每次看别人写的页面,字体图标怎么都在CSS中? 感觉有些略叼?于是乎仔细研究了一下。原来如此。
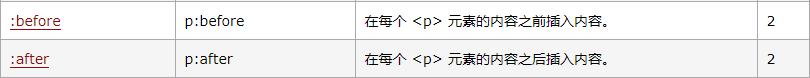
:before/:after是伪元素,如下:

其次,就是不管用【 Iconfont-阿里巴巴矢量图标库】还是【 Font Awesome】
放在content 里,操作起来都是在伪元素的 content 加入不同的 Unicode 来渲染不同的图标的,
一般 Iconfont 的操作文档上实例,都是直接放在 html里的。如下:
<i class="iconfont i-search-bold"></i>
上述的  那是字符实体编码,其中 &# 是开头用以标明这是字符实体,x表示这是十六进制。
而CSS的 content 接受的也是16进制的 Unicode编码,如此一来 就可以直接写成:
.i-v-left:before { content: "\e67e"; }
是不是很简单?快去试试吧。
参看网络文档::before/:after里iconfont的使用方法
by不言谢