被选元素及子元素上添加一个或多个事件处理程序。
自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
注意:使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)。
提示:如需移除事件处理程序,请使用 off() 方法。
提示:如需添加只运行一次的事件然后移除,请使用 one() 方法。
25. $.fn.tabs=function、$.fn.extend({})
26. $(window).resize
27. ajax请求后的回调函数的作用域
28. jquery的静态方法和实例方法
https://www.jb51.net/article/85773.htm
二、知识
三、jquery-ui
3. jquery chosen插件使用及select常用方法
(1)chosen设置宽度width:select标签css中设置的width值会作用到对应的chosen生成的div标签的元素上,所以:
修改select标签的width值,即可修改chosen对应的div标签的width值
比如:

(2)select内容居中、居左、居右等位置的变化由chosen生成的a标签的padding决定的
可以通过在css样式设置a标签的padding值来修改select内容的位置
比如:

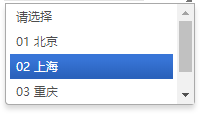
(3)设置显示个数后的出现chosen滚动条
与设置css样式一样,chosen生成的div,设置height和overflow-y:auto,超出部分滚动条展示
比如:设置高度是100px,纵向超出部分出现滚动条

效果:

5.jQuery 自定义网页滚动条样式插件 mCustomScrollbar
可排序(Sortable)插件让被选元素通过鼠标拖拽进行排序