在Vue-cli3项目引入网页视频流媒体播放器EasyPlayer.JS一文中,我们解决了videojs报错的问题,除了videojs报错之外,还有一个问题,我们本文就来说一下。
Vue-cli3多页面项目集成EasyPlayer.JS报EasyPlayer.swf Not Found错误
提出问题
Vue-cli3多页面项目集成EasyPlayer.JS打包后,可以看到页面一播放RTMP正常:

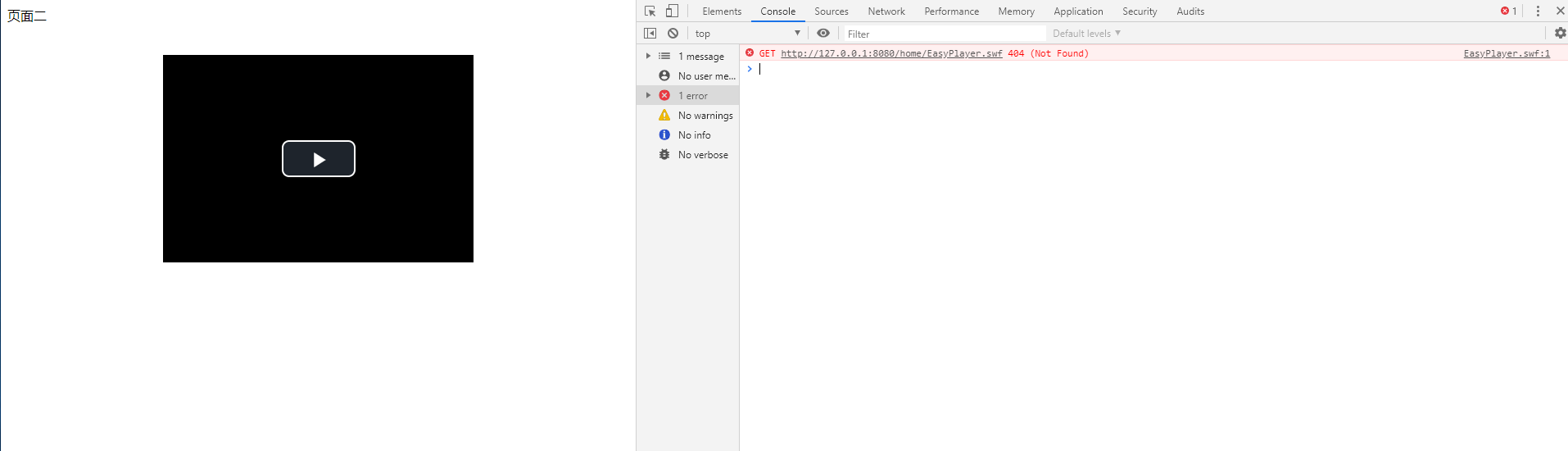
但是在页面二播放RTMP包的时候,提示EasyPlayer.swf文件找不到。

分析问题
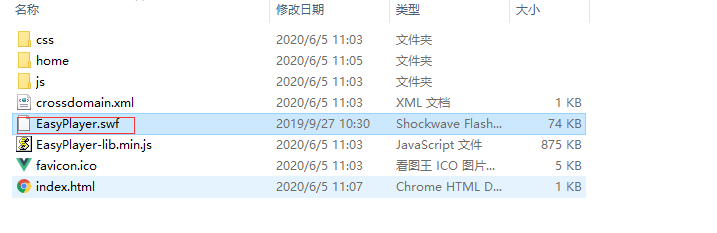
EasyPlayer.swf官网文档上,是有说明需要引入到根目录的。实际上我们也确实已经引入了EasyPlayer.swf文件到根目录,但程序还是报错。

GET http://127.0.0.1:8080/home/EasyPlayer.swf 404 (Not Found) 报错信息是以home文件下路径去找的,这时EasyPlayer.swf文件只存在根目录下。
解决问题
只需要把EasyPlayer.swf文件复制到home下即可,原理是EasyPlayer.swf文件一定要相对于播放页,因为EasyPlayer.swf是不需要在html中引入,只有播放的时候才会向同级目录查找。