文章目录
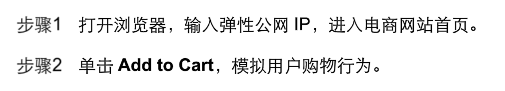
一、前言
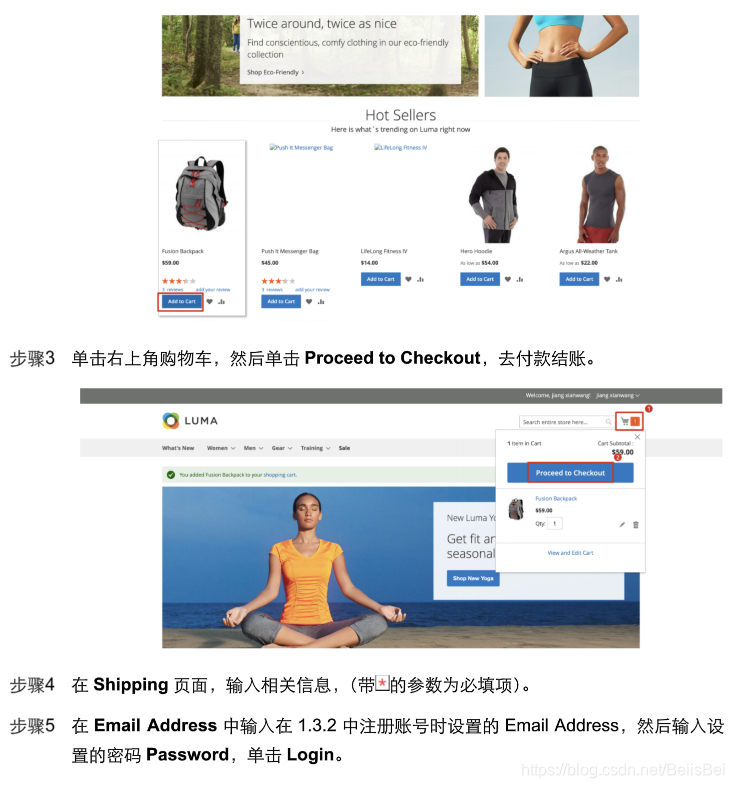
电商网站购物数据通过实时大数据分析后在大屏幕上展示,如购买人群热销商品排名、购买人群区域分布、购买人群年龄分布等。大屏上全国上亿买家的订单数据可视化动态展示,效果震撼;触控大屏支持用户自助查询数据,极大增强数据的可读性。
主要是解决
- 电商、营销大屏实时数据展示
- 内容、直播大屏实时数据展示
- 教育、金融大屏实时数据展示
用到的产品列表
- 云服务器ECS
- 专有网络VPC
- 负载均衡SLB
- 云数据库RDS MySQL版
- Datahub
- 实时计算 (blink)
- DataV
- 数据传输DTS
方案架构
- 用户订单数据实时同步到Datahub。
- 通过实时计算实时处理来自Datahub的数据,对数据进行实时ETL处理。
