我对于VS Code这款工具真的是情有独钟,非常痴迷于去探索它丰富的插件中自己喜欢的那款!最近又发现了一个使用VS code来绘图插件,VS code秒变绘图工具,是不是感觉它又酷了一点呀!以前一直用Win10自带的画图工具,总是感觉功能上有点局限性,这下被这个插件给解决了!

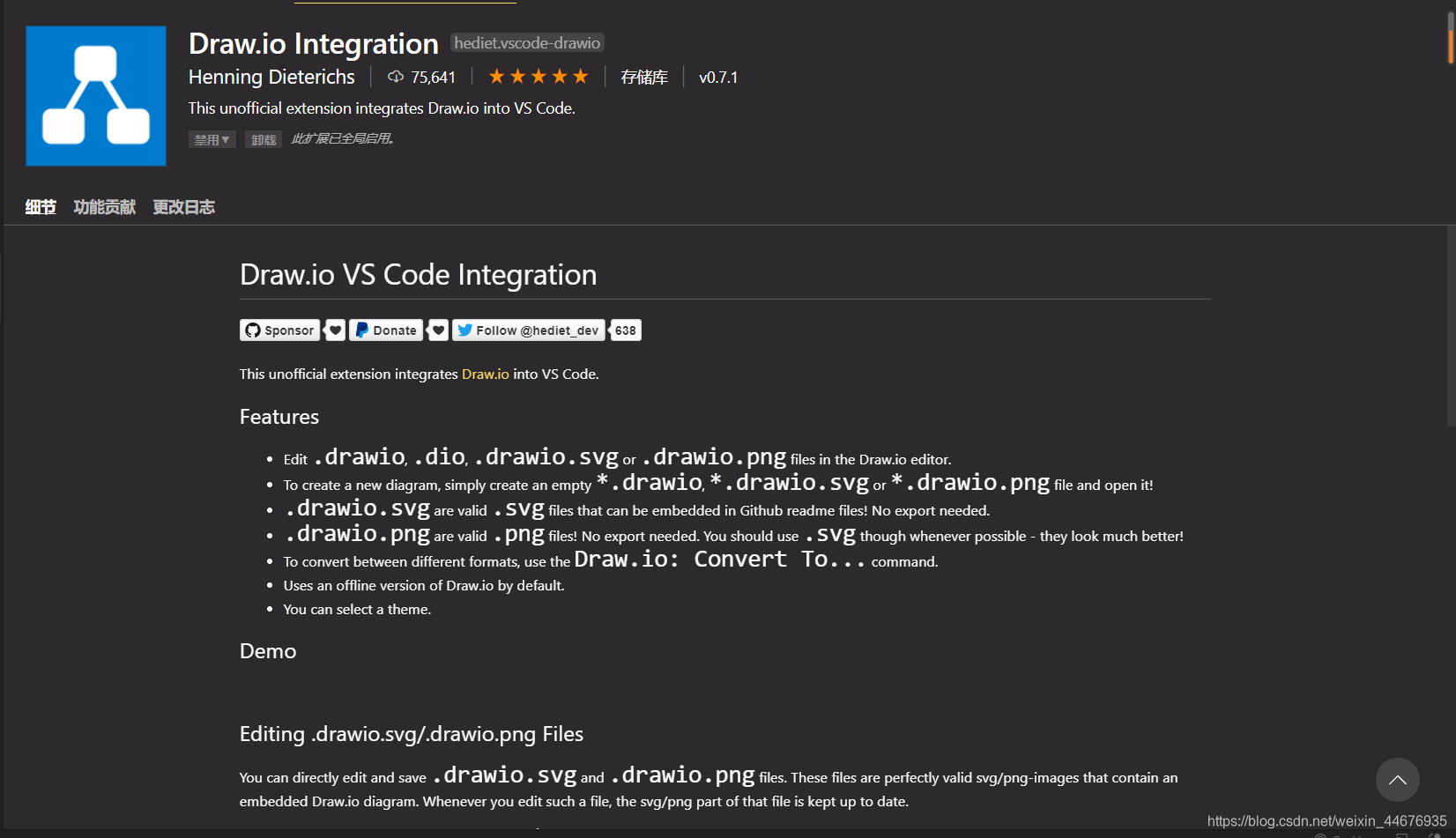
这个插件是一位来自德国前端工程师 Henning Dieterichs 成功将 http://draw.io 的功能集成进了 VSCode,并打包成了插件供开发者下载使用,让你分分钟能用 