安装auto.js
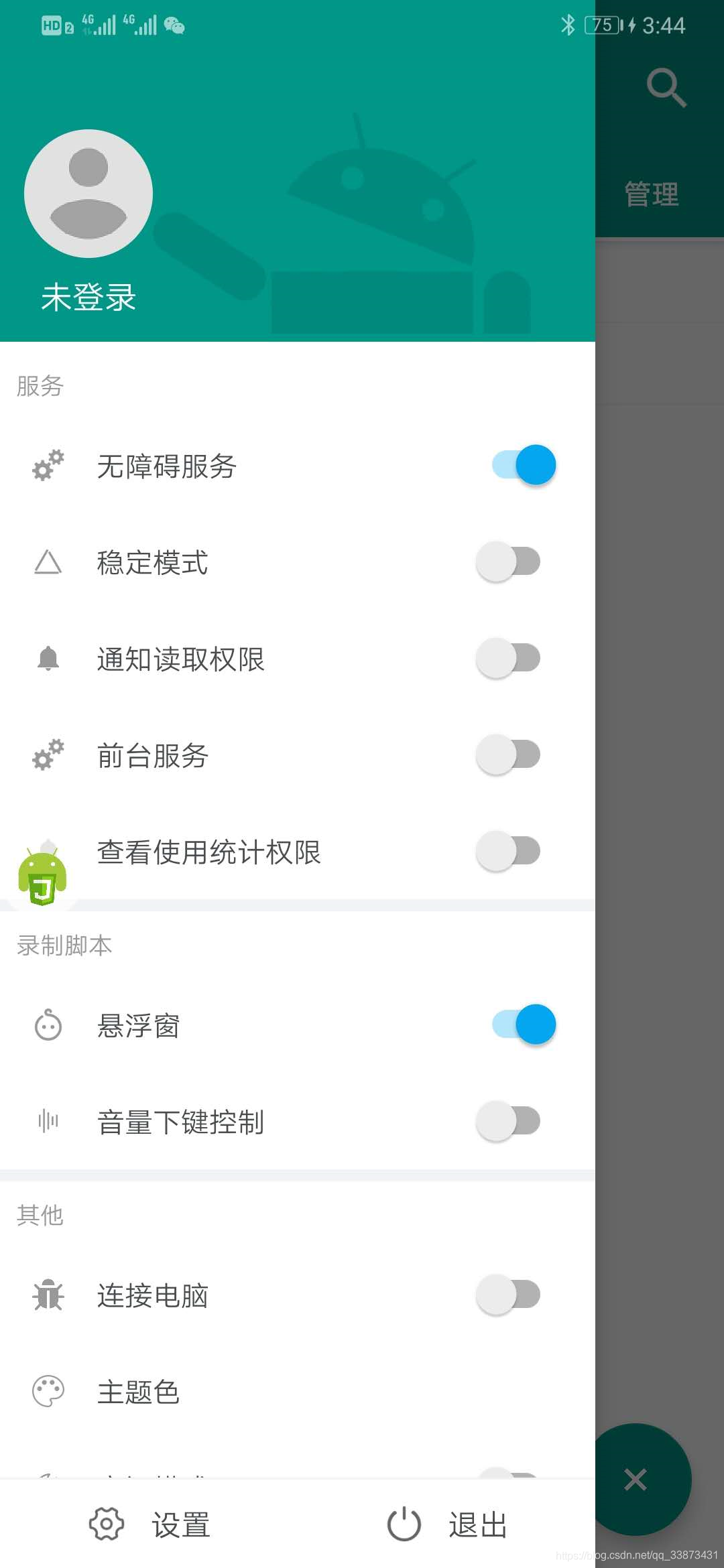
手机安装auto.js后,需要打开无障碍模式(为了脚本能执行)和悬浮框(为了查看控件信息)

Visual Studio Code
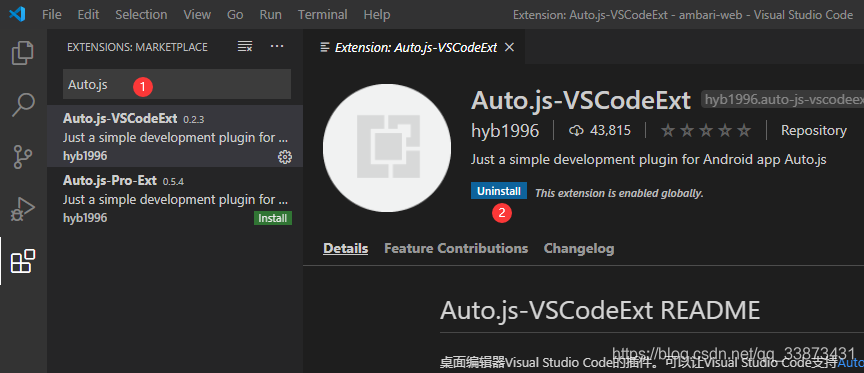
在VS Code中菜单"查看"->“扩展”->输入"Auto.js"或"hyb1996"搜索,即可看到"Auto.js-VSCodeExt"插件,安装即可。