- 处理完结果数据写入RDS。
- 需要展示的结果数据通过DataV在大屏上实时展示。
本文介绍了使用阿里云实时计算(blink)、数据库(RDS)、datahub、dataworks等产品实现电商网站实时数据分析,分析后的结果实时在大屏展示,场景完全模拟了天猫双11,让电商网站快速实现和天猫双11同款的大屏展示功能。
本文以完整的实践Demo为例,提供从电商网站搭建、数据从RDS流转到datahub再到blink实时分析,分析结果写入RDS数据库,再到大屏展示实时分析结果的全流程参考示例,可作为客户、架构师做PoC验证使用。
一、搭建电商网站Demo
说明:部署云上资源可以通过阿里云管理控制台或Terraform两种方式实现,选择其一即可。管理控制台方式请参考1.1;Terraform方式请参考1.2。Democode下载:使用gitclone https://code.aliyun.com/best-practice/059.git下载。
1.1.通过阿里云管理控制台部署云上资源
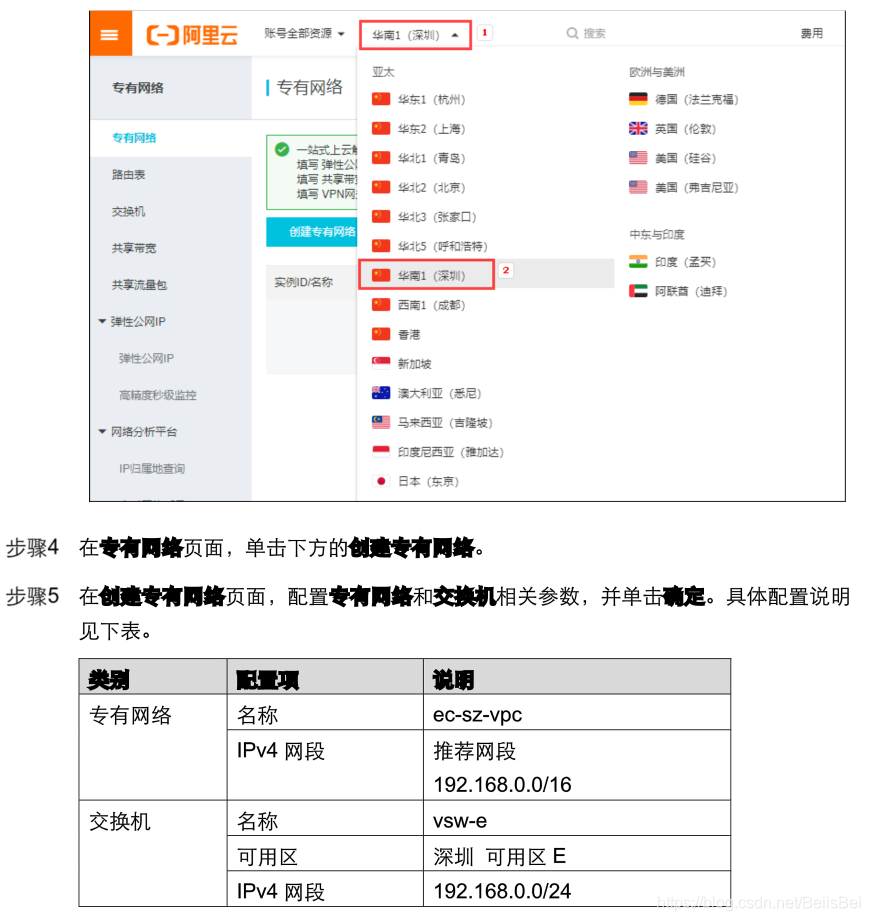
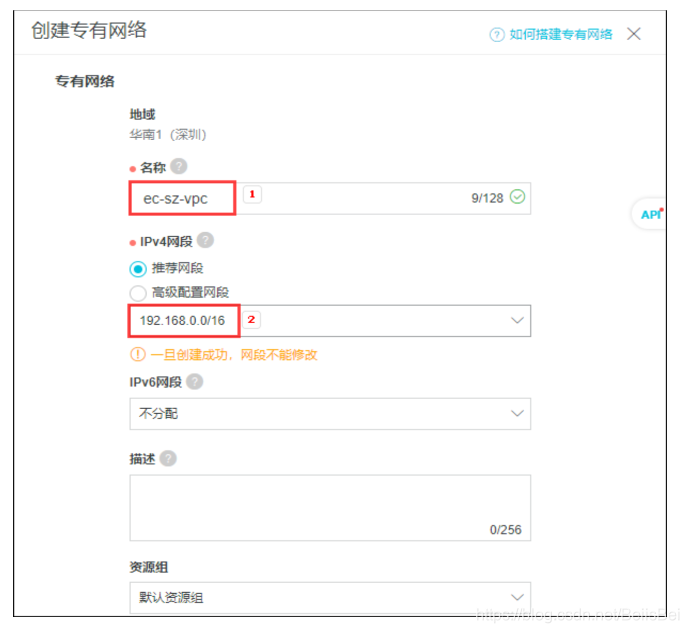
1.1.1.创建专有网络VPC





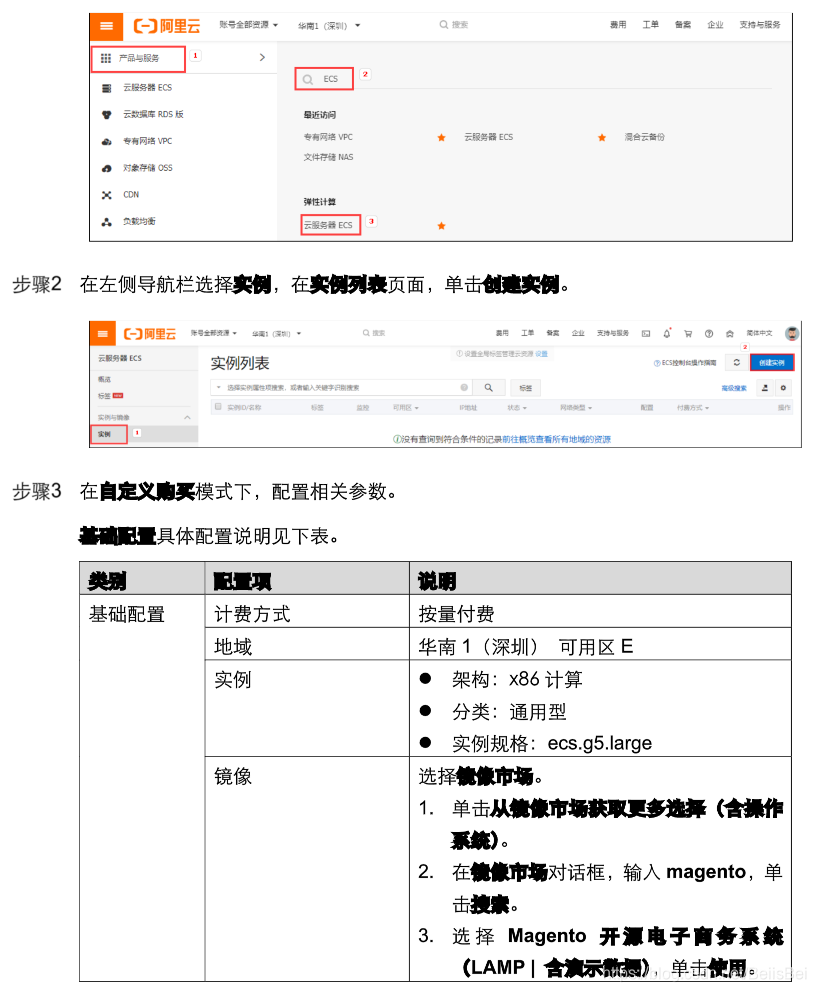
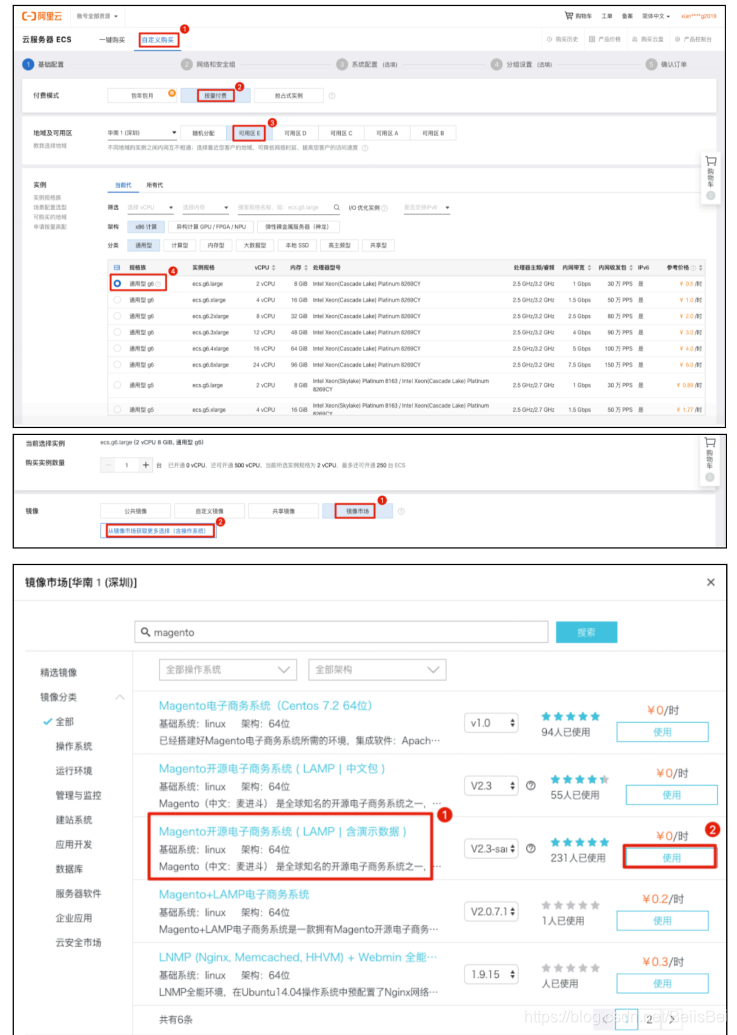
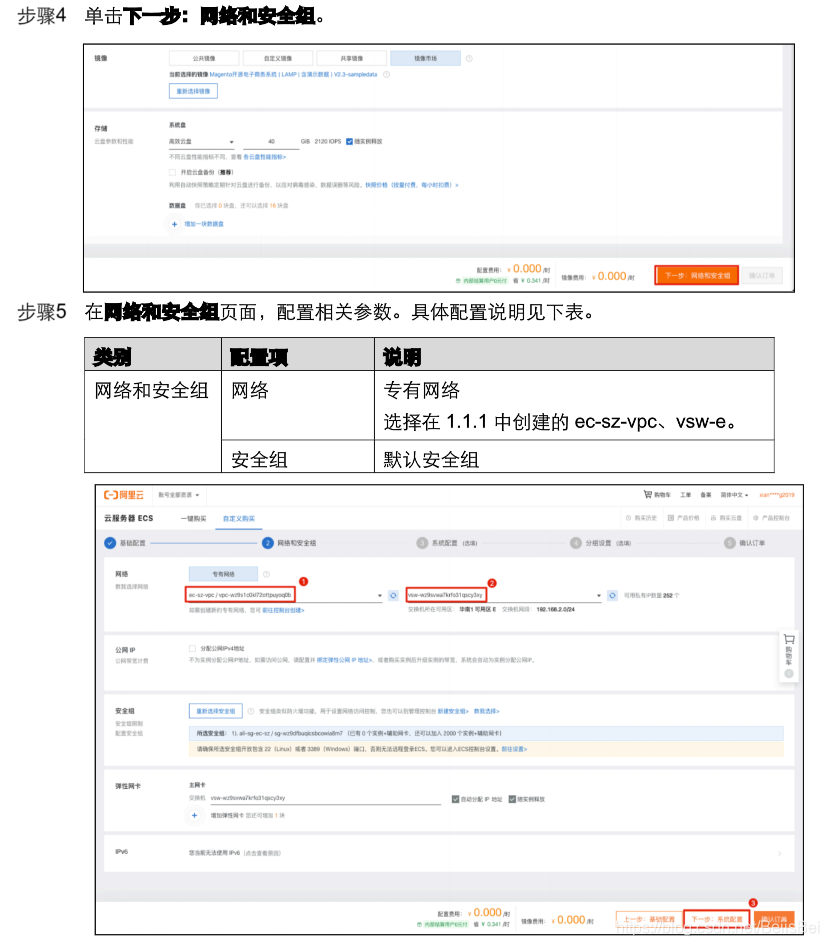
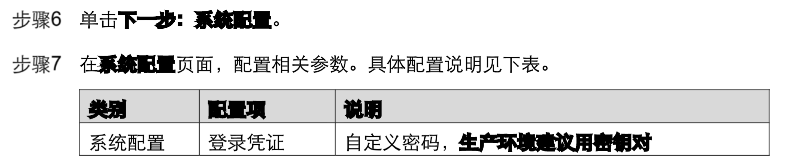
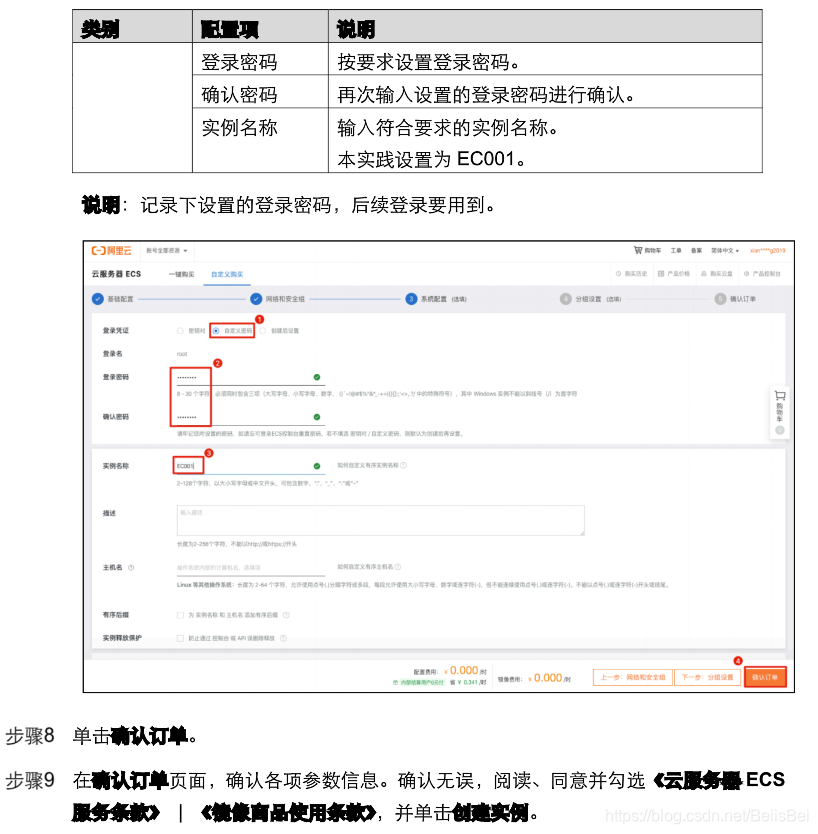
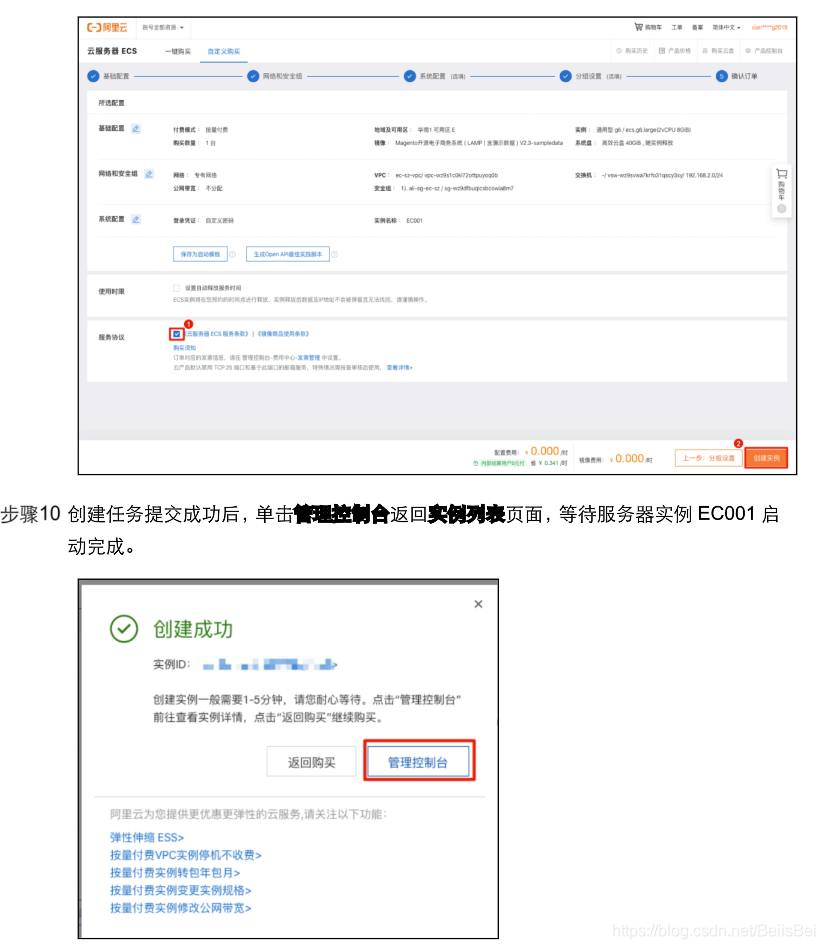