VSCode 画出完美的流程图、思维导图与 UML 图。
Draw.io初使用
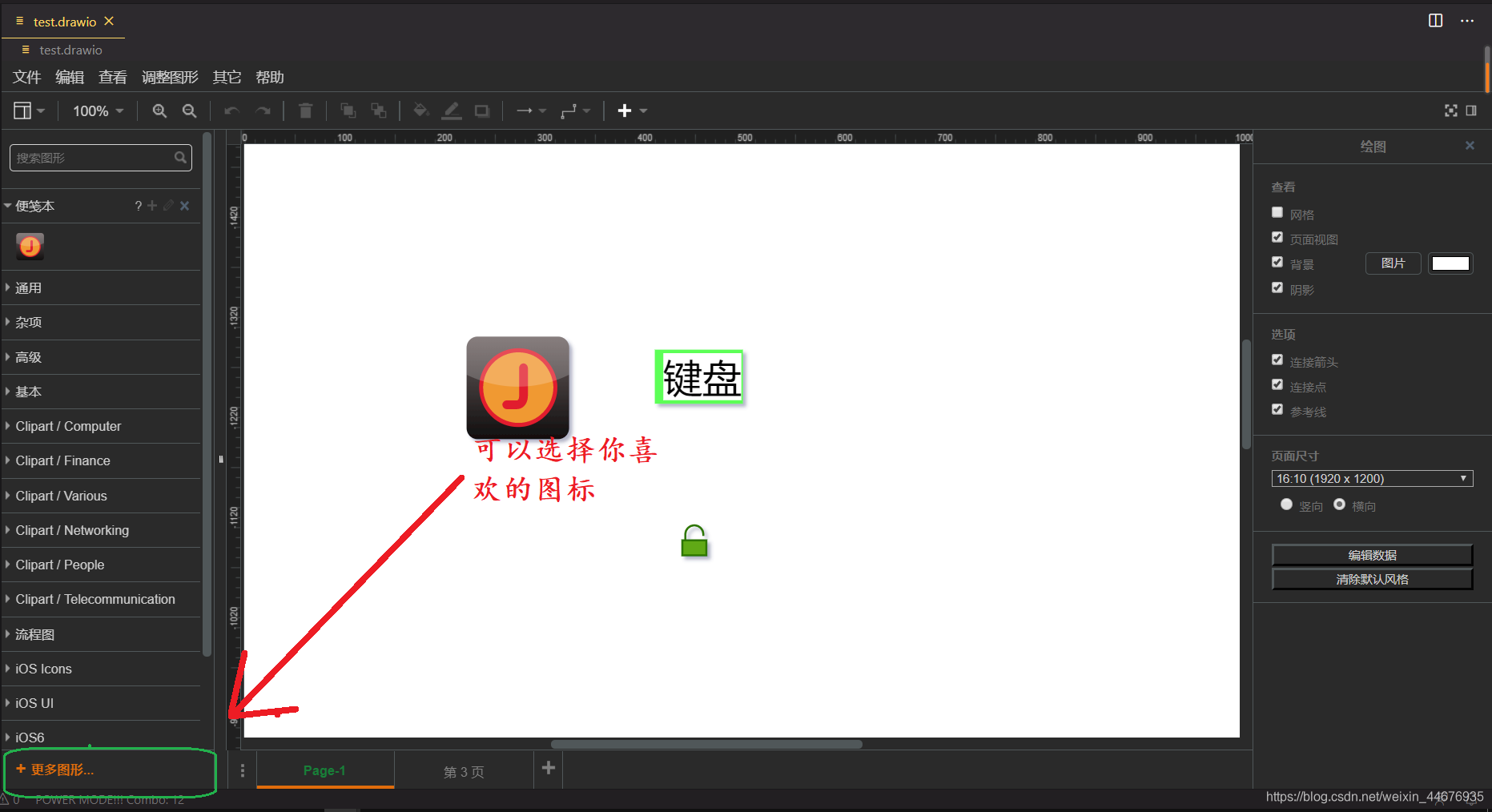
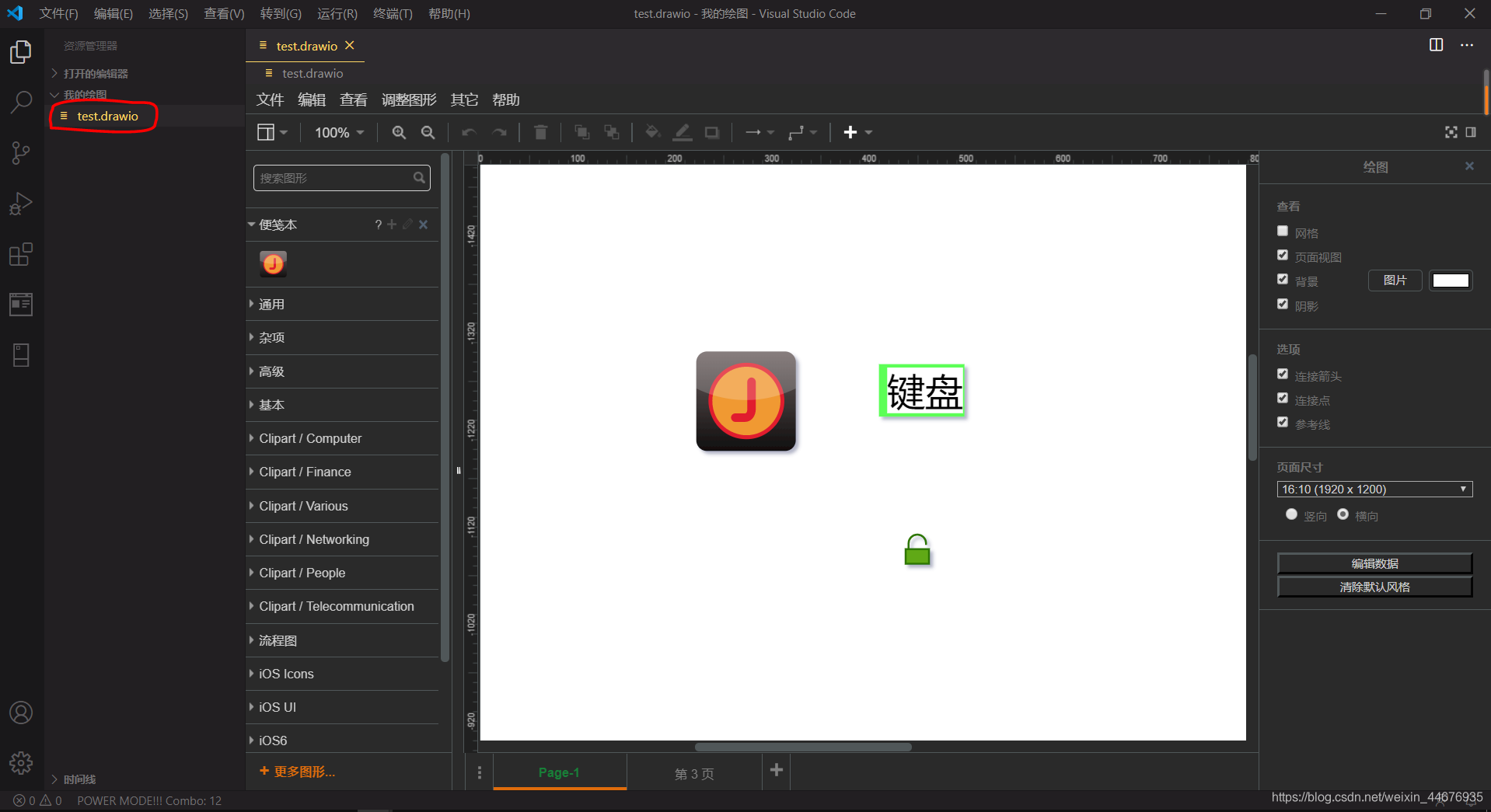
