1、清除浮动的原因
(1)不清除浮动的情况:
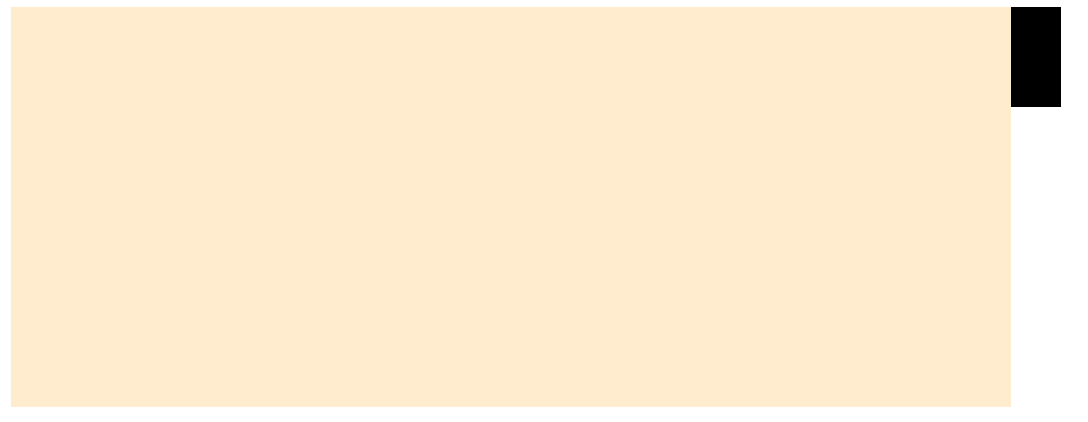
由于父级的子元素不方便给高度(不给高度的时候父盒子的大小由里面包含的子盒子来决定),但是,子元素为浮动的又不占有位置,导致父级的盒子高度为0的时候就会影响下面的标准流的盒子。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .bigbox { background-color: #ffffcc; width: 1100px; margin: 0 auto; } .left{ height: 400px; width: 200px; float: left; background-color: blanchedalmond; } .right{ height: 400px; width: 600px; float: right; background-color: #e3dc89; } .test{ height: 100px; width: 1000px; margin: 0 auto; background-color: black; } </style> </head> <body> <div class="bigbox"> <div class="left"></div> <div class="left"></div> <div class="left"></div> <div class="left"></div> <div class="left"></div> </div> <div class="test"> </div> </body> </html>

由于浮动元素不占有原来的文档流的位置,因此会对后面的元素的布局产生影响。
(2)需要清除浮动的情况
父级没有高度
子盒子浮动了
影响下面的布局了
2、浮动的清除
(1)属性值(clear)
right:清除左侧有浮动的元素
left:清除右侧有浮动的元素
both:左右侧都清除
(2)额外标签法:
也称为隔墙法,会在浮动元素的末尾添加一个空标签(必须是块元素),例如:<div style="clear: both"></div>或者其他标签,例如:<br>等
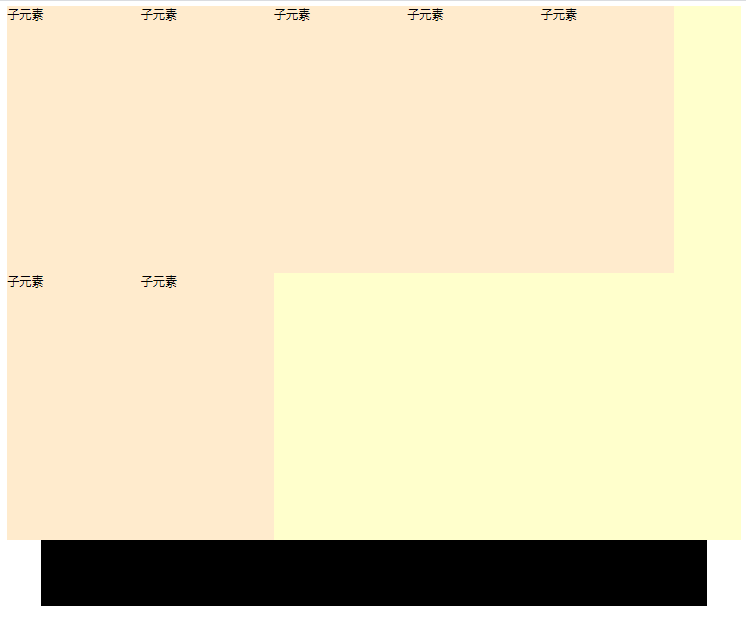
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .bigbox { background-color: #ffffcc; width: 1100px; margin: 0 auto; } .left{ height: 400px; width: 200px; float: left; background-color: blanchedalmond; } .right{ height: 400px; width: 600px; float: right; background-color: #e3dc89; } .test{ height: 100px; width: 1000px; margin: 0 auto; background-color: black; } .clear{ clear: both; } </style> </head> <body> <div class="bigbox"> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="clear"> </div> </div> <div class="test"></div> </body> </html>

