Google浏览器的强大,是谁用谁知道的,今天给大家分享一个Google浏览器的JS对象调试方式。
话不多说,开撸。
第一步:在html中使用了console直接打印了数据对象;
console.log( v );你也可以在 function () 中的固定位置 输入 debuger; 打一个断点;
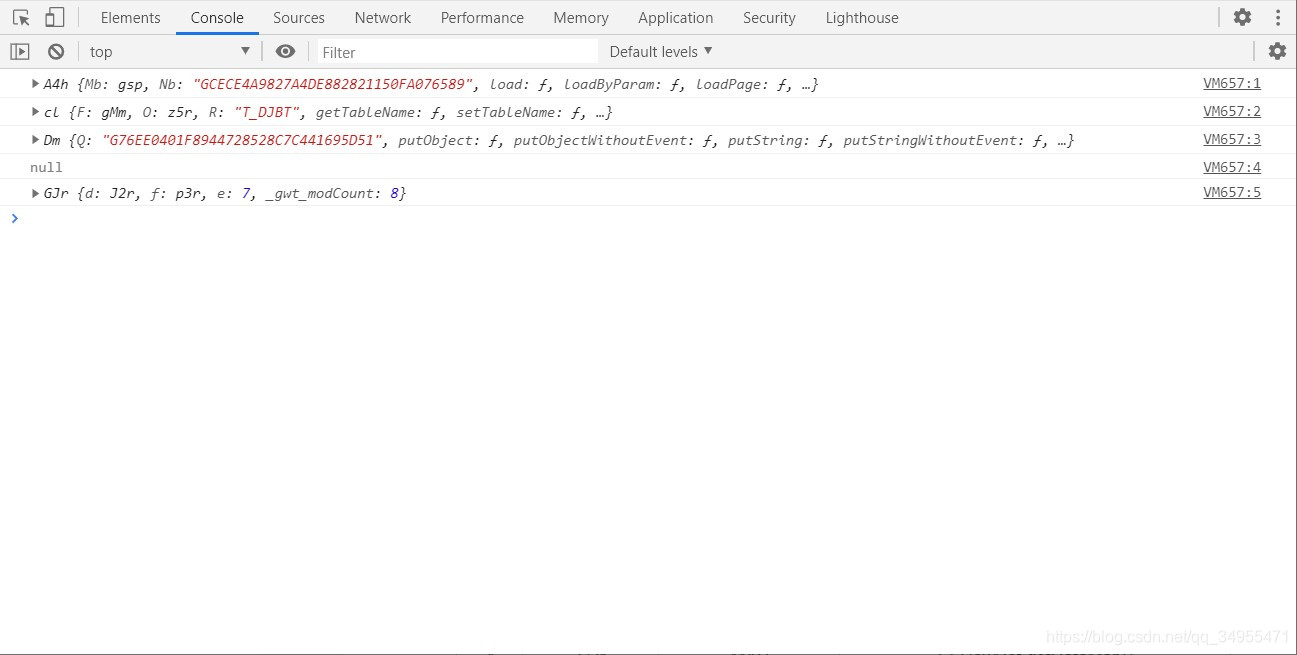
第二步:F12 打开页面调试模式,并打开 console 选项卡

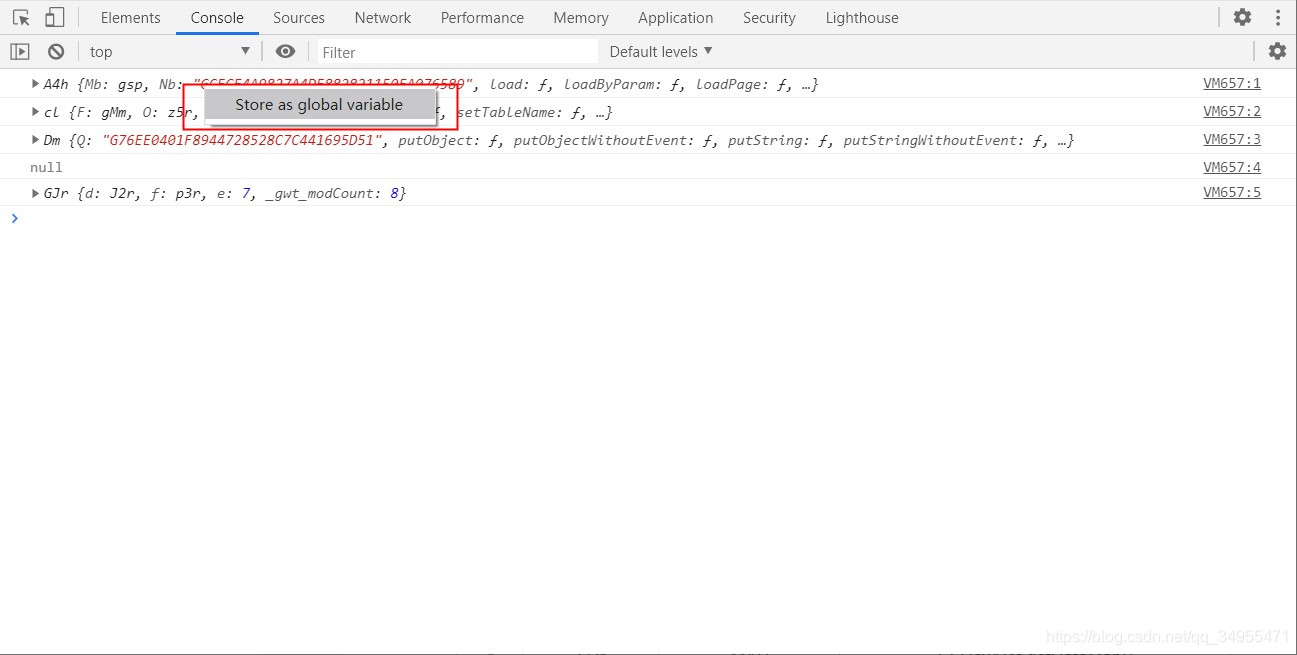
