下载
下载地址:https://code.visualstudio.com/

点击下载,然后双击进行安装即可…
下载相关插件
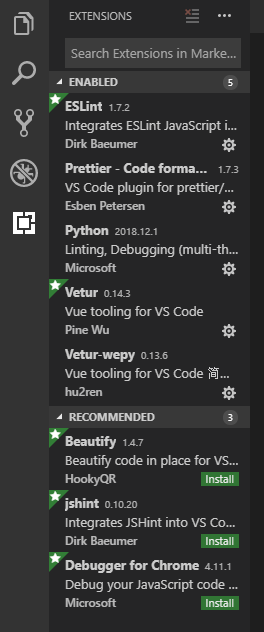
view -> Extensions

输入对应的你需要下载的插件即可
常用插件推荐
1、vetur插件的安装
该插件是vue文件基本语法的高亮插件,在插件窗口中输入vetur点击安装插件就行,装好后点击文件->首选项->设置 打开设置界面,在设置界面右侧添加配置
小问题:
在点击 文件->首选项->设置 后出现的问题就是,页面时如下所示,

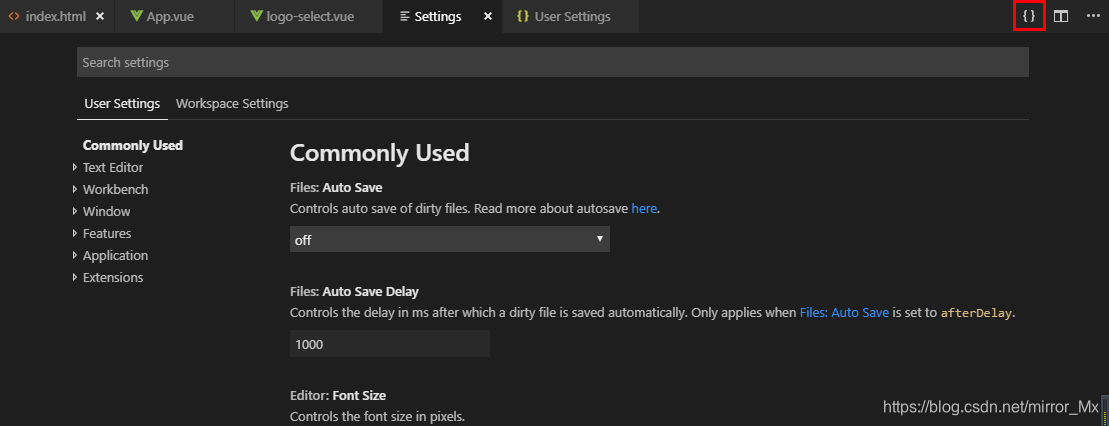
如何切换到代码页面(点击右上角红框部分)

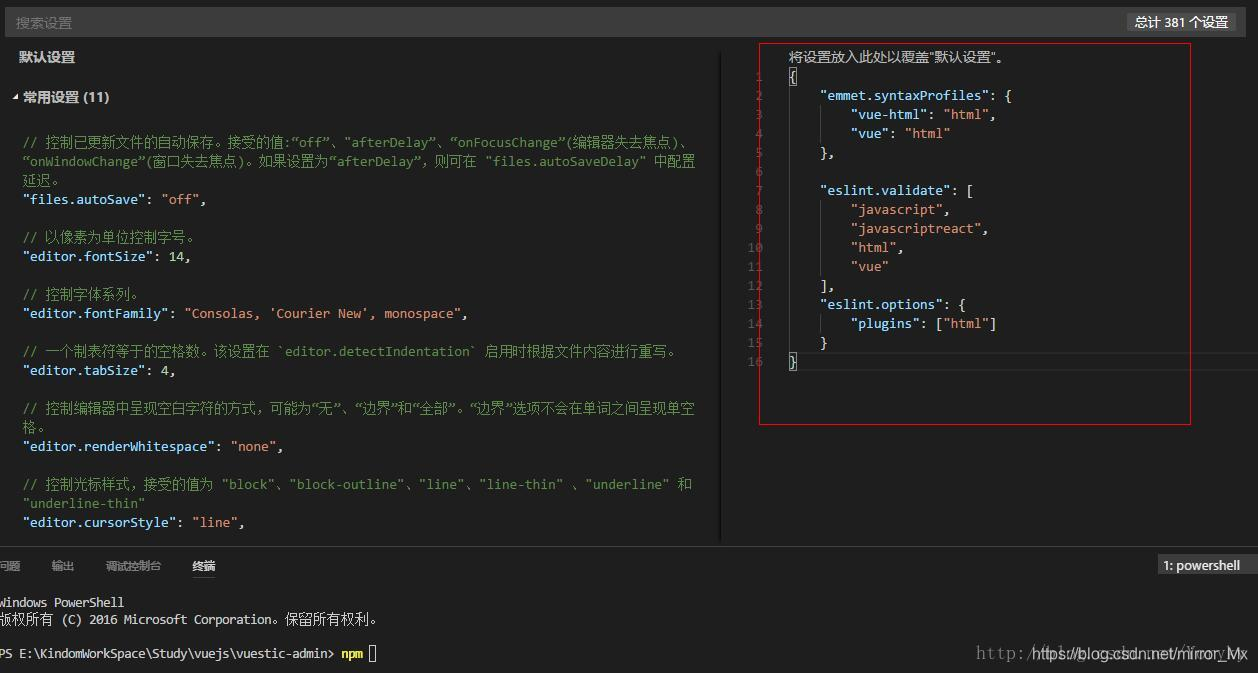
就可以的到如下图所示

再将对应的配置代码添加到右侧框中即可
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}
2、eslint插件的安装
eslint智能错误检测插件,在具体开发中作用很大,能够及时的帮我们发现错误。至于安装,同样打开插件扩展窗口输入eslint点击安装插件,装好后也需要进行配置,在同vetur插件一样的地方进行配置
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
}
vetur和eslint插件在配置中如下图所示