Start Server
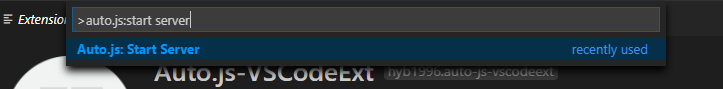
按 Ctrl+Shift+P 或点击"查看"->"命令面板"可调出命令面板,输入 Auto.js 可以看到几个命令,移动光标到命令Auto.js: Start Server,按回车键执行该命令。

连接手机
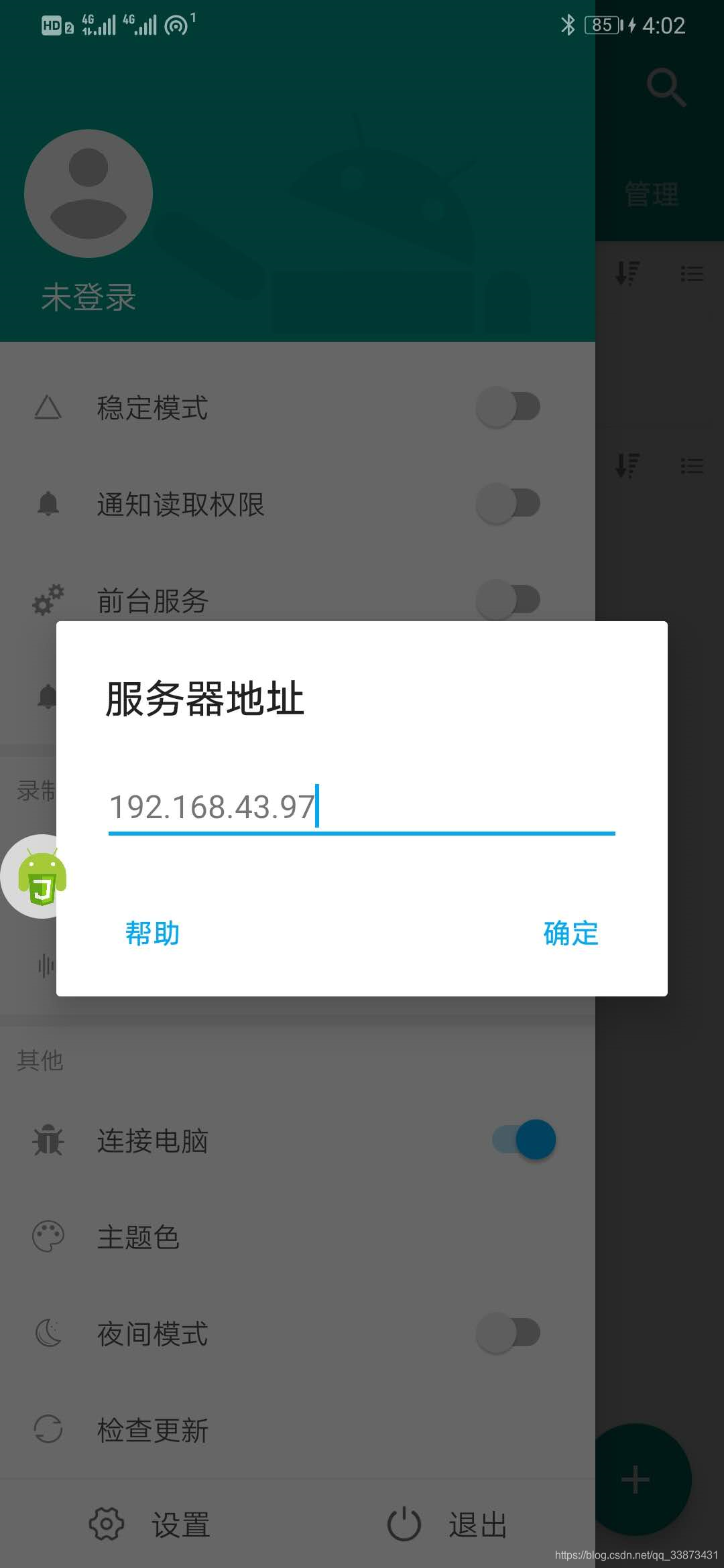