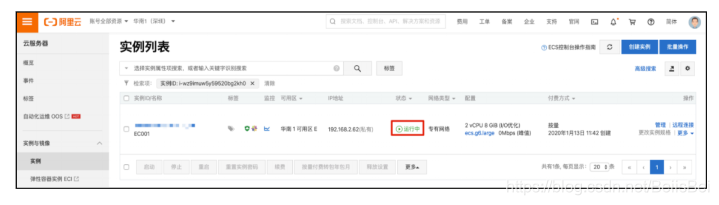
1.1.2.创建云服务器ECS
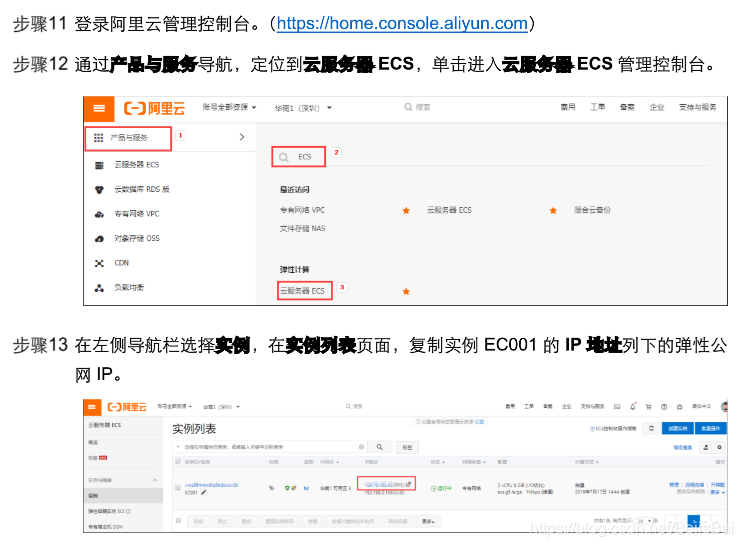
在阿里云管理控制台,通过产品与服务导航,定位到云服务器ECS,单击进入云服务器ECS管理控制台。







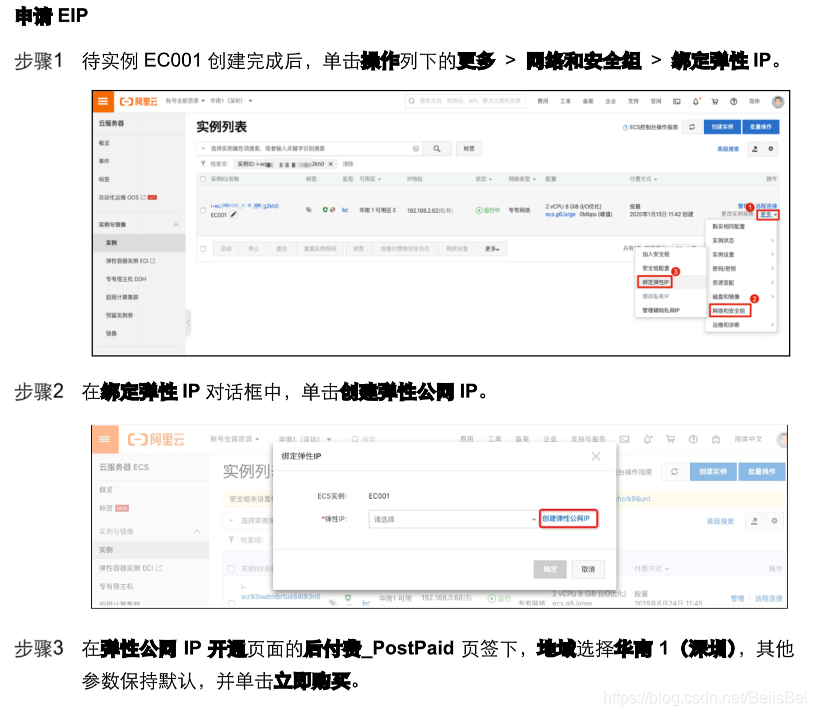
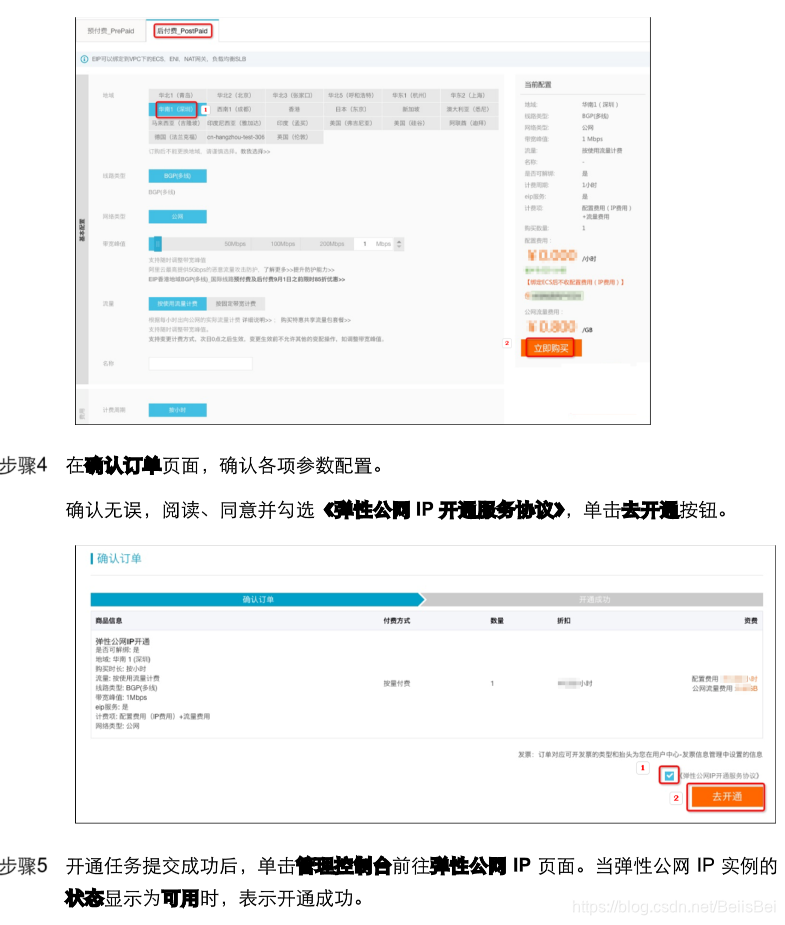
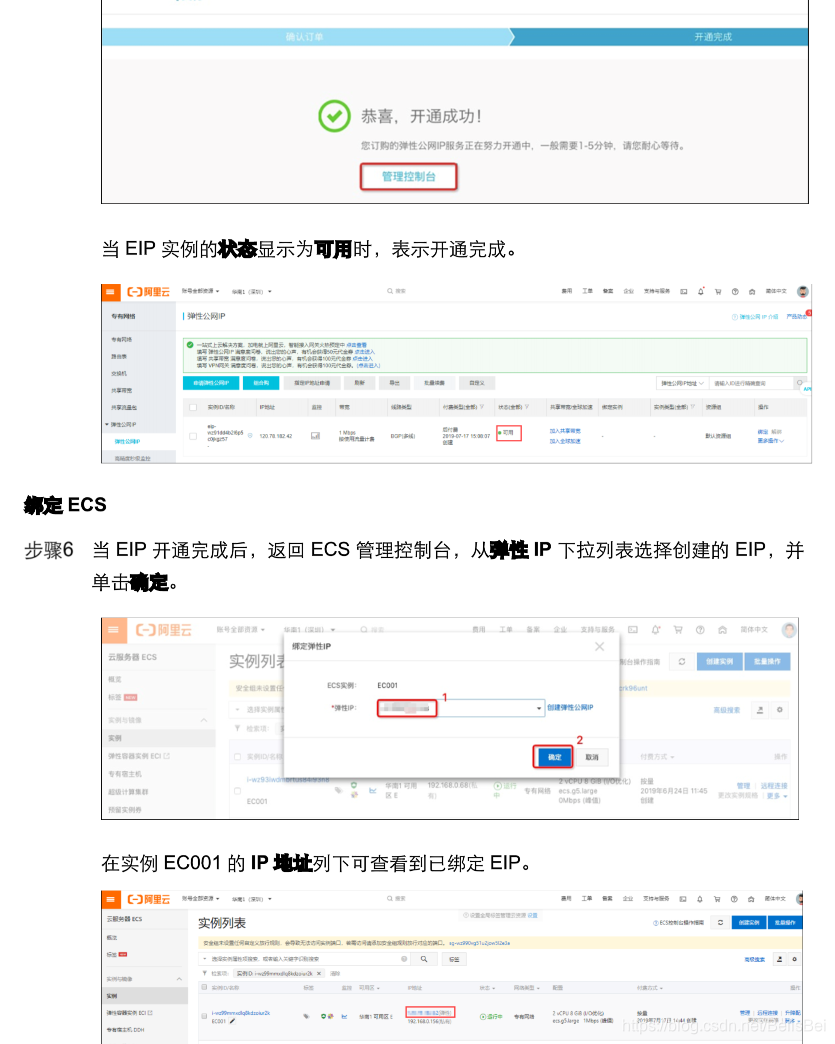
1.1.3.申请弹性公网IP并绑定ECS



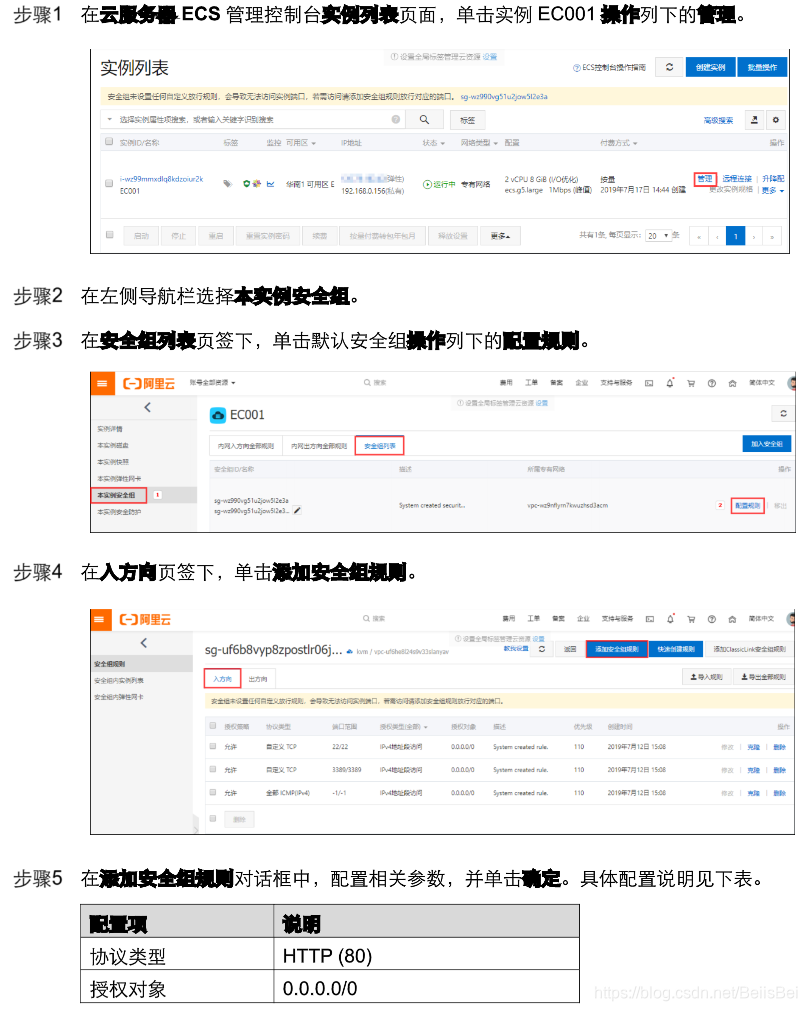
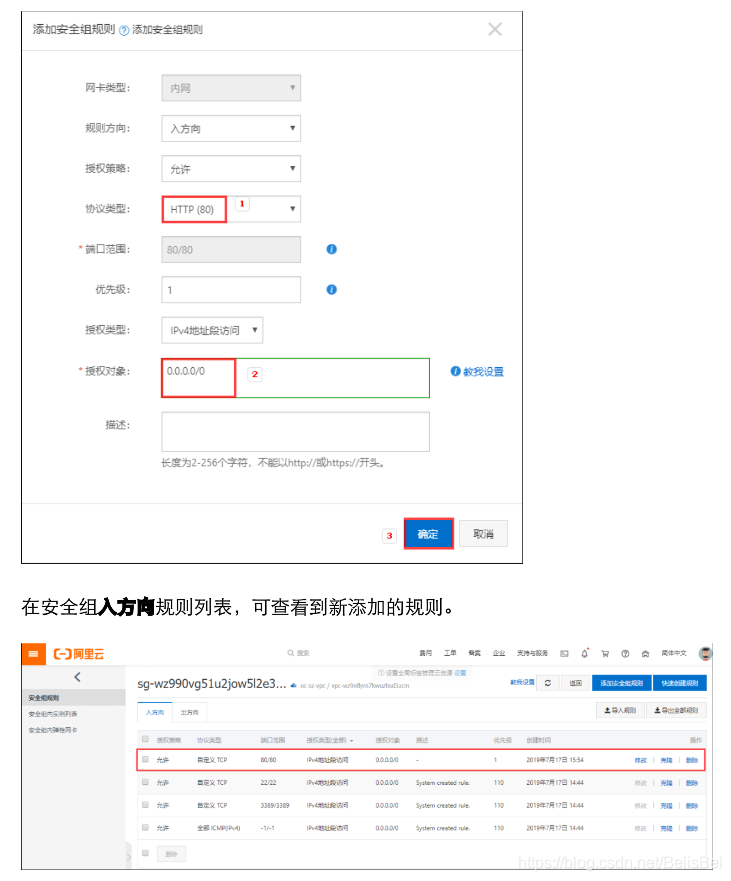
1.1.4.配置安全组规则


