这是HTML学习总结的第三篇第一节,前两篇即本篇后半节戳下面:
HTML 学习总结1入门 基本概念、格式 文字标签 图片标签 链接标签 表格标签 注释
HTML 学习总结2 框架 表单
HTML 学习记录3.2 CSS基础语法 选择器 创建形式
这一篇,我们开始使用开发工具eclips开发动态网页工程(Dynamic Web Project)。并且学习了HTML的div标签,入门了CSS。同时在学习中也串联了许多HTML的知识。
思维导图:

本节内容较多,因此有关css基础部分,放置到了下一篇博客《学习总结3.2》中。
使用开发工具
首先,从本节起,开发工具就不再是记事本或是notepad了(虽然是一个意思),而搬到了eclipse上。这一小节,先来熟悉一下新的开发环境,搭建出来基本的工程框架。
eclipse设置透视图
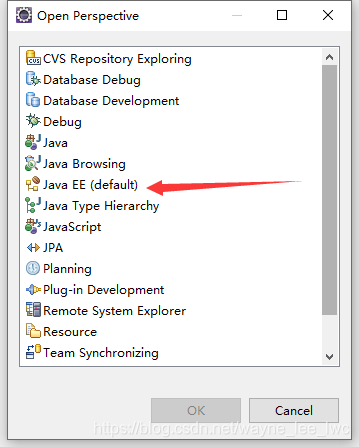
打开eclipse,调整透视图到JAVA EE的开发页面。步骤如下:


双击确认。
创建动态网页工程
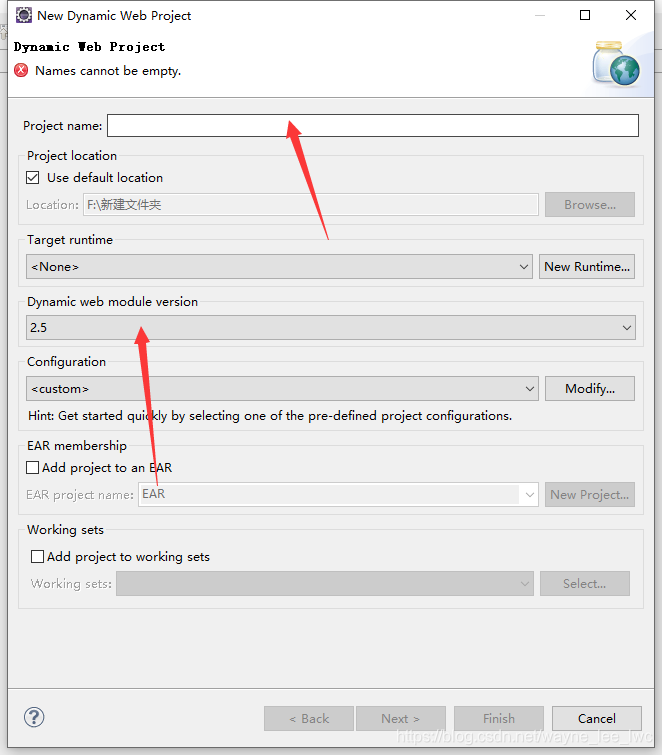
在切换完毕透视图后,新建一个动态网页工程

左上角File->New->Dynamic Web Project
选择后输入工程名称,另外,笔者选用版本为2.5

创建HTML文件
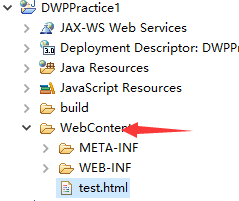
工程创建完毕后,可在WebContent文件夹下创建HTML文件

然后,我们得到一个HTML文件,默认生成如下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>
与第一节所展示的HTML文档基本格式不相同的地方在于,这个文件在头部增加了一段话,表示浏览器应按照w3c标准进行渲染;而head标签内则是加入了meta 元标签用来规定这个HTML文档符合的一些规范。
总之,这些新增的语句我们先不用管它,无视他们进行开发就好。
HTML div标签
在引入CSS之前,我们先来介绍一个HTML的标签:div双标签:
<div>
...
</div>
div的完整单词是division,具有分开、分块的意思。HTML中的div标签所包含的元素是是块级元素,同为块级元素的还有上一节提到的表单元素。这类块级元素可以看做是一种容器,承载内联元素。块级元素在被浏览器解析时会导致换行。除此以外,我们仍然可以在div标签中像往常一样书写内容。
(有关块级元素和内联元素,我们有机会在单独放在一起说。另外,可以参考w3cscnool,本文许多知识点的参考也是来源于此。)
看一下例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
这是一个div区域
</div>
<div>
这是另一个div区域
</div>
</body>
</html>
结果:

本文中引入这个块级元素是为了方便展示接下来的css。
有关本篇灵魂CSS的内容请移步本篇的下一节《学习总结3.2》