简介
从这章开始学习高级OpenGL的内容。关于深度测试的理论知识,请参考https://learnopengl-cn.github.io/04%20Advanced%20OpenGL/01%20Depth%20testing/文档详细阅读,感觉文档讲得已经非常清楚了,这里就不再复制一遍了。
启用深度测试
GLES20.glEnable(GLES20.GL_DEPTH_TEST);
每次渲染时还需要清除上一次渲染的深度值
GLES20.glClear(GLES20.GL_COLOR_BUFFER_BIT |
GLES20.GL_DEPTH_BUFFER_BIT);
深度测试函数
这次我们显示两个箱子和一个平面,分别测试以下这些深度测试函数:

使用深度测试函数的方法
GLES20.glDepthFunc(GLES20.GL_ALWAYS);
不使用任何深度测试函数时的效果图如下所示,你可以自己尝试使用不同的参数来了解显示效果。
深度缓冲的可视化
我们可以使用内建gl_FragCoord向量的z值来显示深度值,相关的着色器代码:
gl_FragColor = vec4(vec3(gl_FragCoord.z), 1.0);
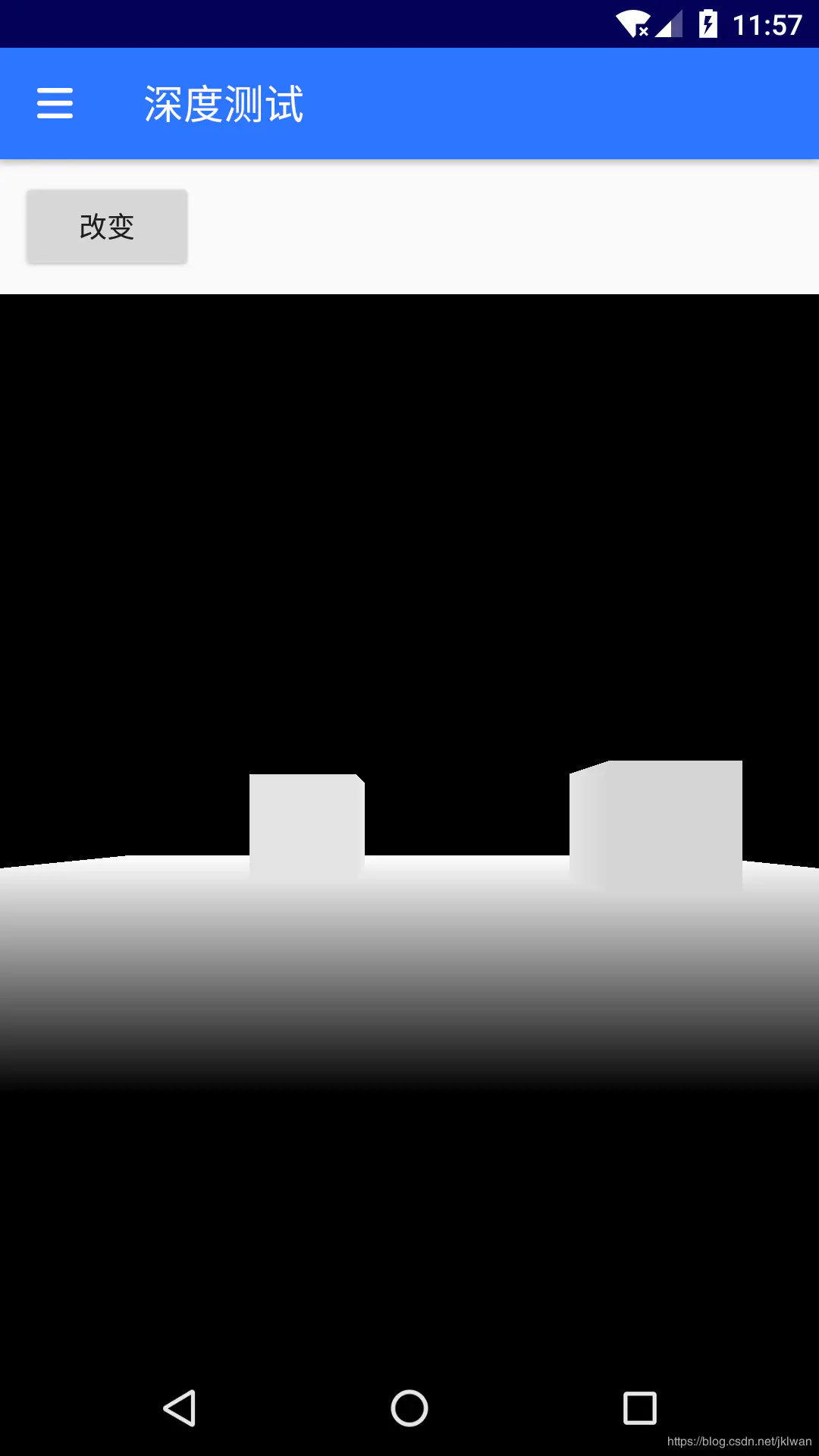
显示效果如下:

最后是线形的深度值显示效果:
这次我们使用了变量来控制显示三种效果,着色器代码如下:
precision mediump float;
uniform sampler2D texture;
varying vec2 TextCoord;
uniform int type;
float near = 0.1;
float far = 100.0;
float LinearizeDepth(float depth);
void main() {
if (type == 1){
gl_FragColor = vec4(vec3(gl_FragCoord.z), 1.0);
} else if (type == 2){
float depth = LinearizeDepth(gl_FragCoord.z) / far;
gl_FragColor = vec4(vec3(depth), 1.0);
} else {
gl_FragColor = texture2D(texture, TextCoord);
}
}
float LinearizeDepth(float depth){
float z = depth * 2.0 - 1.0;// back to NDC
return (2.0 * near * far) / (far + near - z * (far - near));
}
上述就是深度测试简单的分析,路过的看官帮忙点赞关注下。