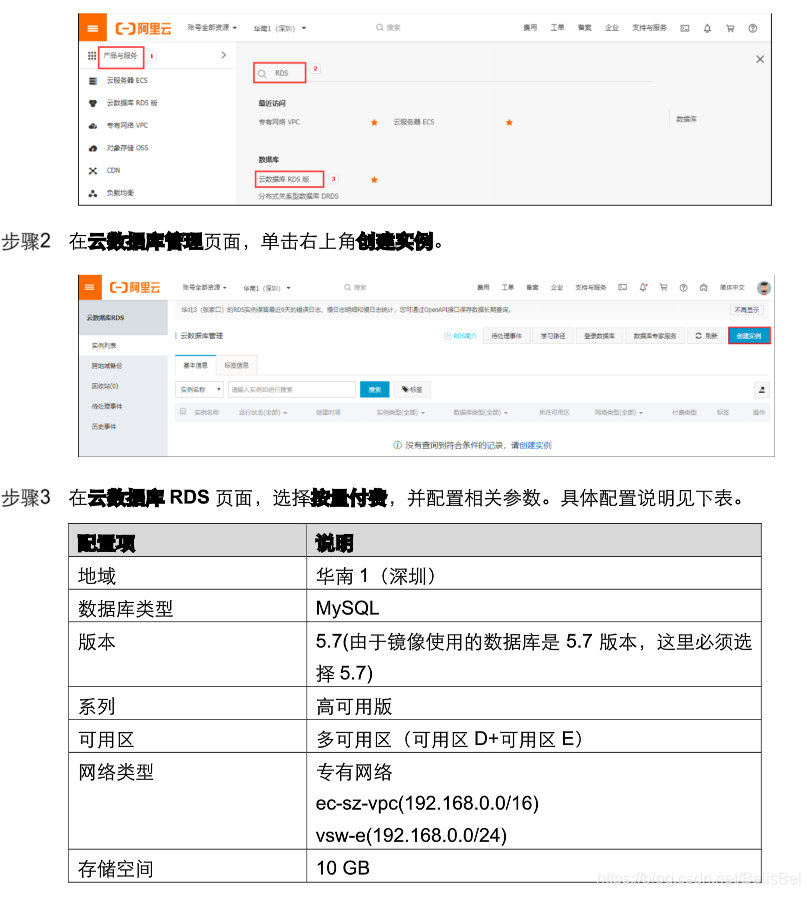
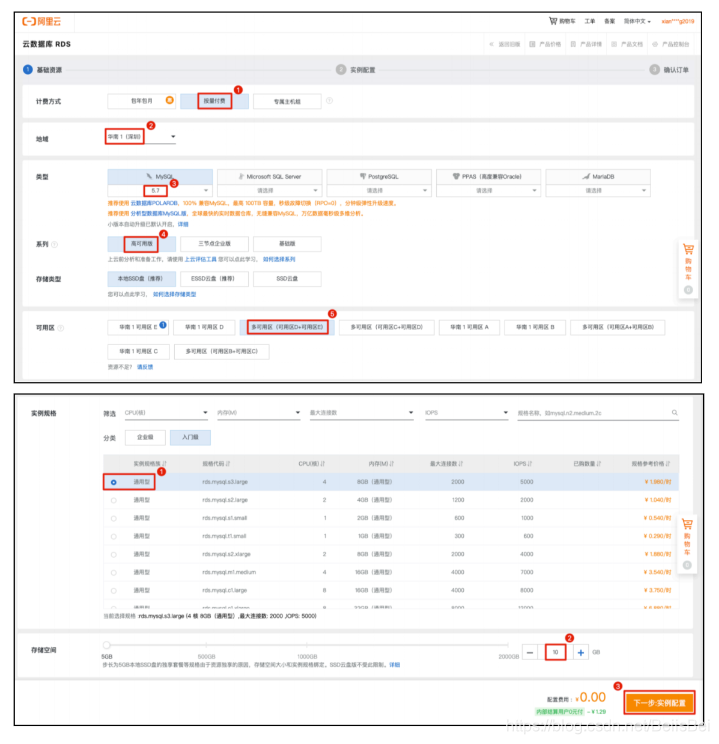
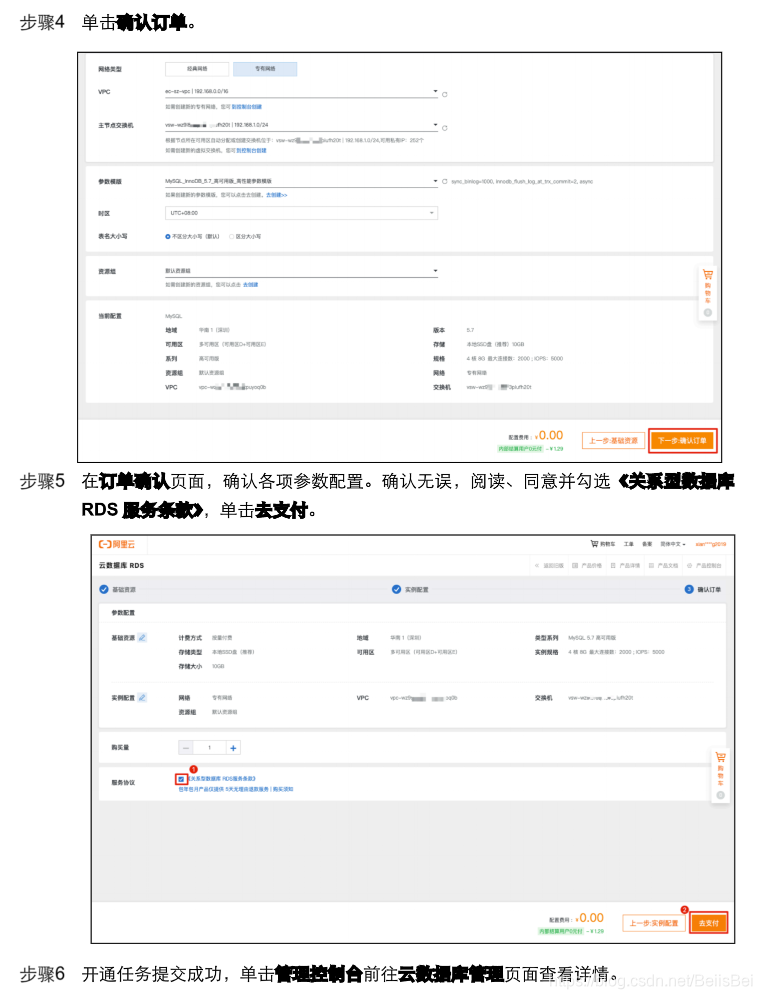
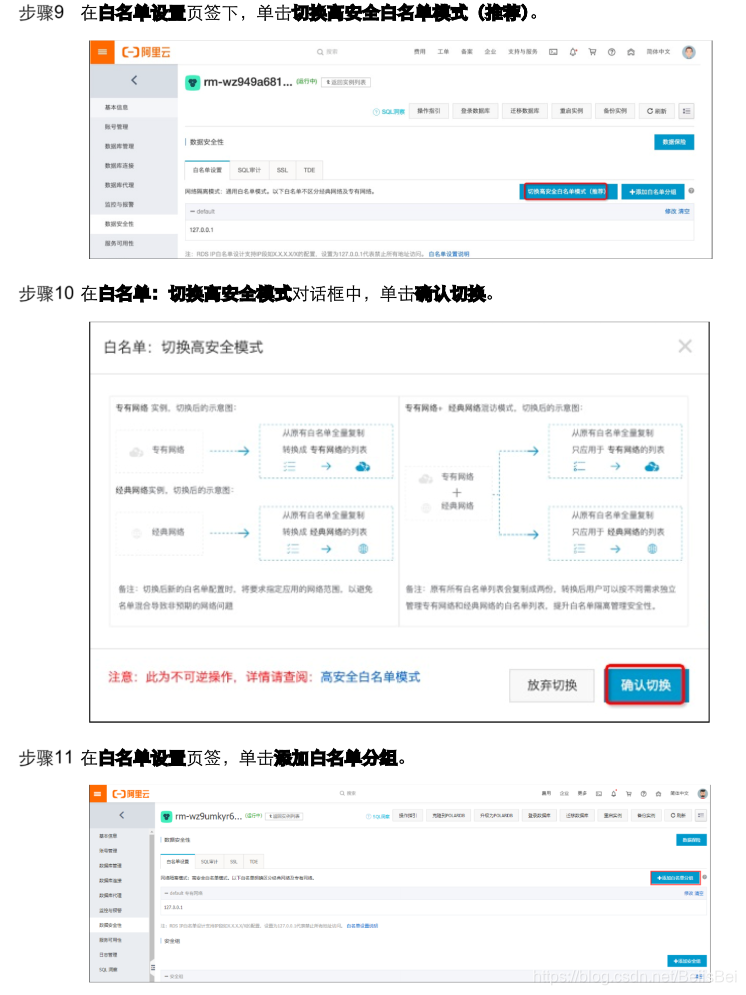
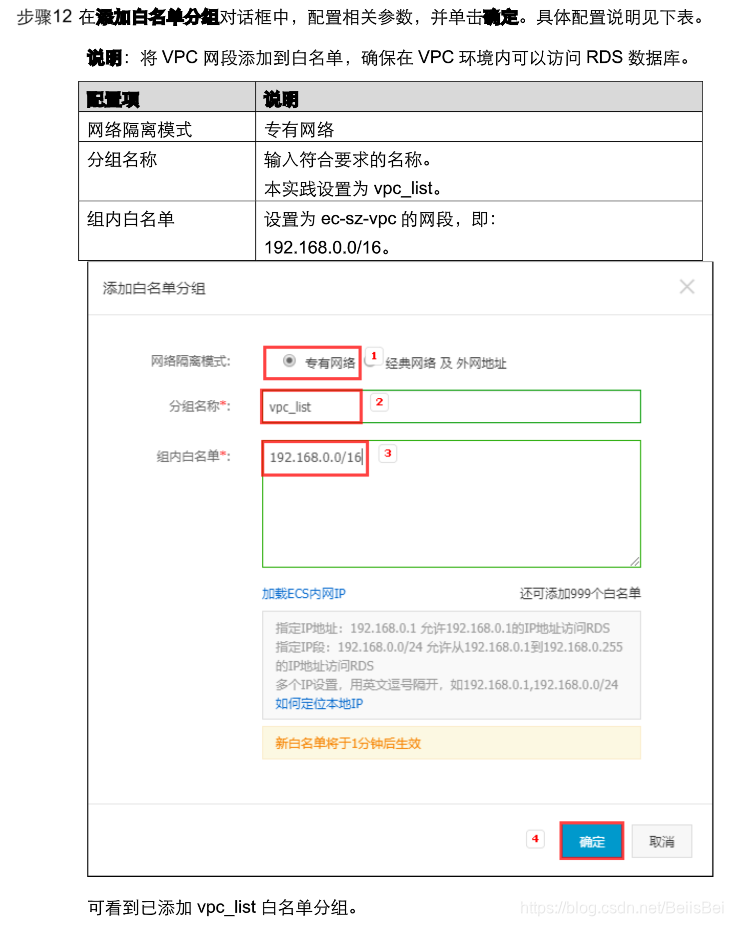
1.1.5 创建云数据库RDS
创建RDS实例
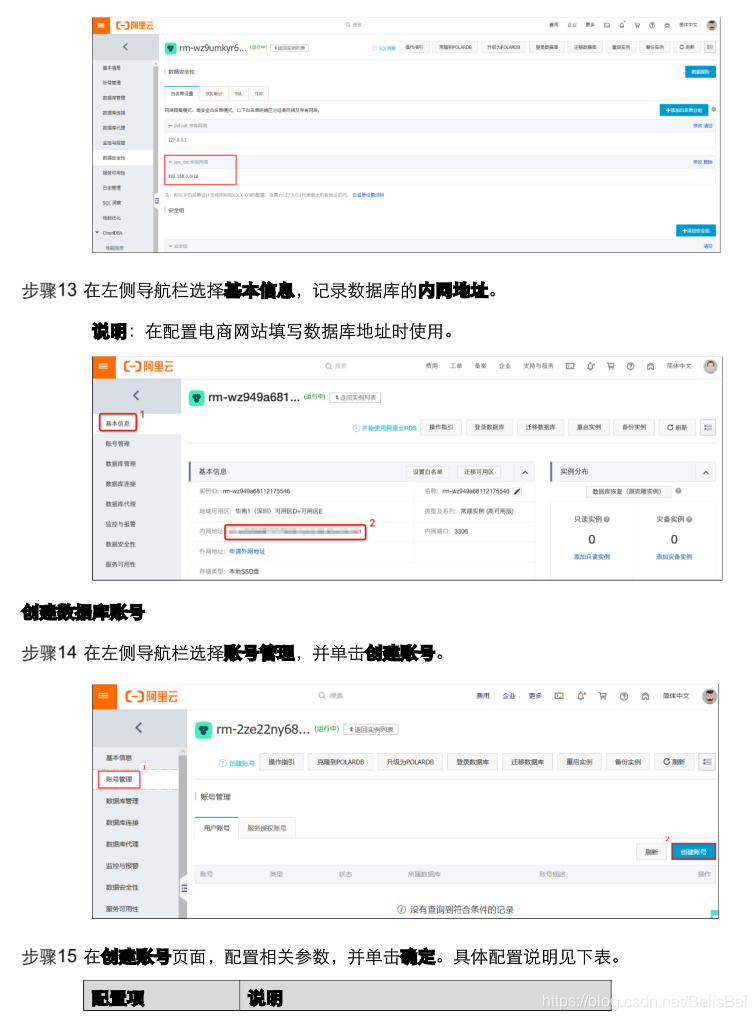
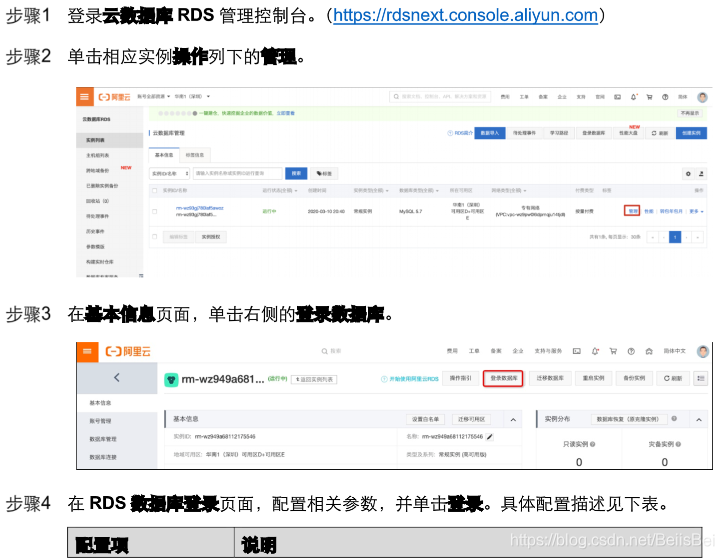
步骤一 通过产品与服务导航,定位到云数据库RDS版,单击进入云数据库RDS管理控制台。









1.2.通过Terraform部署云上资源
背景信息