第三步:在输出对象上面点击右键

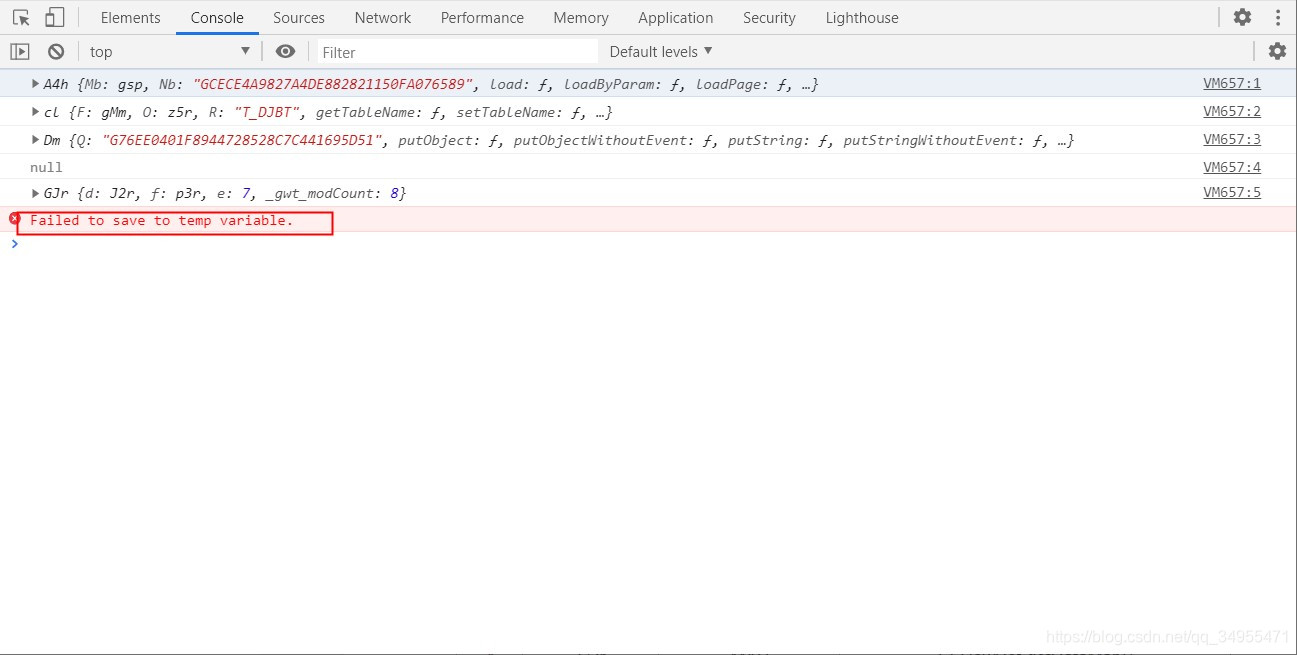
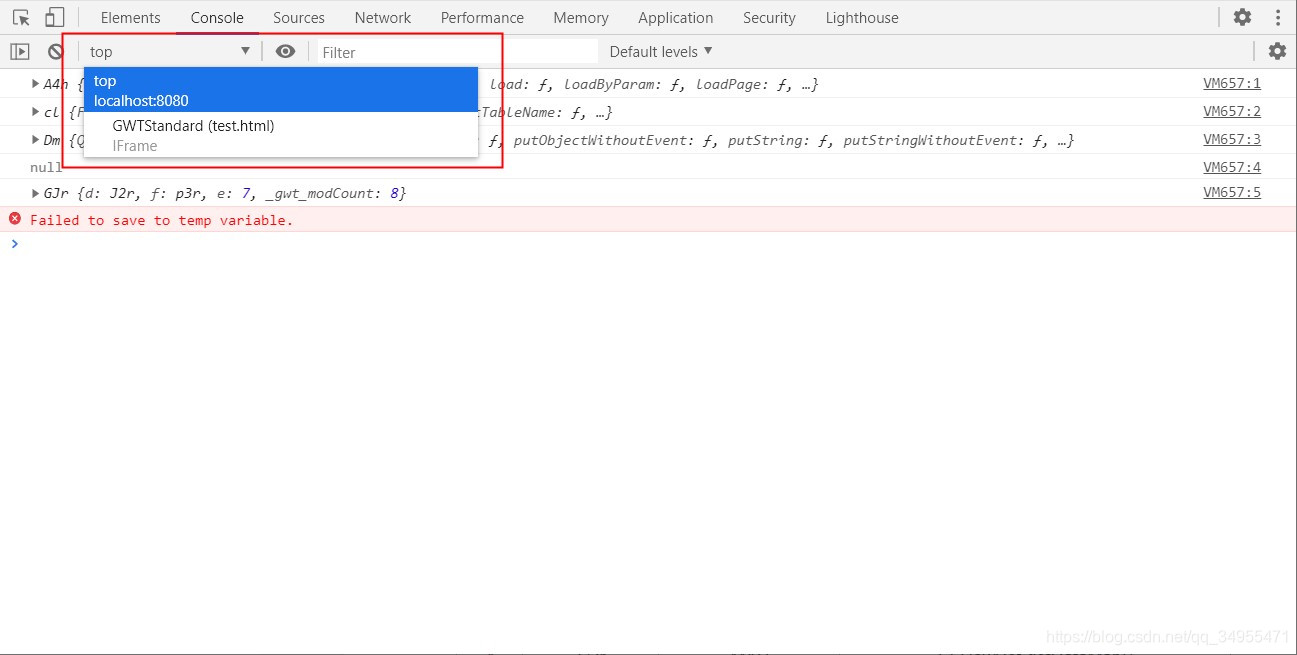
排错



