




代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>为什么清除浮动</title>
<style>
.box{
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
.damao{
float:left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao{
float:left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer{
height: 200px;
background-color: black;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="clear"></div>
</div>
<div class="footer"></div>
</body>
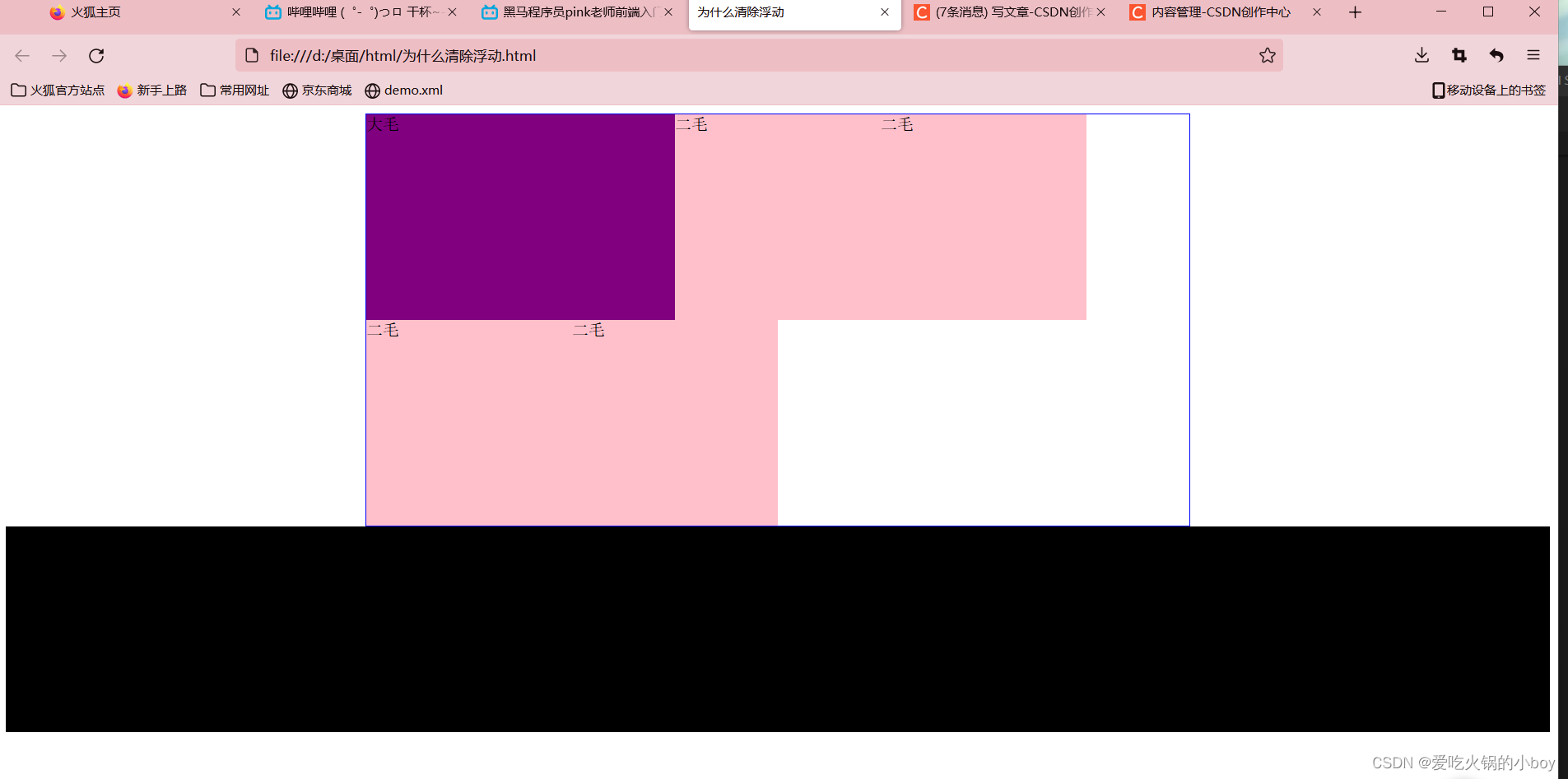
</html>运行效果

重点(盒子必须是行内元素,不能是块级元素)