熟悉云上资源部署的用户,可使用Terraform进行操作,效果与通过阿里云管理控制台实现的效果完全一致。使用Terraform,可快速部署云资源,并进行多云管理。
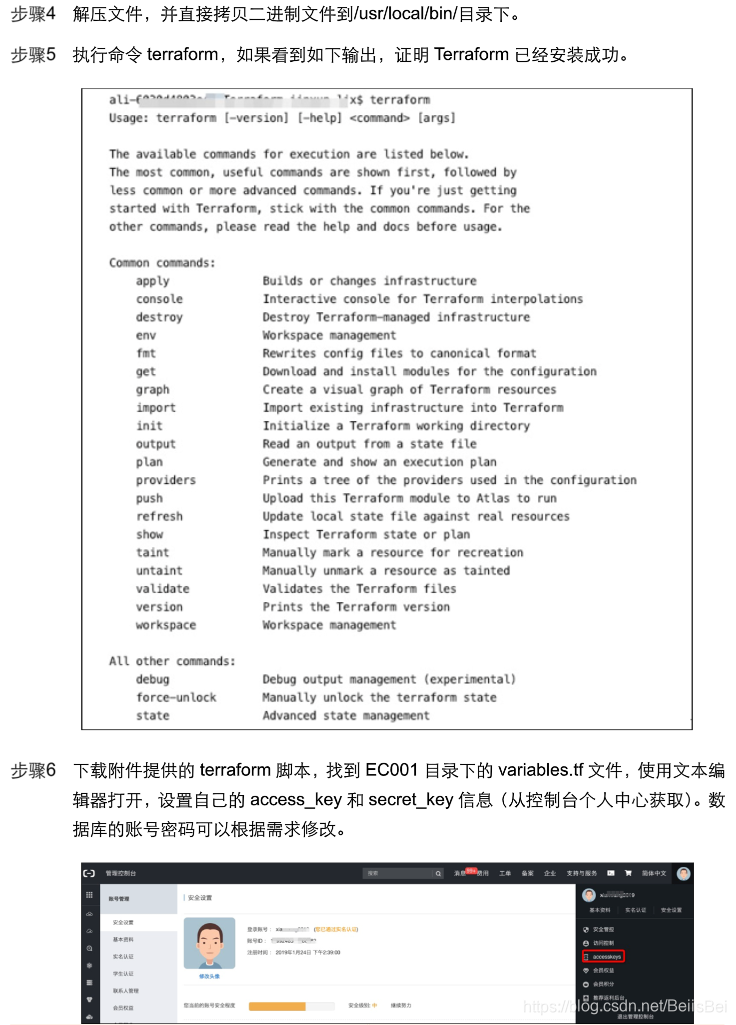
操作步骤
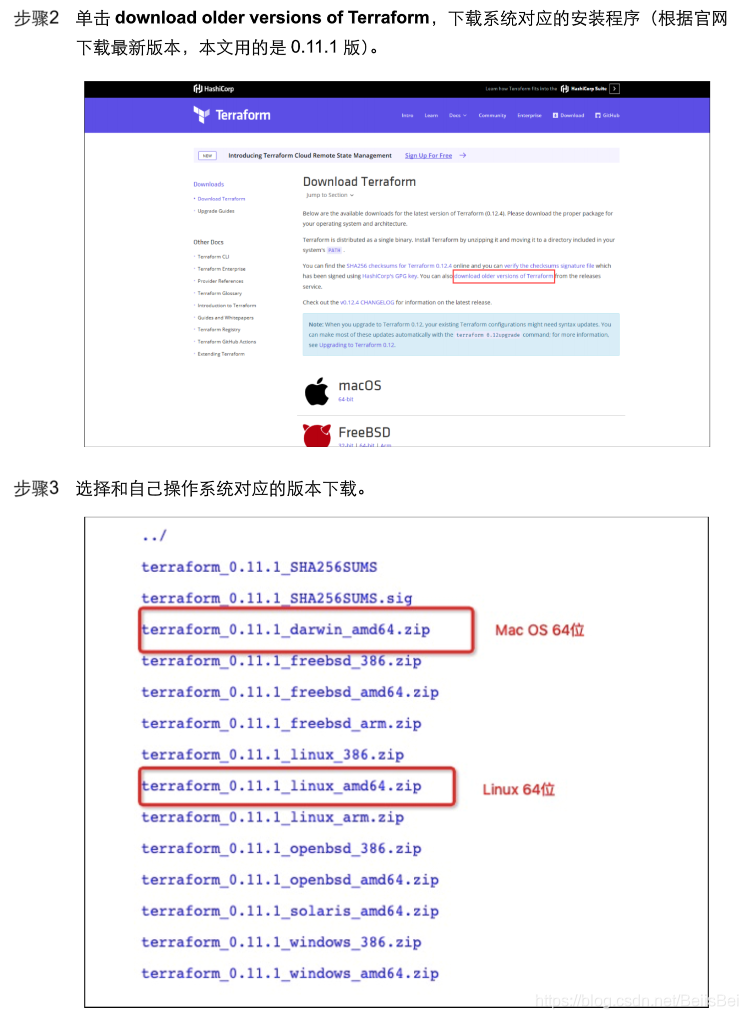
步骤1 登录Terraform官网下载页面。(https://www.terraform.io/downloads.html)。




1.3.电商网站初始化
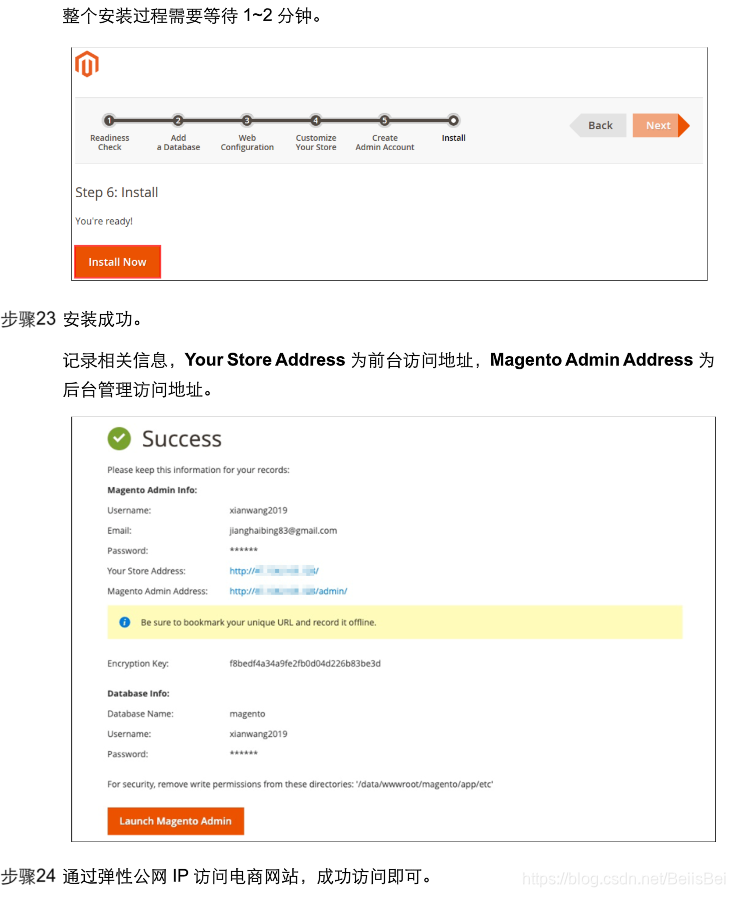
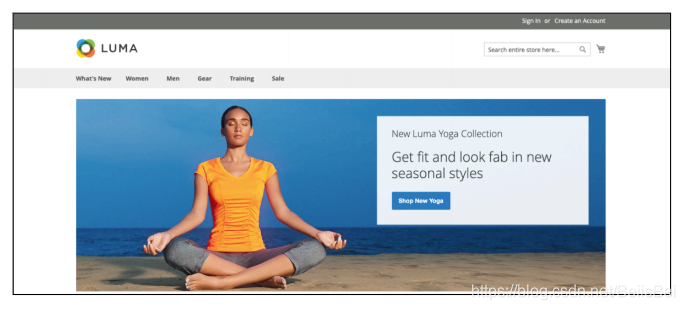
1.3.1.电商应用环境初始化







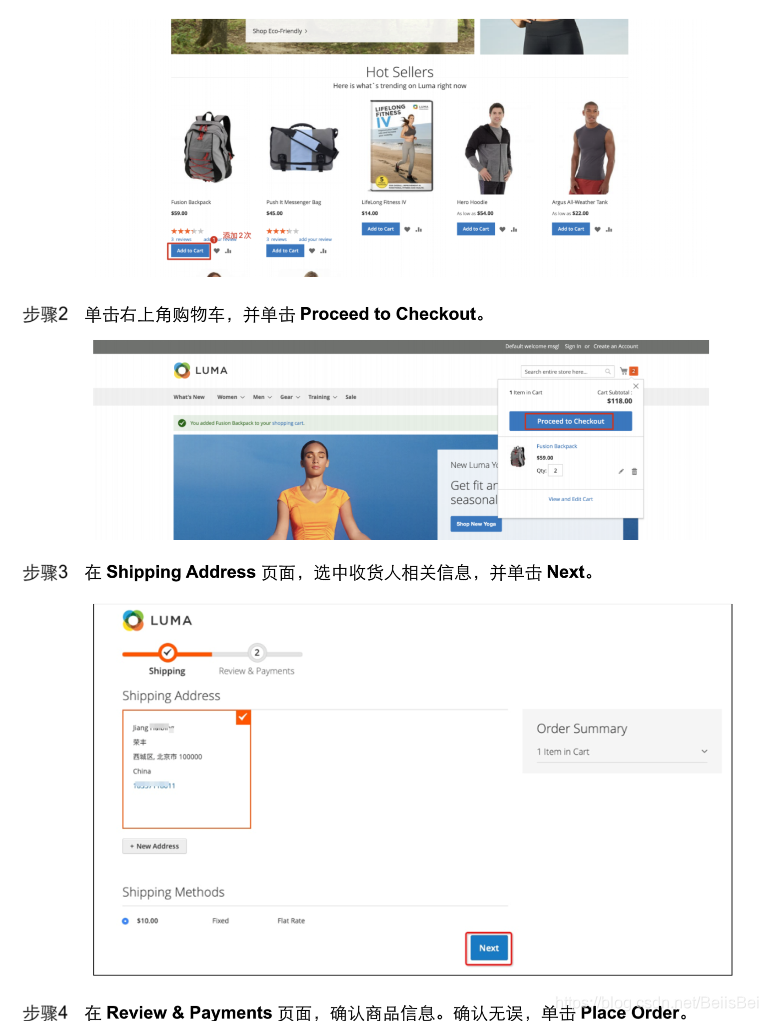
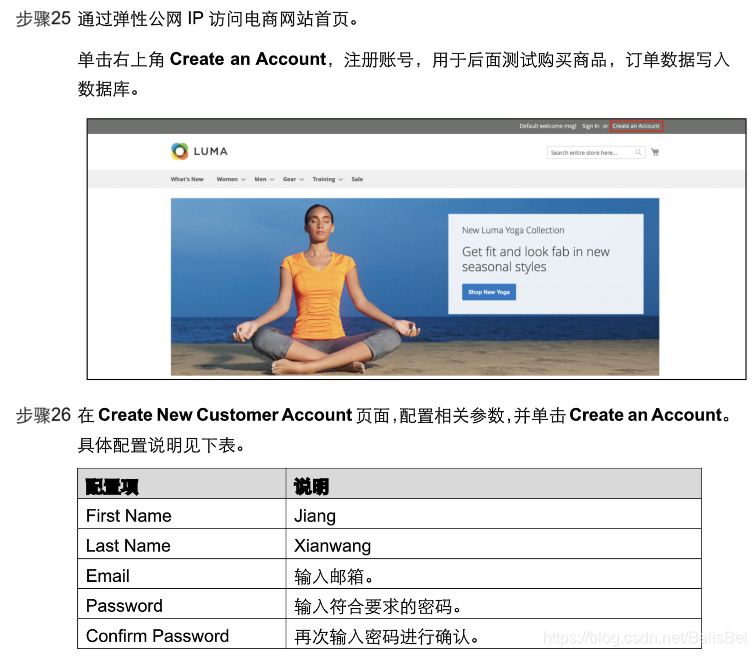