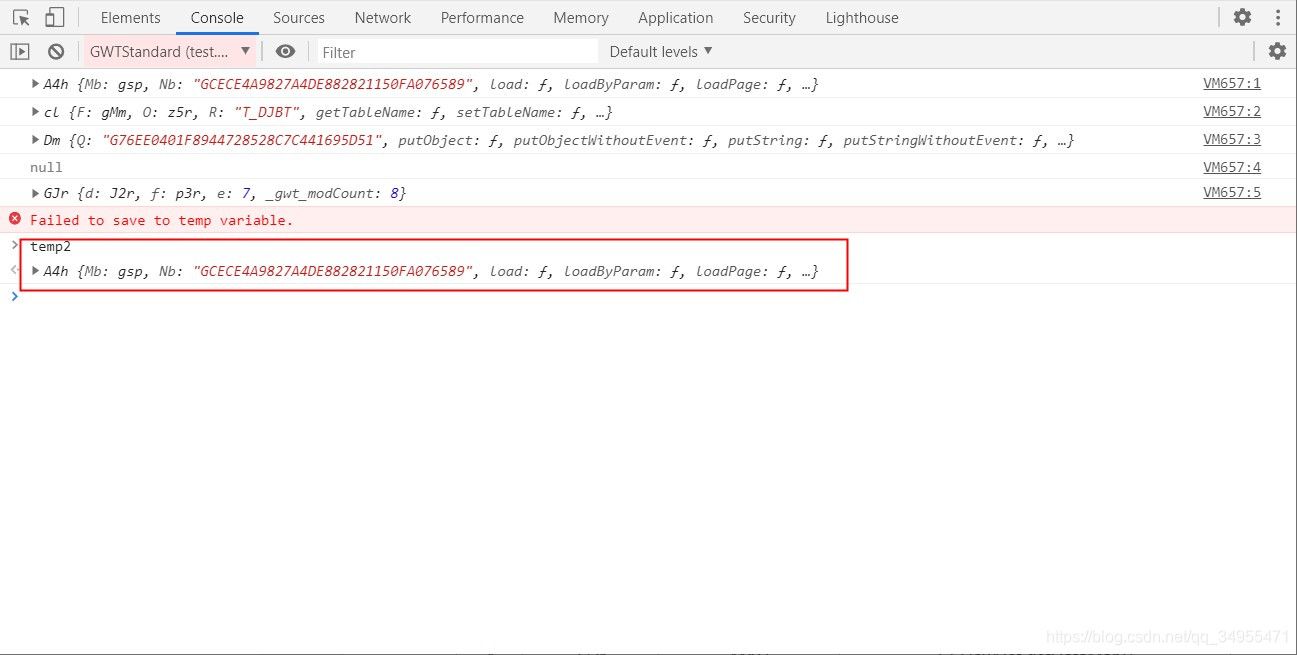
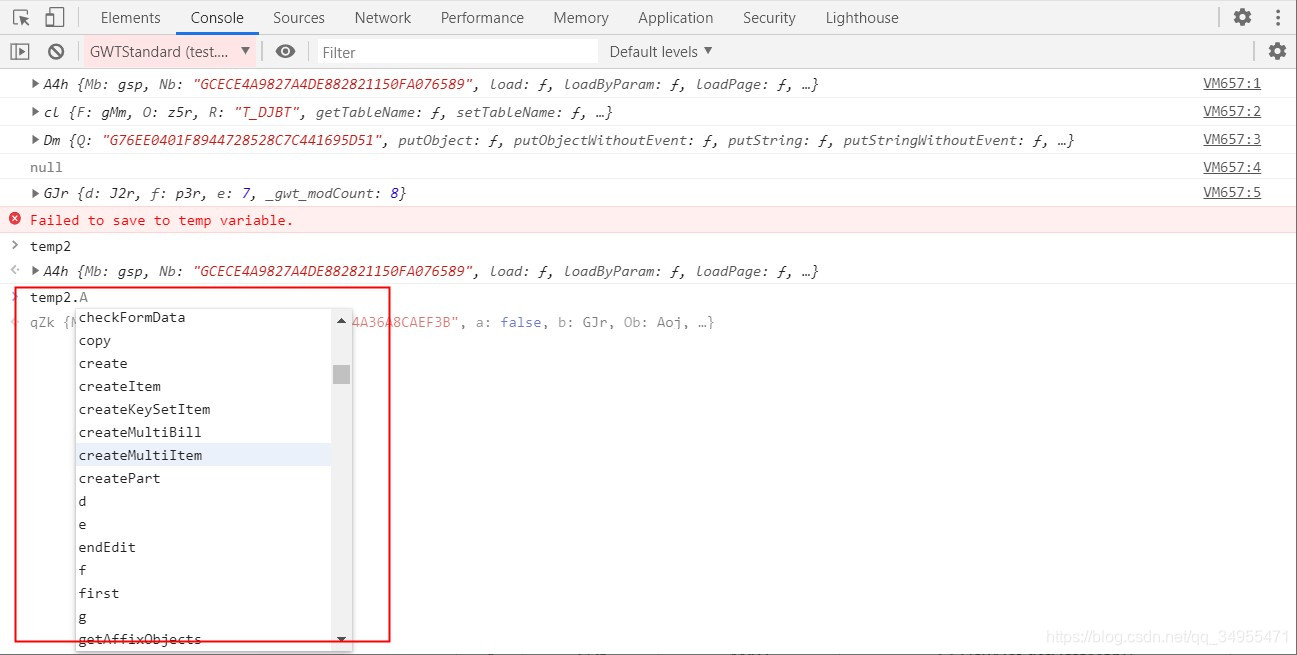
第四步:开始调试,输入临时对象名 temp2

学会了吗,有什么实用的方法也可以给我分享,或则你有什么想要了解的技术知识可以给我留言。