将手机连接到电脑启用的Wifi或者同一局域网中。通过命令行ipconfig(或者其他操作系统的相同功能命令)查看电脑的IP地址。在Auto.js的侧拉菜单中点击连接电脑,并输入IP地址,等待连接成功。
记得关闭电脑防火墙

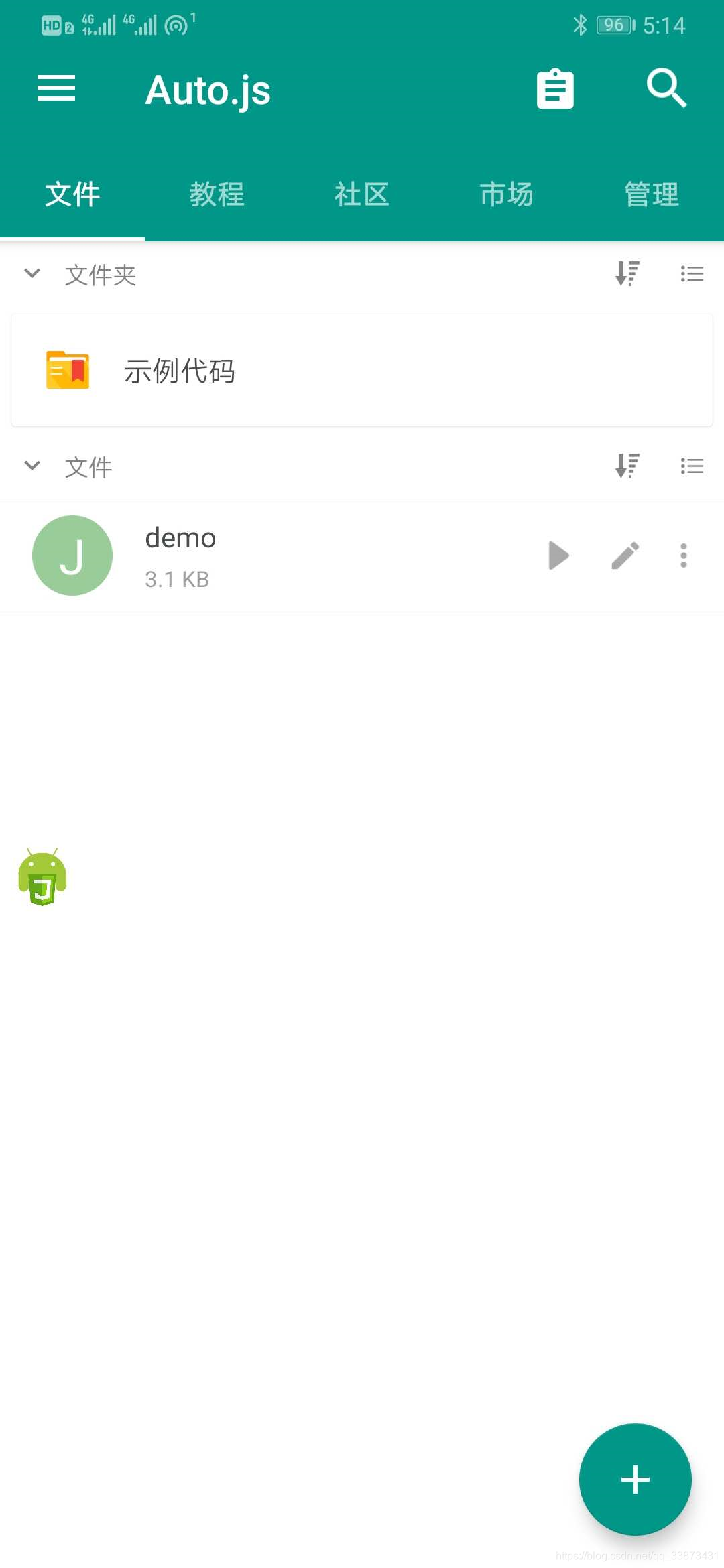
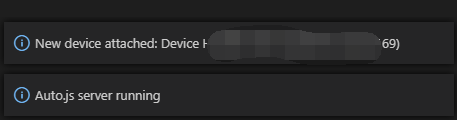
连接成功后,提示

执行Hello World 
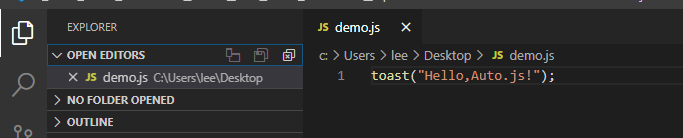