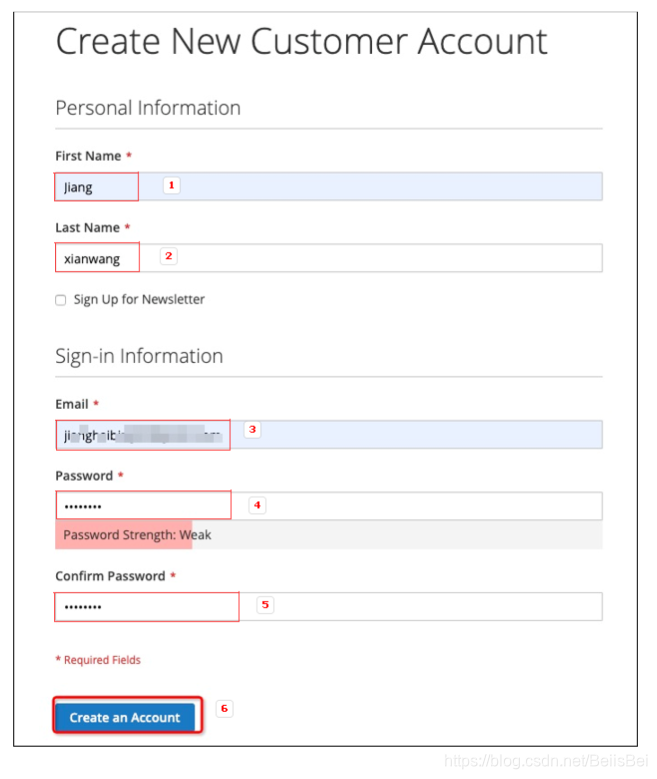
1.3.2.电商网站账号注册


二、同步数据至DataHub
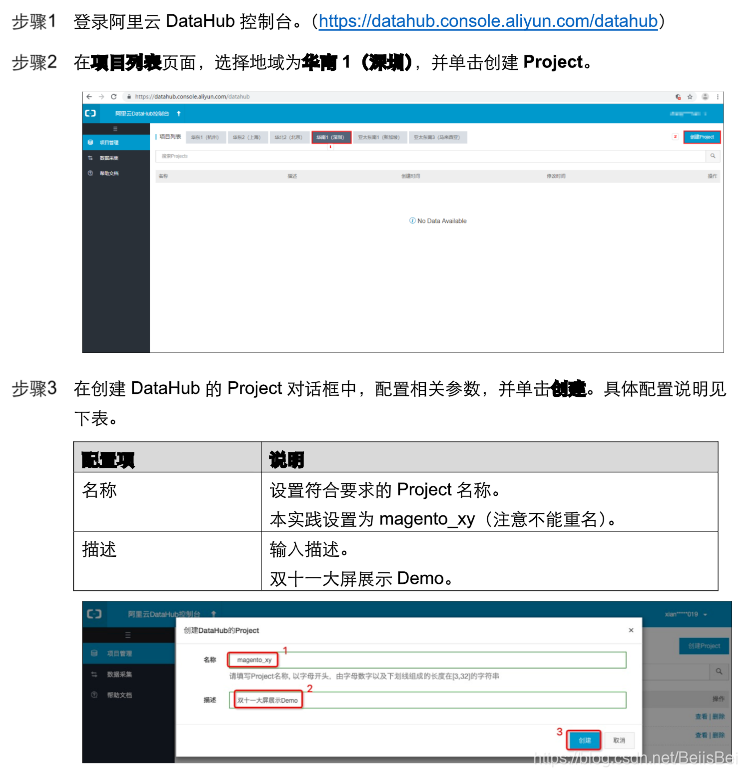
2.1.创建DataHub项目

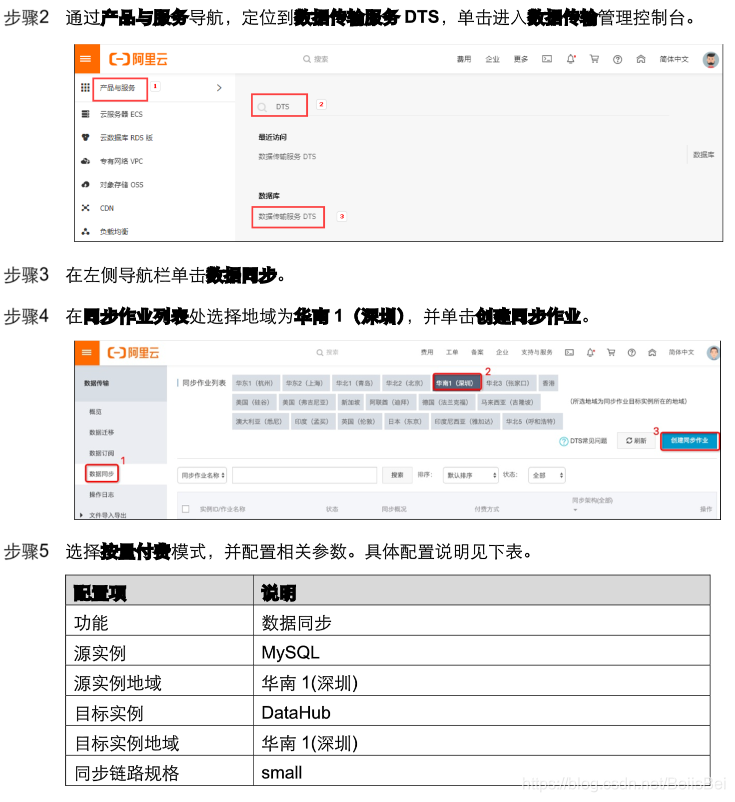
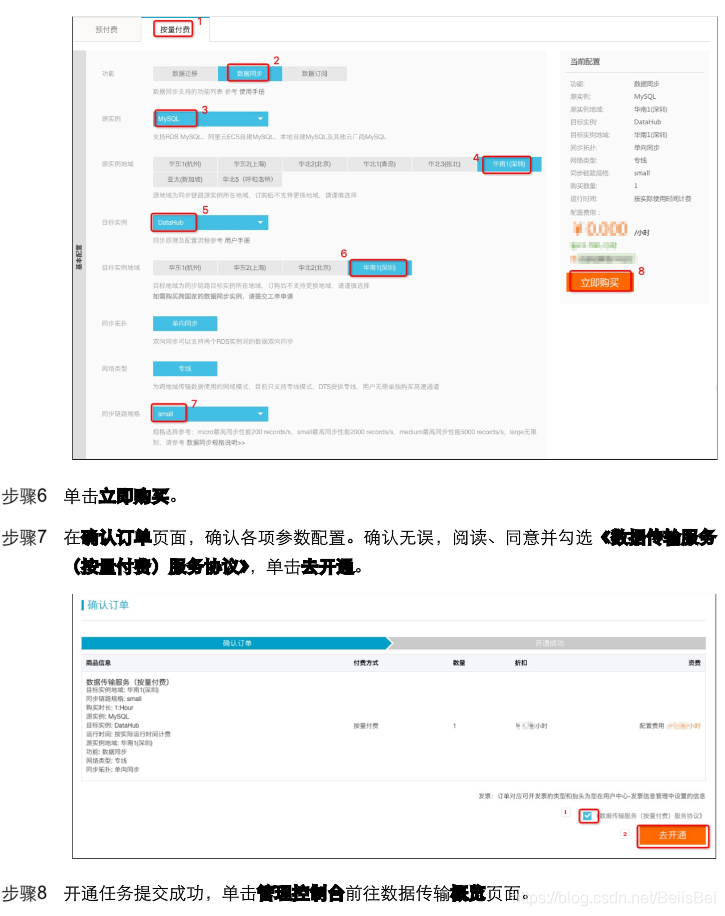
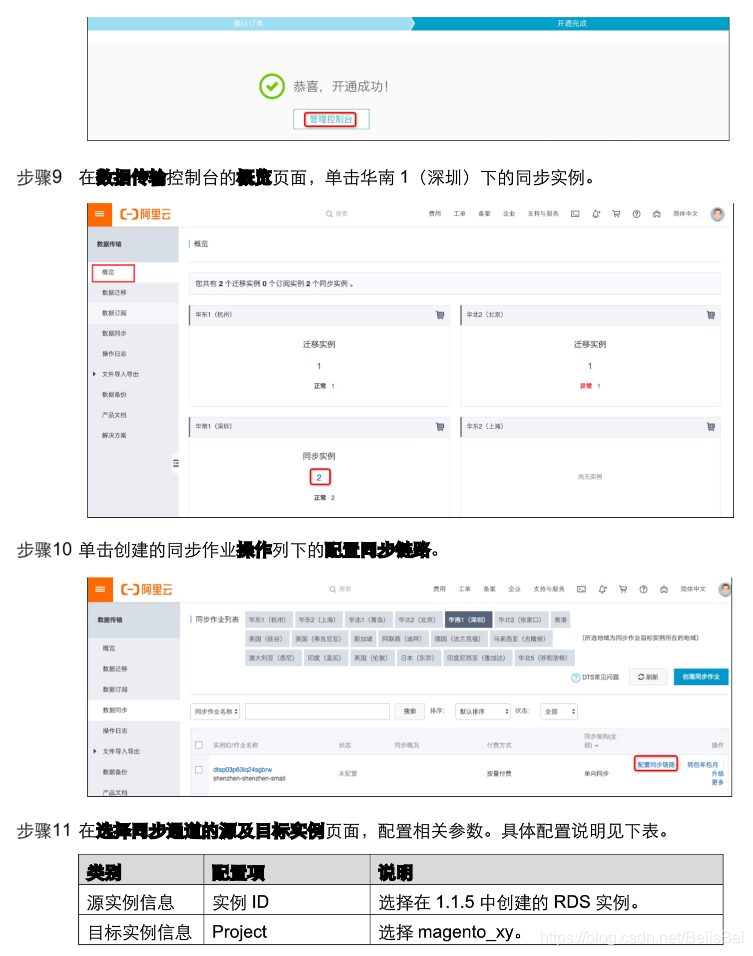
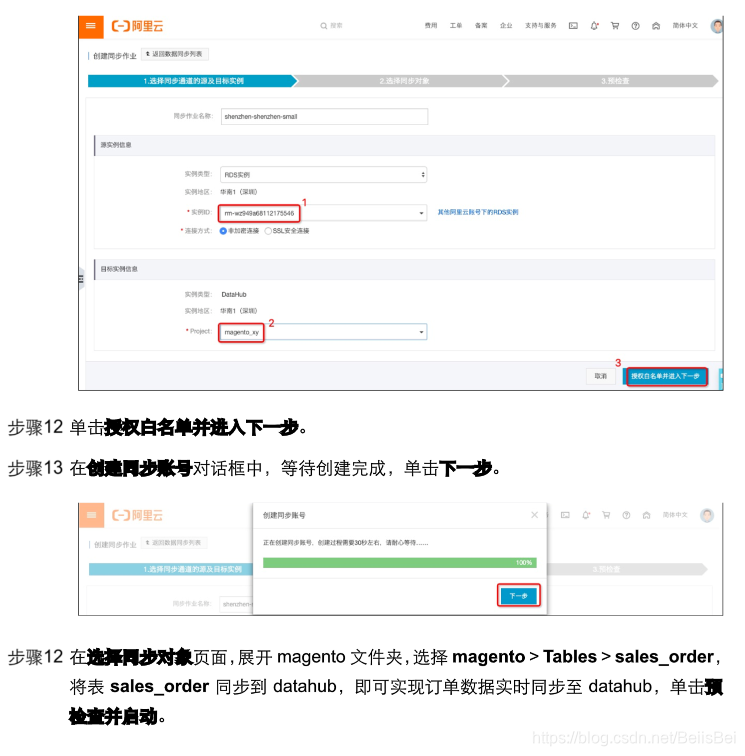
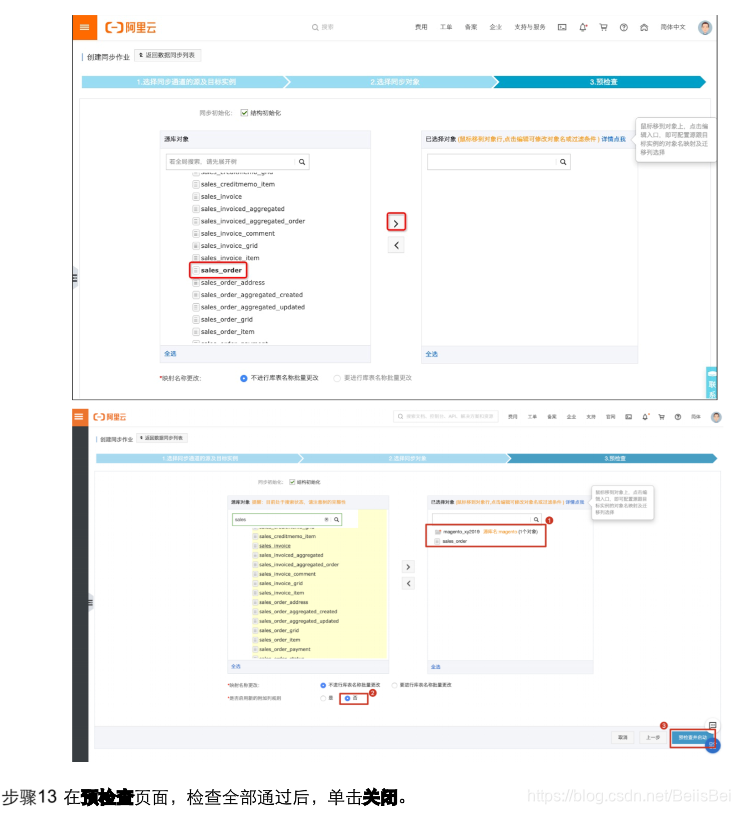
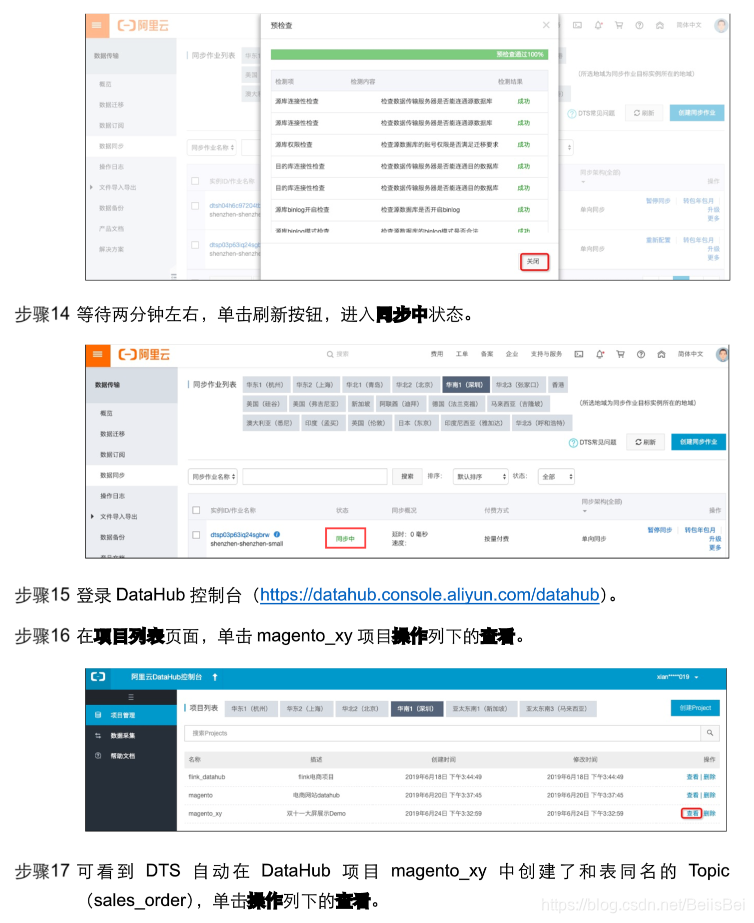
2.2.通过DTS同步数据至DataHub