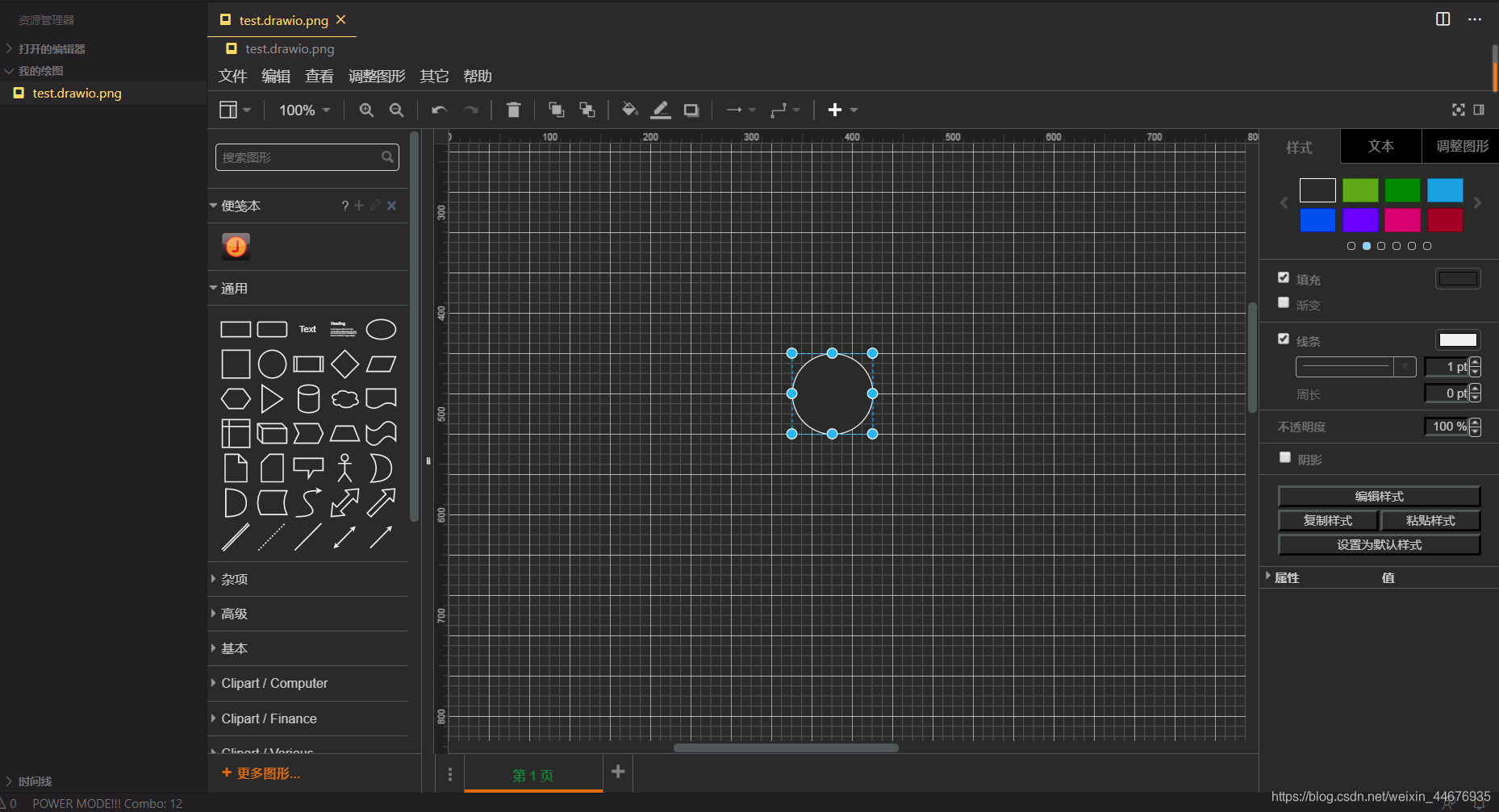
我们需要去创建一个以.drawio结尾的文件,然会双击打开它就可以看到,绘图界面了

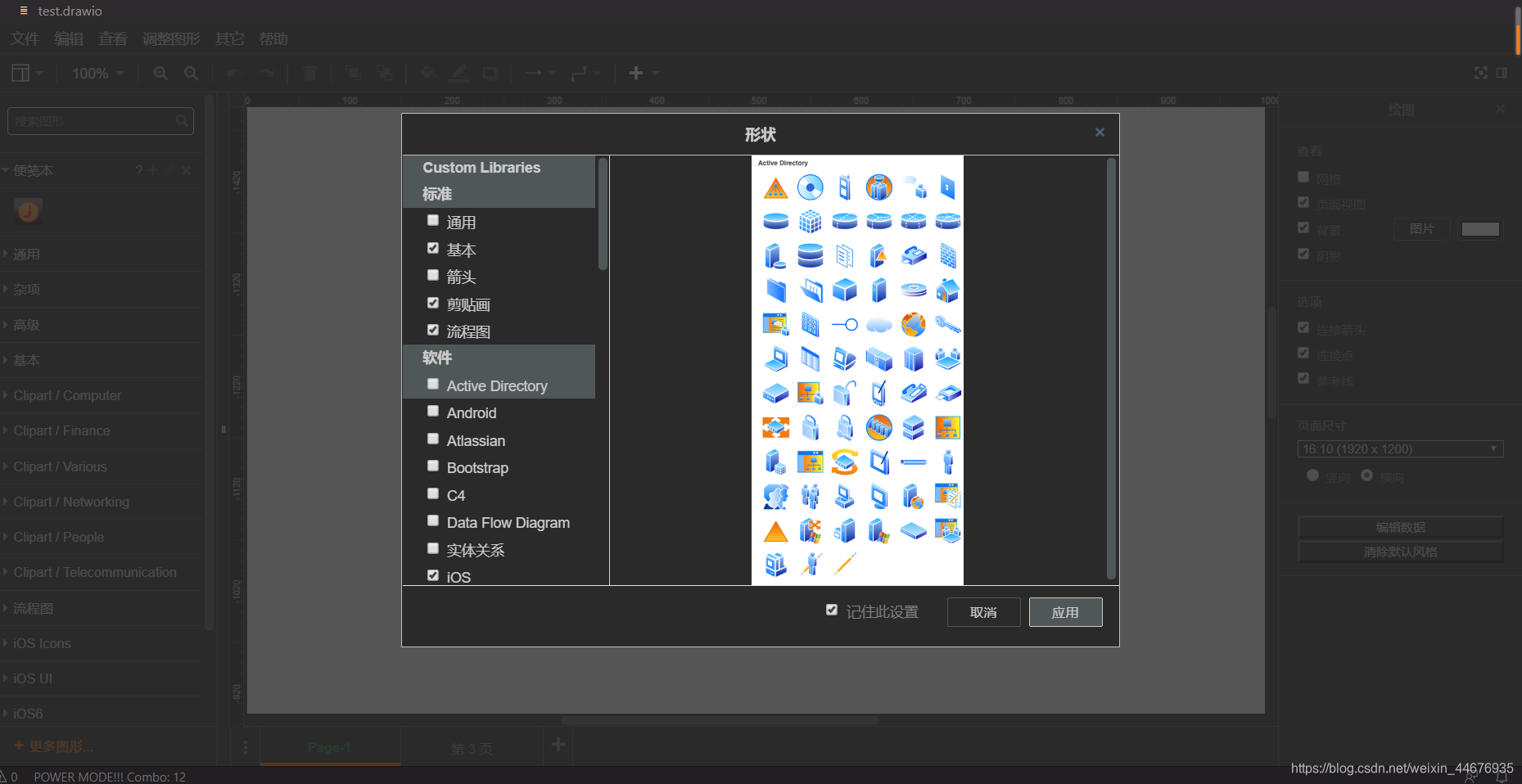
他还添加了许多的图标
可供选择的还是挺多滴,勾选既可以在左边导航栏出现。

该插件还有一个比较强悍的功能,就是支持对 .drawio.png 文件的修改。当你发现流程图的 png 格式文件有误时,可以随时对 png 图片重新进行更改调整,然后再次生成即可。

还有很多使用技巧,我还要去探索,这款插件真的是绝了,解决了我的需求!