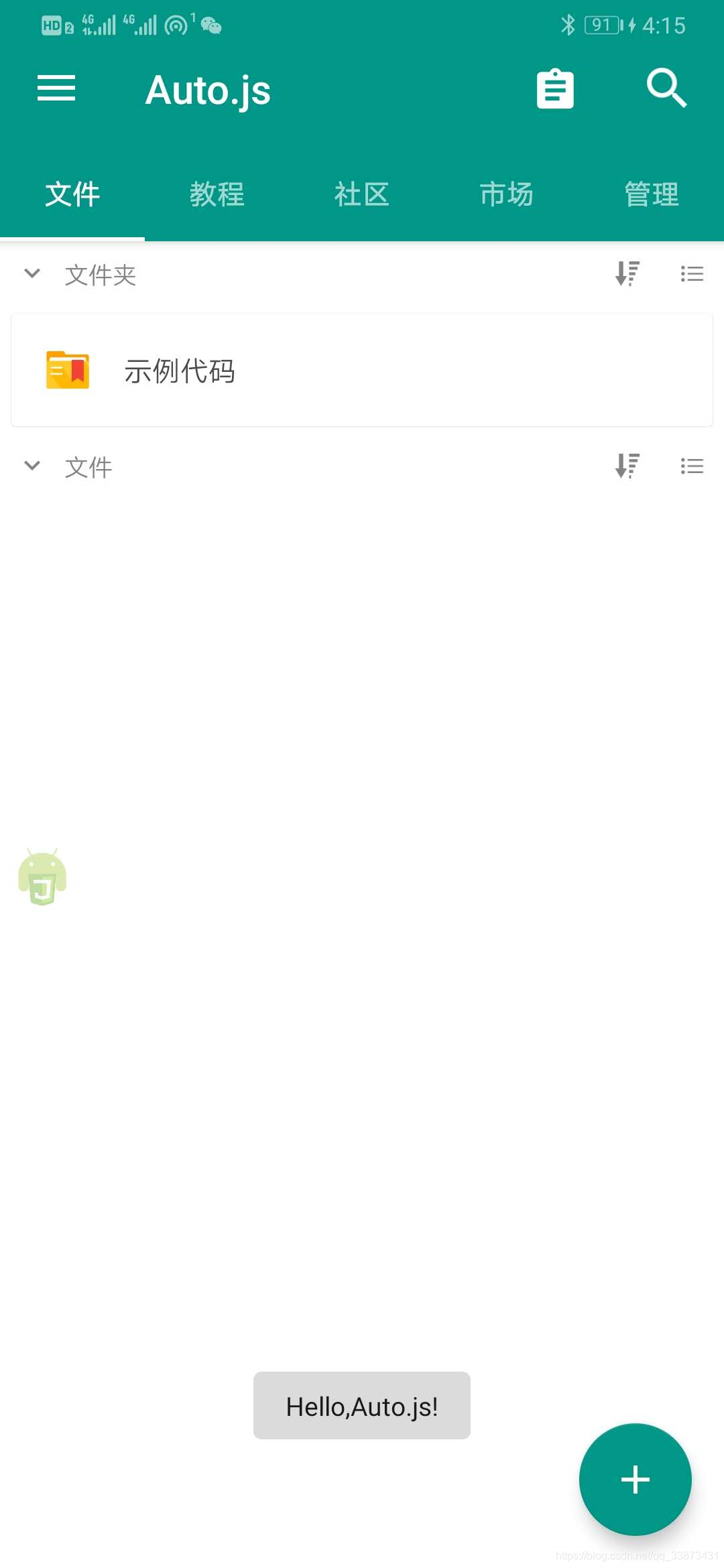
在电脑上编辑JavaScript文件并通过命令Run或者按键F5在手机上运行了。

图片底部显示打印内容
保存项目到手机终端
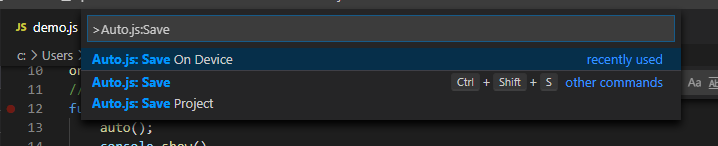
按 Ctrl+Shift+P 或点击"查看"->"命令面板"可调出命令面板,输入Auto.js:SaveToDevice命令,会找到已连接手机终端。