jQuery是一个JavaScript的函数库,利用它我们可以便捷地使用一些javascript实现比较复杂的操作。
下面介绍三种引用jQuery库的方法
本地直接下载
我们可以访问 http://jquery.com/download/ 进行下载
有两个版本的 jQuery 可供下载:
- Production version - 用于实际的网站中,已被精简和压缩。
- Development version - 用于测试和开发(未压缩,是可读的代码)
在这里我们以未压缩的代码为例,将其下载到指定的目录下:
在html文件里引用下载好的jQuery,代码如下:
<html>
<head>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
alert('jQuery已经成功调用');
});
});
</script>
</head>
<body>
<button type="button">Click me</button>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
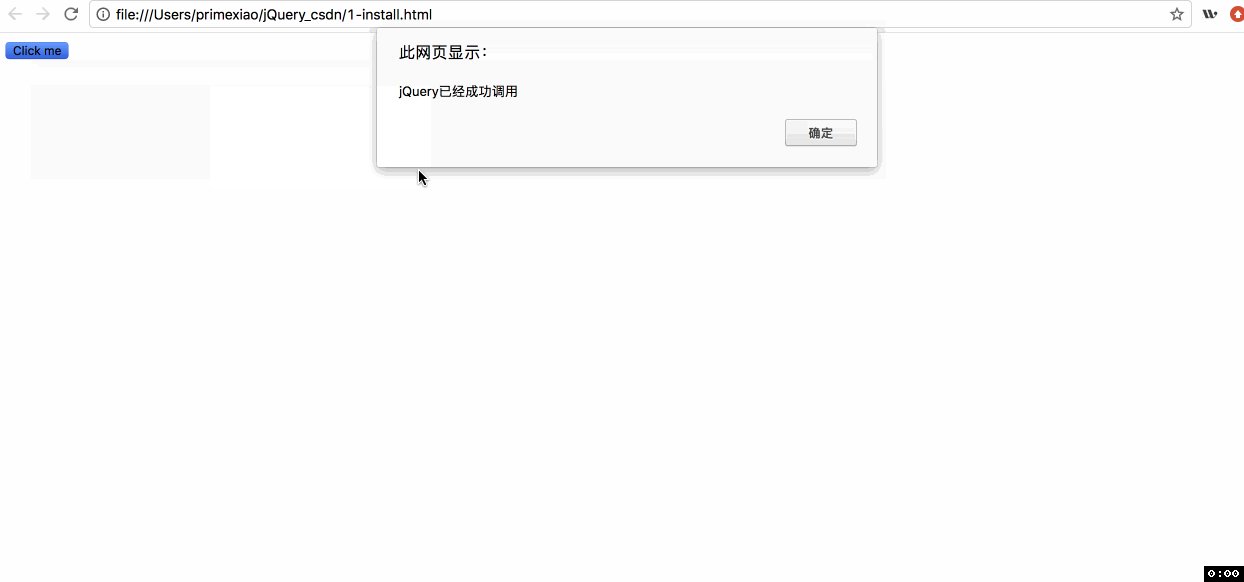
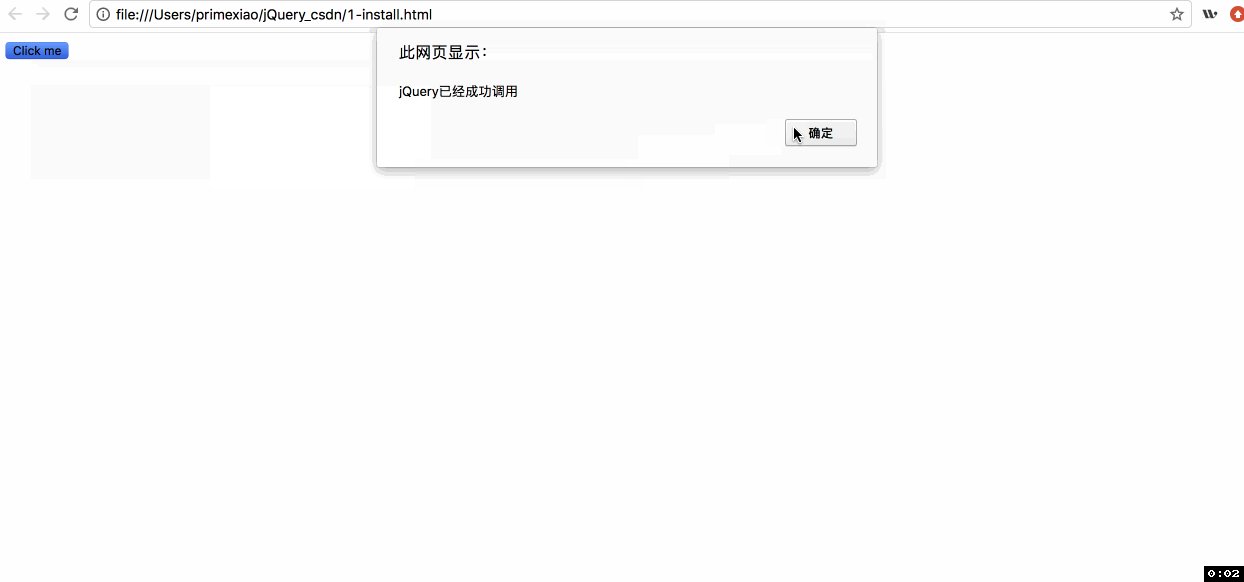
效果图如下,证明已经成功调用
npm间接下载
首先打开终端(Terminal)cd到测试的文件夹下
执行
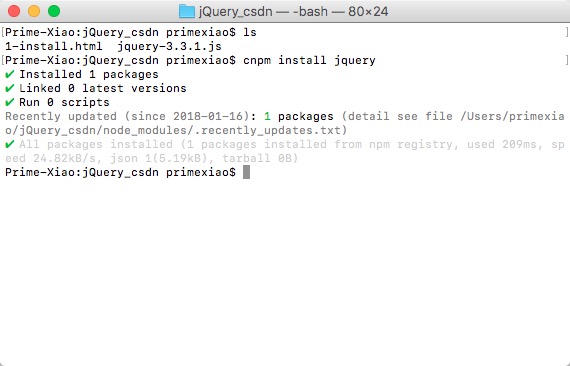
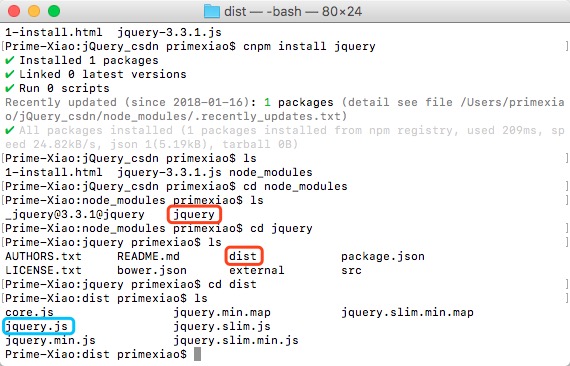
cnpm install jquery
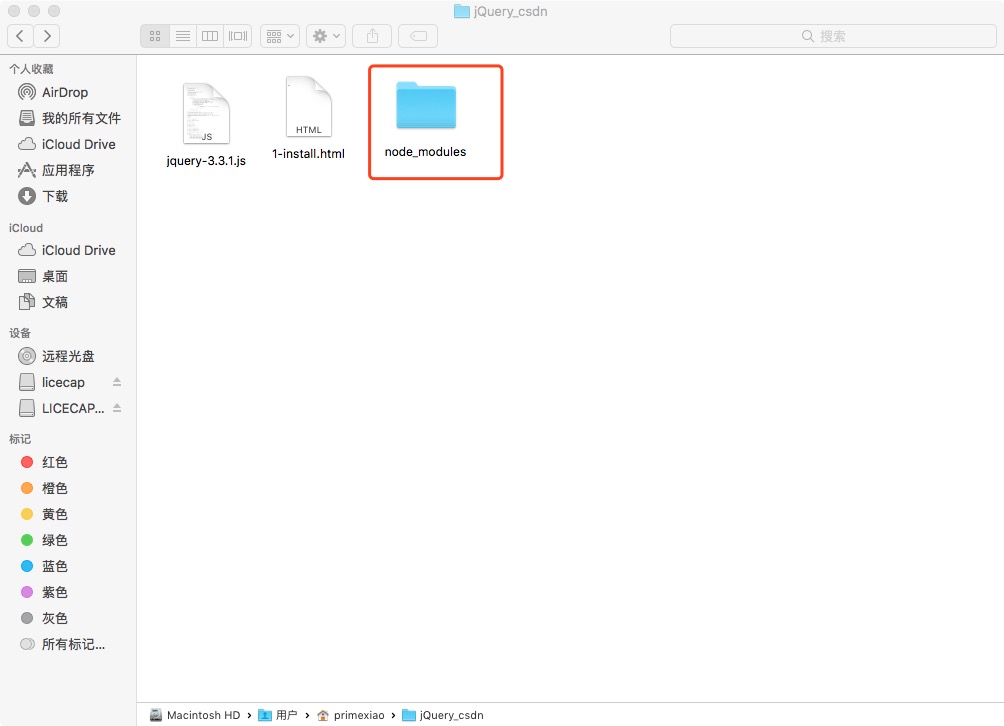
打开Finder可以发现有一个名为node_modules的文件夹生成
那么,具体下载下来的jQuery文件在哪里呢?让我们继续寻找
如上图 我们下载好的jQuery.js放置在node_modules/jquery/dist下
由此,把测试代码改成
<script type="text/javascript" src="node_modules/jquery/dist/jquery.js"></script>- 1
经检验,可以成功调用jQuery.js
内容分发网络
各大科技公司的服务器都存有jQuery,我们可以通过CDN引用它,许多用户在访问其他站点时,已经用CDN加载过 jQuery。所有结果是,当他们访问您的站点时,会从缓存中加载 jQuery,这样可以减少加载时间。同时,大多数 CDN 都可以确保当用户向其请求文件时,会从离用户最近的服务器上返回响应,这样也可以提高加载速度。
当前可以的路径有:
Google:
http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js(国内慎用)
Microsoft:
http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js(国内慎用)
sina:
http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js
code.jquery.com:
http://code.jquery.com/jquery-1.11.1.min.js
相应的引用代码换成:
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>- 1
经检验,该方法可以引用jQuery库
注:由于JavaScript 是 HTML5 以及所有现代浏览器中的默认脚本语言,所以方法一和二引用语句里的
type="text/javascript"
可以忽略掉
完。
来源 https://blog.csdn.net/Xiao_Spring/article/details/79140508