此时,父盒子的高度会随子盒子的多少而改变,并且不会影响后面的布局。
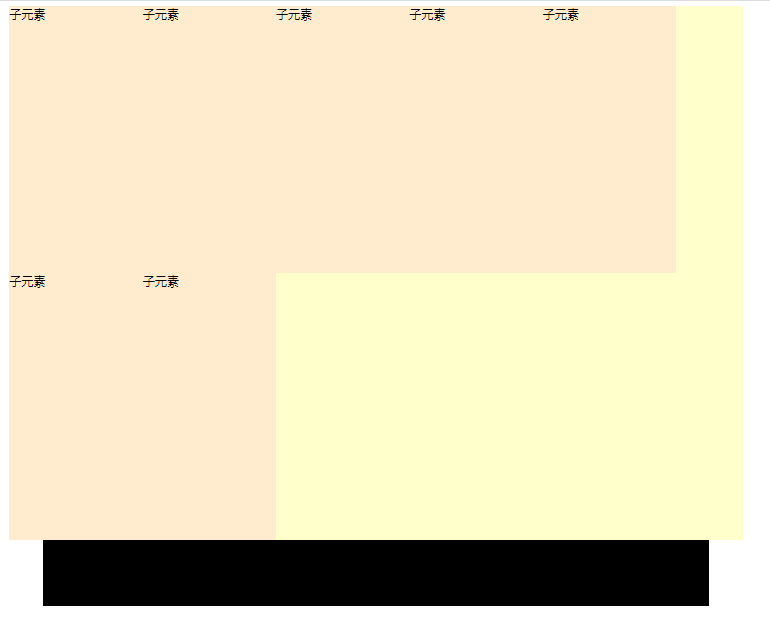
(3)父级添加(添加overflow)
可以给父级元素添加overflow属性,将其属性值设置为hidden、auto或scroll
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .bigbox { overflow: hidden; background-color: #ffffcc; width: 1100px; margin: 0 auto; } .left{ height: 400px; width: 200px; float: left; background-color: blanchedalmond; } .right{ height: 400px; width: 600px; float: right; background-color: #e3dc89; } .test{ height: 100px; width: 1000px; margin: 0 auto; background-color: black; } </style> </head> <body> <div class="bigbox"> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> </div> <div class="test"></div> </body> </html>

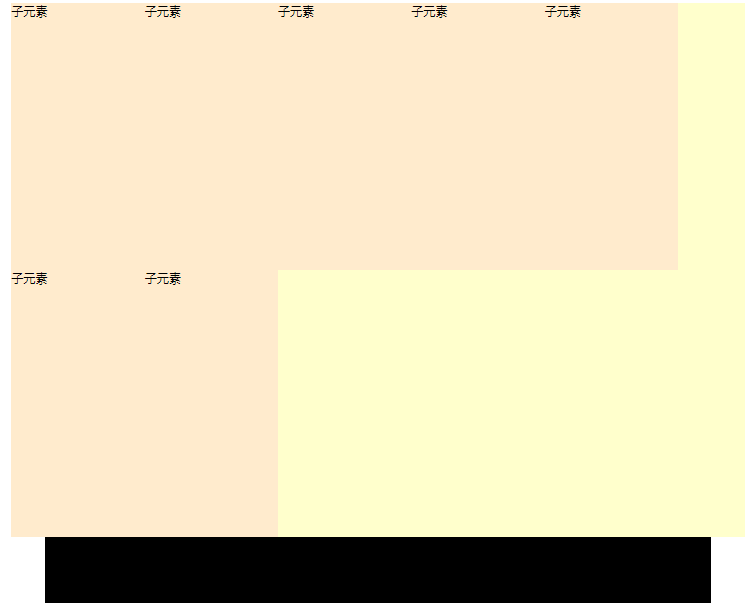
(4)伪元素法:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .bigbox { background-color: #ffffcc; width: 1100px; margin: 0 auto; } .left{ height: 400px; width: 200px; float: left; background-color: blanchedalmond; } .right{ height: 400px; width: 600px; float: right; background-color: #e3dc89; } .test{ height: 100px; width: 1000px; margin: 0 auto; background-color: black; } .clearfix:after{ content: ""; display: block; height: 0px; clear: both; visibility: hidden; } .clearfix{/*IE6\7专有*/ *zoom: 1; } </style> </head> <body> <div class="bigbox clearfix"> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> </div> <div class="test"></div> </body> </html>

(5)双伪元素清除浮动(使用了before和after来清除浮动):
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .bigbox { background-color: #ffffcc; width: 1100px; margin: 0 auto; } .left{ height: 400px; width: 200px; float: left; background-color: blanchedalmond; } .right{ height: 400px; width: 600px; float: right; background-color: #e3dc89; } .test{ height: 100px; width: 1000px; margin: 0 auto; background-color: black; } .clearfix:before,.clearfix:after{ content: ""; display: table; } .clearfix:after{ clear: both; } .clearfix{ *zoom: 1; } </style> </head> <body> <div class="bigbox clearfix"> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> </div> <div class="test"></div> </body> </html>