Action bar是一个标识应用程序和用户位置的窗口功能,并且给用户提供操作和导航模式。在大多数的情况下,当你需要突出展现用户行为或全局导航的activity中使用action bar,因为action bar能够使应用程序给用户提供一致的界面,并且系统能够很好根据不同的屏幕配置来适应操作栏的外观。
零、前言
什么是Action Bar,说白了就是手机APP最上方的一块标题区域,如下图所示:

一、显示 / 隐藏 Action Bar
1. XML实现
修改res/value/style.xml中的parent属性,具体代码如下,请注意第二行代码的区别。
显示:
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>隐藏:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>因为在AndroidManifest.xml中,需要引用这个数据(第七行代码)
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>2.通过Java代码实现
首先在XML文件设置两个按钮,一个负责显示Action Bar,一个隐藏Action Bar,代码如下所示:
<Button
android:id="@+id/actionBar_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示ActionBar"
android:textAllCaps="false" />
<Button
android:id="@+id/actionBar_hide"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="隐藏ActionBar"
android:textAllCaps="false" />接着,需要用到如下 头文件
import android.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;定义两个按钮,和Action Bar的全局变量:
Button action_show, action_hide; //定义显示与隐藏按钮
android.support.v7.app.ActionBar actionBar; //定义V7包下的ActionBar接着,编写按钮的单击事件相应函数:
View.OnClickListener l = new View.OnClickListener() { //创建一个新的监听事件l
@Override
public void onClick(View v) {
switch (v.getId()) { //根据选择按钮的id判断
case R.id.actionBar_show:
actionBar.show(); //显示ActionBar动作栏
break;
case R.id.actionBar_hide:
actionBar.hide(); //隐藏ActionBar动作栏
break;
}
}
};最后,补全Java代码,赋予按钮刚刚写的单击事件。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
actionBar = getSupportActionBar(); //获取ActionBar动作栏
action_show = (Button) findViewById(R.id.actionBar_show); //获取显示按钮
action_hide = (Button) findViewById(R.id.actionBar_hide); //获取隐藏按钮
action_show.setOnClickListener(l); //为显示按钮设置监听事件
action_hide.setOnClickListener(l); //为隐藏按钮设置监听事件
}二、添加 Action Bar 的 Item 子项
首先,需要以下两个头文件:
import android.view.Menu;
import android.view.MenuInflater;添加菜单代码:
我们需要重写 onCreateOptionsMenu 方法
注意这是固定写法,不要乱改!
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//隐藏ActionBar中显示的标题
getSupportActionBar().setDisplayShowTitleEnabled(false);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater=getMenuInflater(); //实例化一个MenuInflater对象
inflater.inflate(R.menu.menu,menu); //解析菜单文件
return super.onCreateOptionsMenu(menu);
}接着,我们就创建这个menu文件
在res 目录下新建一个 menu 文件夹,在该文件夹下新建一个 menu.xml 文件,该文件用来定义菜单选项
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/search1"
android:icon="@drawable/search"
android:title="search"
app:showAsAction="always"></item>
//----此处省略更多item
</menu>注意1:app:showAsAction
app:showAsAction="always"app:showAsAction属性用来控制是否在 Action Bar 上显示
如果是 always ,则默认显示;
如果是 ifRoom,Action Bar上有空则显示;
如果是 never,则默认隐藏到三个点区域里面;
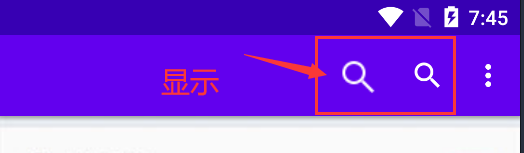
显示效果如下图:

隐藏Item,点击三个点图标后,可以显示,如下图:

注意2:android:title 和 android:icon
android:icon="@drawable/bell"
android:title="消 息"android:title属性是被隐藏后显示的文字;
android:icon是没被隐藏时显示的图标
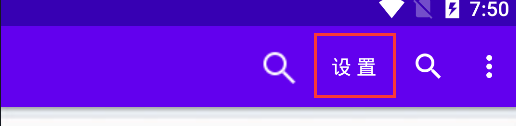
如果只有android:title,但没有android:icon,被强制显示,Action Bar会显示文字,如下图所示:

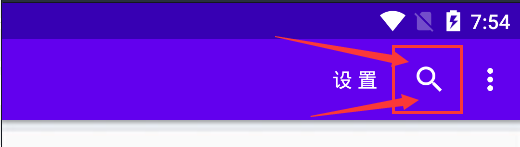
如果只有android:icon,但没有android:title,被强制隐藏,Action Bar会显示空白,如下图所示:

注意3:app:actionViewClass
<item
android:id="@+id/search2"
android:title="search"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="always">
</item>在 Action Bar 上添加组件,如搜索框,

单击后,会显示搜索栏:

