H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8)、WebRTC等格式的视频流,并且已实现网页端实时录像、在iOS上实现低延时直播等功能。
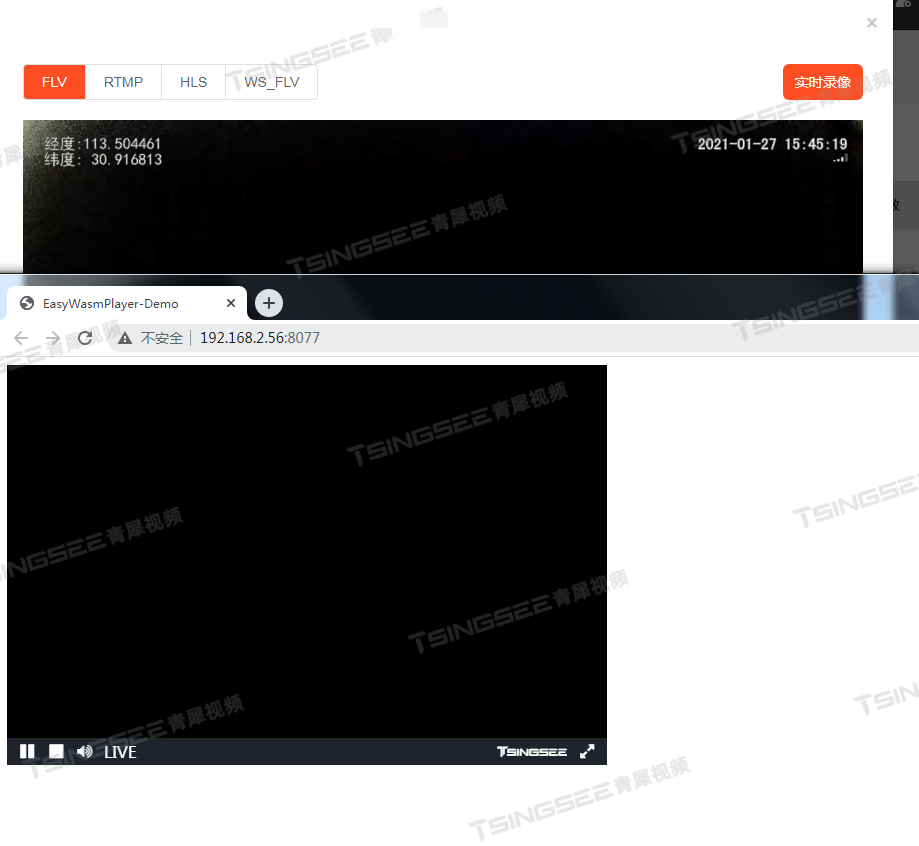
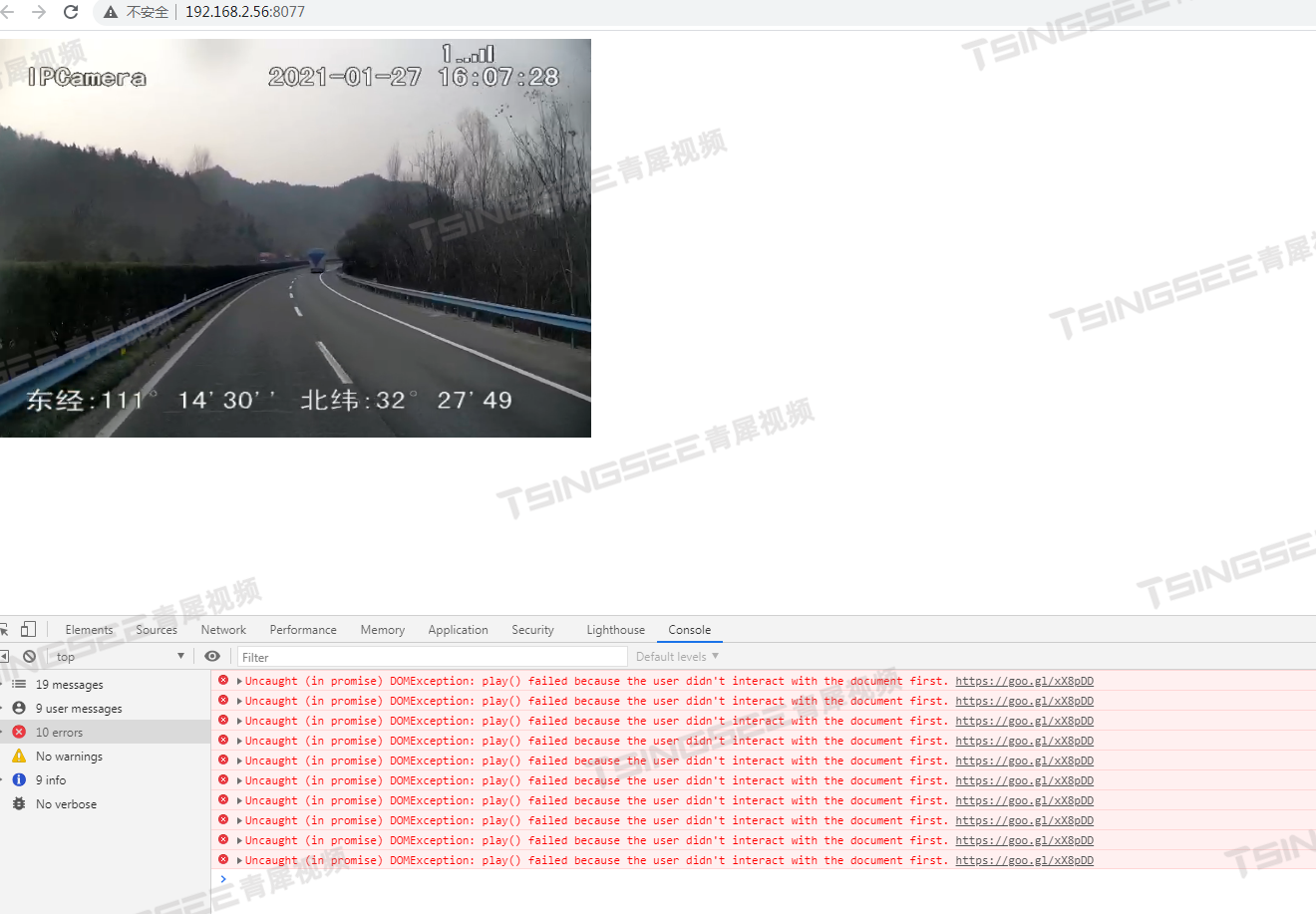
有用户在调用旭帆科技EasyPlayer流媒体播放器时出现了可以播放H.264但不能播放H.265的情况,并且有如下报错:


收到用户反馈后,技术人员立即联系用户进行解决。
首先在用户方拿到了EasyWasmPlay.js的路径,如下:

大家在使用EasyPlayer流媒体播放器时一定要注意:EasyWasmPlay.js和libDecoder.js要放在服务的根目录下面。
由于web文件夹才是根目录,所以该用户的项目需要放到web文件夹里面,但该用户没有按照该操作执行;

于是技术人员与用户沟通,将路径根据下图放置,再重新启动服务即可。

流媒体播放器EasyPlayer是我们流媒体组件系列中关注度较高的产品,经过多年的发展和迭代,目前已经有多个应用版本,包括RTSP版、RTMP版、Pro版,以及js版,其中js版本作为网页播放器,受到了用户的广泛使用。在功能上,EasyPlayer支持直播、点播、录像、快照截图、MP4 播放、多屏播放、倍数播放、全屏播放等特性,具备较高的可用性和稳定性。感兴趣的用户可以前去下载测试。