/**
* name: 一个图形界面计算器
* by: jackbon
* time: 2019.6.21
* QQ460880674
*/
"ui";
var btnTextSize = 20;
ui.layout(
<vertical h="*" margin="8">
<card layout_weight="1">
<text id="in" gravity="center" textSize="36" textStyle="bold">0</text>
</card>
<vertical layout_weight="1">
<horizontal layout_weight="1">
<button h="*" layout_weight="1" textSize="{
{btnTextSize}}">CE</button>
<button h="*" layout_weight="1" textSize="{
{btnTextSize}}">(</button>
<button h="*" layout_weight="1" textSize="{
{btnTextSize}}">)</button>
<button h="*" layout_weight="1" textSize="{
{btnTextSize}}">÷</button>
</horizontal>
<horizontal layout_weight="1">
<button h="*" layout_weight="1" textSize="{
{btnTextSize}}">7</button>
<button h="*" layout_weight="1" textSize="{
{btnTextSize}}">8</button>
<button h="*" layout_weight="1" textSize="{
{btnTextSize}}">9</button>
<button h="*" layout_weight="1" textSize="{
{btnTextSize}}">×</button>
</horizontal>
<horizontal layout_weight="1">
<button h="*" layout_weight="1" textSize="{
{btnTextSize}}">4</button>
<button h="*" layout_weight="1" textSize="{
{btnTextSize}}">5</button>
<button h="*" layout_weight="1" textSize="{
{btnTextSize}}">6</button>
<button h="*" layout_weight="1" textSize="{
{btnTextSize}}">-</button>
</horizontal>
<horizontal layout_weight="1">
<button h="*" layout_weight="1" textSize="{
{btnTextSize}}">1</button>
<button h="*" layout_weight="1" textSize="{
{btnTextSize}}">2</button>
<button h="*" layout_weight="1" textSize="{
{btnTextSize}}">3</button>
<button h="*" layout_weight="1" textSize="{
{btnTextSize}}">+</button>
</horizontal>
<horizontal layout_weight="1">
<button h="*" layout_weight="3" textSize="{
{btnTextSize}}">0</button>
<button h="*" layout_weight="1" textSize="{
{btnTextSize}}">=</button>
</horizontal>
</vertical>
</vertical>
);
QQ 460880674
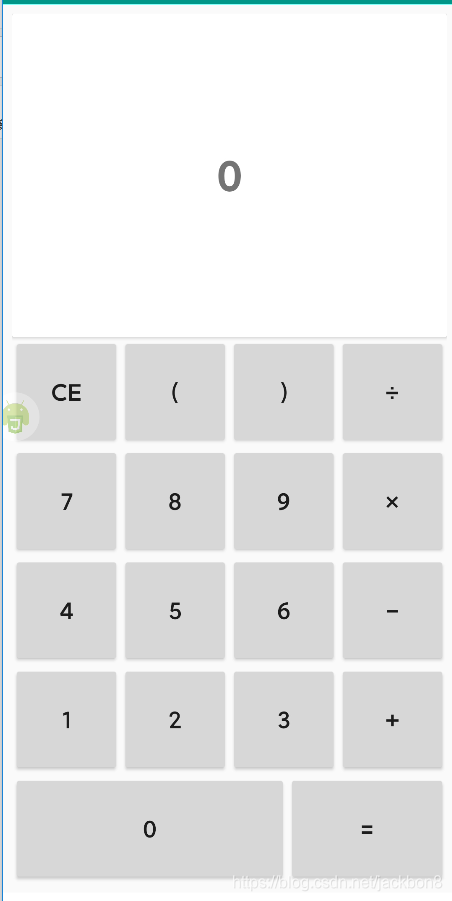
效果图