注意4:app:actionLayout
指的是通过Layout文件,添加 Action Bar Item项
如XML文件定义一个图片
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="14dp"
android:src="@drawable/add" />
</LinearLayout>引用
<item
android:id="@+id/img2"
android:title="添加"
app:actionLayout="@layout/img_add"
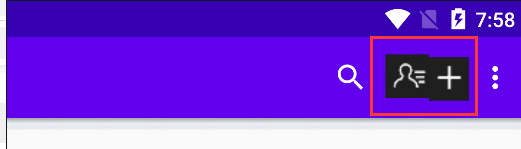
app:showAsAction="always"></item>效果如下图所示:

模版代码
<item
android:id="@+id/search1"
android:icon="@drawable/search"
android:title="search"
app:showAsAction="never"></item>
<item
android:id="@+id/bell"
android:icon="@drawable/bell"
android:title="消 息"
app:showAsAction="never"></item>
<item
android:id="@+id/settings"
android:title="设 置"
app:showAsAction="ifRoom"></item>
<item
android:id="@+id/about"
android:title="关 于"
app:showAsAction="never"></item>
<item
android:id="@+id/search2"
android:title="search"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="always"
></item>
<item
android:id="@+id/img1"
android:title="通讯录"
app:actionLayout="@layout/img_message"
app:showAsAction="never"></item>
<item
android:id="@+id/img2"
android:title="添加"
app:actionLayout="@layout/img_add"
app:showAsAction="ifRoom"></item>三、顶部 Tab 导航
效果:

实现:
1.先创建若干子界面的fragment.xml文件,每个子页面放一张背景图片即可。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/fragment_5"
/>
</LinearLayout>2.创建子界面的Java文件,和XML文件相对应。
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment5 extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_5,null); //加载布局页面
}
}
3.接着创建MyTabListener.java文件,用于统一管理Tab页面
import android.app.Activity;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.ActionBar;
public class MyTabListener implements ActionBar.TabListener {
private Fragment fragment; //定义Fragment
private final Activity activity; //定义Activity
private final Class aClass; //定义Class
public MyTabListener(Activity activity, Class aClass) { //添加构造函数
this.activity = activity;
this.aClass = aClass;
}
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction ft) {
//判断碎片是否初始化
if (fragment == null) { //如果没有初始化,将其初始化
fragment = Fragment.instantiate(activity, aClass.getName());
ft.add(android.R.id.content, fragment, null);
}
ft.attach(fragment); //显示新画面
}
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction ft) {
if (fragment != null) {
ft.detach(fragment); //删除旧画面
}
}
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction ft) {
}
}
4.接着在MainActivity.java中放入子页面(其中MainActivity对应的XML文件不需要修改)
import android.support.v7.app.AppCompatActivity;
import android.support.v4.app.Fragment;
import android.support.v7.app.ActionBar;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ActionBar actionBar=getSupportActionBar(); //获取ActionBar
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); //设置ActionBar为选项卡模式
actionBar.setDisplayOptions(0, ActionBar.DISPLAY_SHOW_TITLE); //隐藏标题栏
actionBar.addTab(actionBar.newTab().setText("词典"). //将标签页添加ActionBar中
setTabListener(new MyTabListener(this, Fragment1.class)));
actionBar.addTab(actionBar.newTab().setText("百科"). //将标签页添加ActionBar中
setTabListener(new MyTabListener(this, Fragment2.class)));
actionBar.addTab(actionBar.newTab().setText("翻译").////将标签页添加ActionBar中
setTabListener(new MyTabListener(this, Fragment3.class)));
actionBar.addTab(actionBar.newTab().setText("发现").//将标签页添加ActionBar中
setTabListener(new MyTabListener(this, Fragment4.class)));
actionBar.addTab(actionBar.newTab().setText("我的").//将标签页添加ActionBar中
setTabListener(new MyTabListener(this, Fragment5.class)));
}
}
四、实现界面返回按钮
效果:

首先给第一个界面的按钮添加单击事件相应,使其跳转到第二个界面
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,friends.class);
startActivity(intent);
}接着要在第二个界面中判断第二个界面的父界面是否为空,如果不为空,则显示返回按钮。
if (NavUtils.getParentActivityName(friends.this) != null) {
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
}最后要在AndroidManifest.xml中,定义第二个界面的父界面是第一个界面
<activity android:name=".friends"
android:label="@string/friend">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity" />
</activity>其中可以修改一下 AndroidManifest.xml中 ,android:theme 属性,即 Action Bar 背景颜色
android:theme="@style/Theme.AppCompat.Light.DarkActionBar"改完之后,颜色就变黑了

本次主要总结了Android开发中Action Bar的基础使用。
当然现在已经不会去开发原生安卓了,而会使用uni-app来顺带开发Android,但我个人觉得基础还是要打扎实。