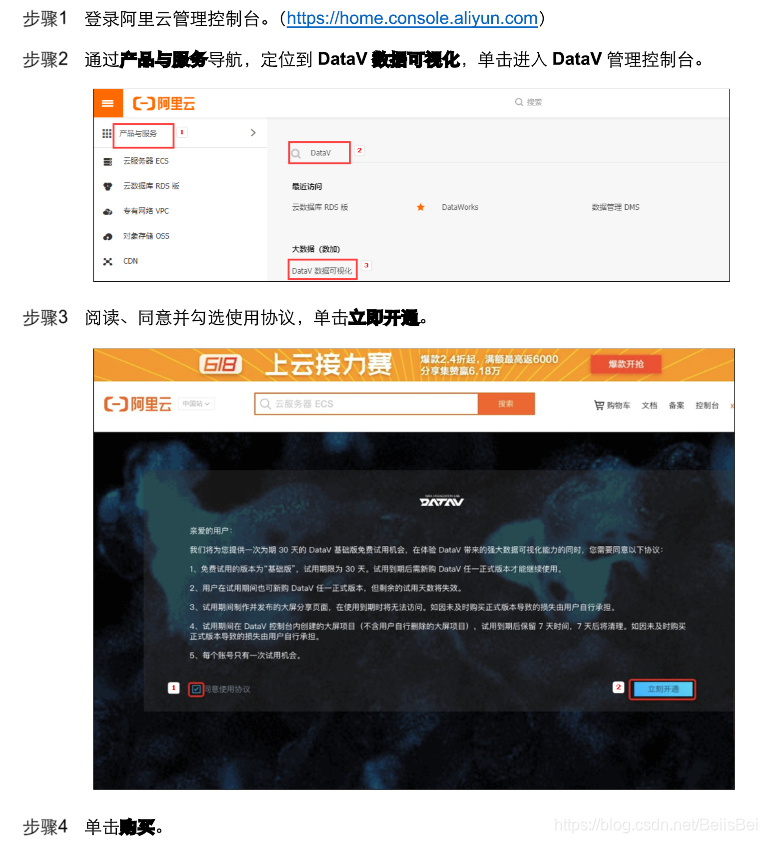
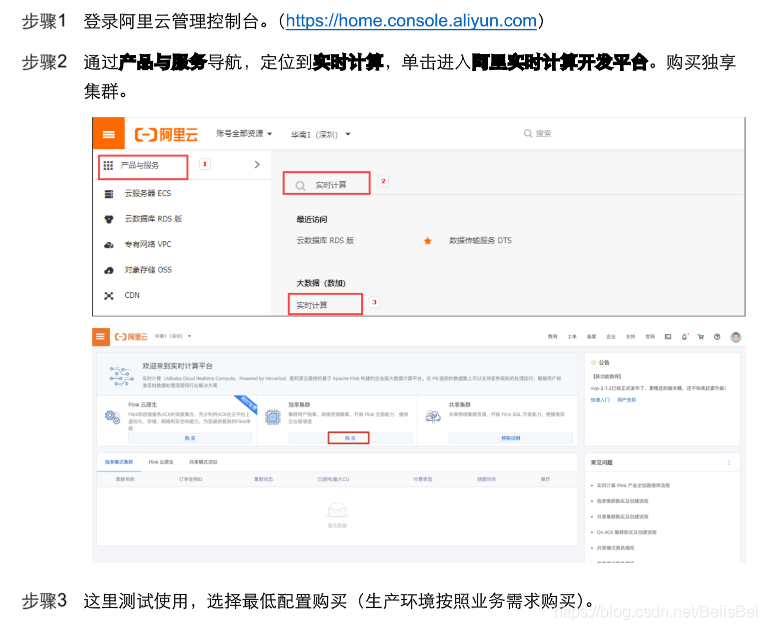
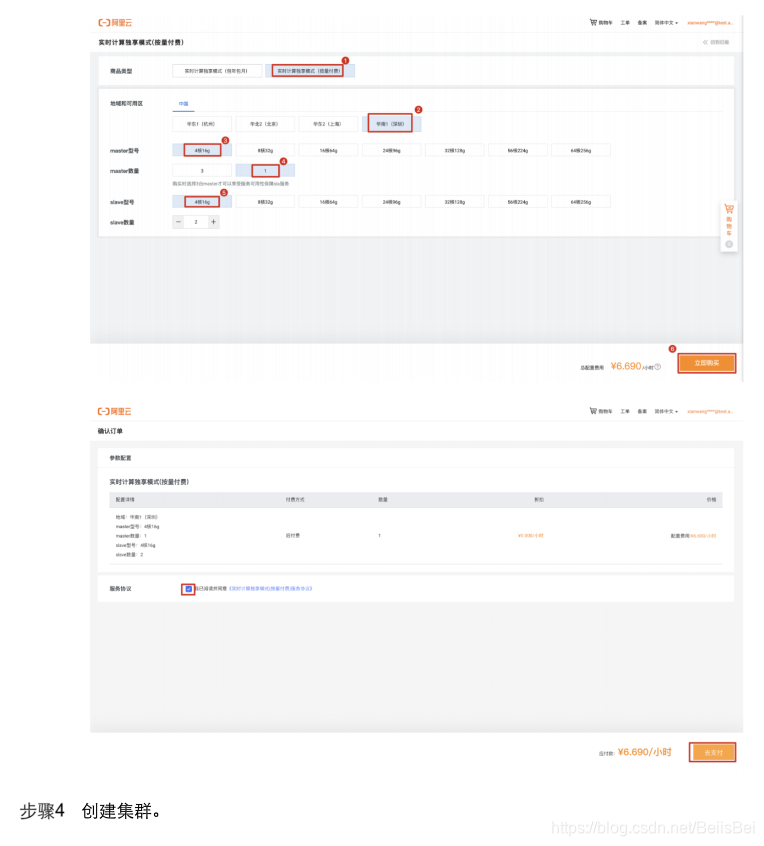
步骤1 登录阿里云管理控制台。(https://home.console.aliyun.com)







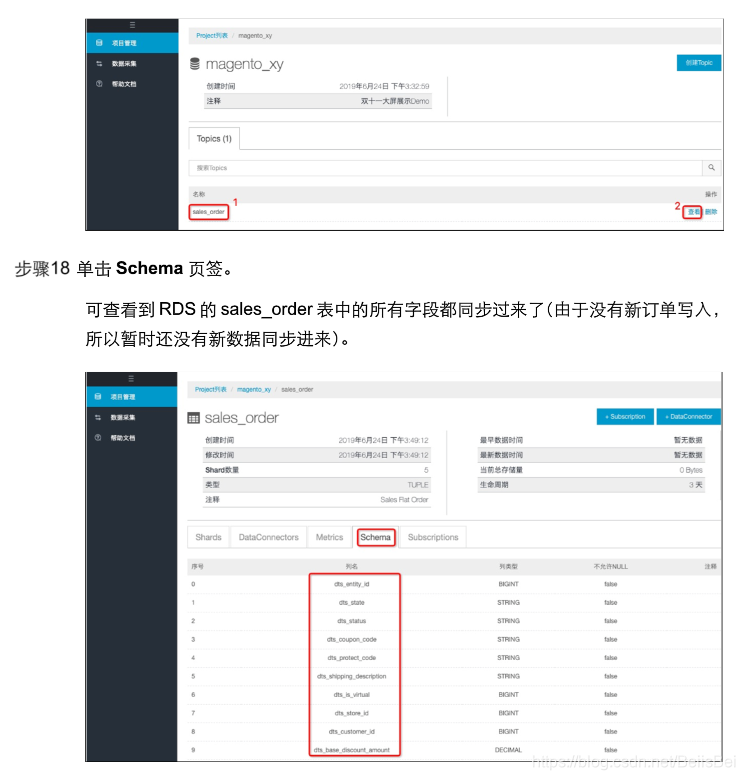
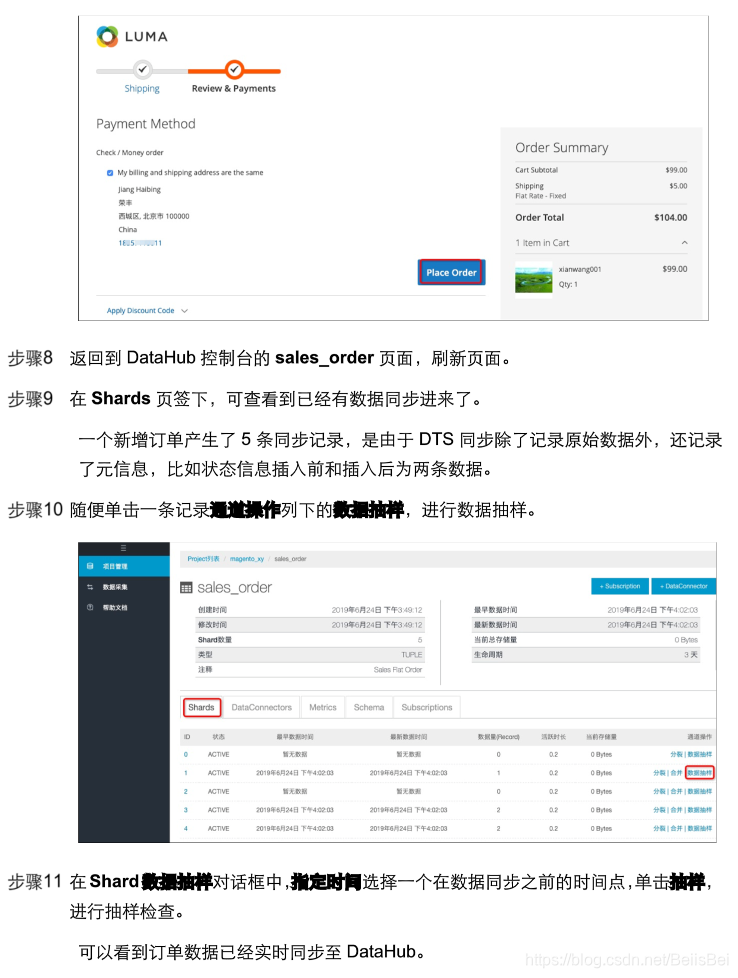
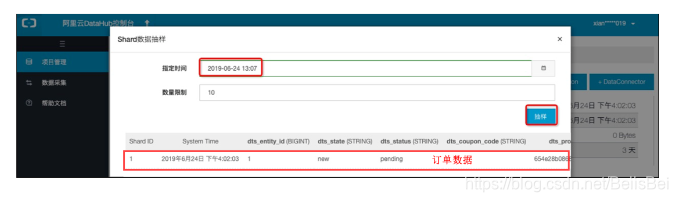
2.3.验证订单数据同步功能






三、使用Blink实时处理数据
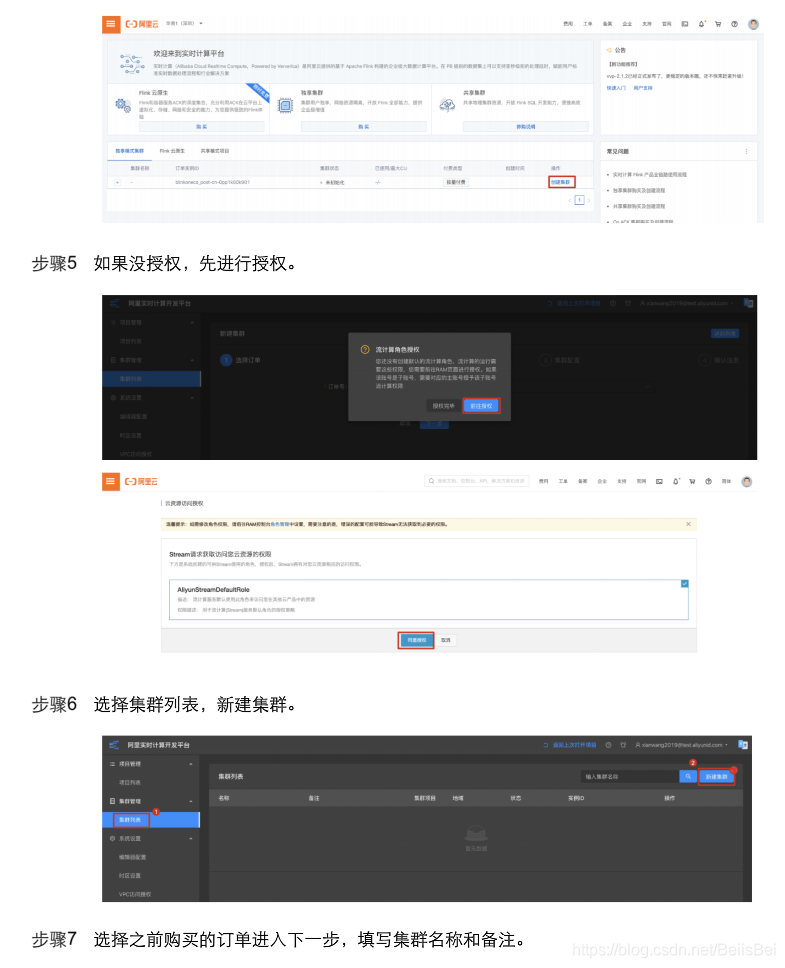
3.1.实时计算(Blink)角色授权






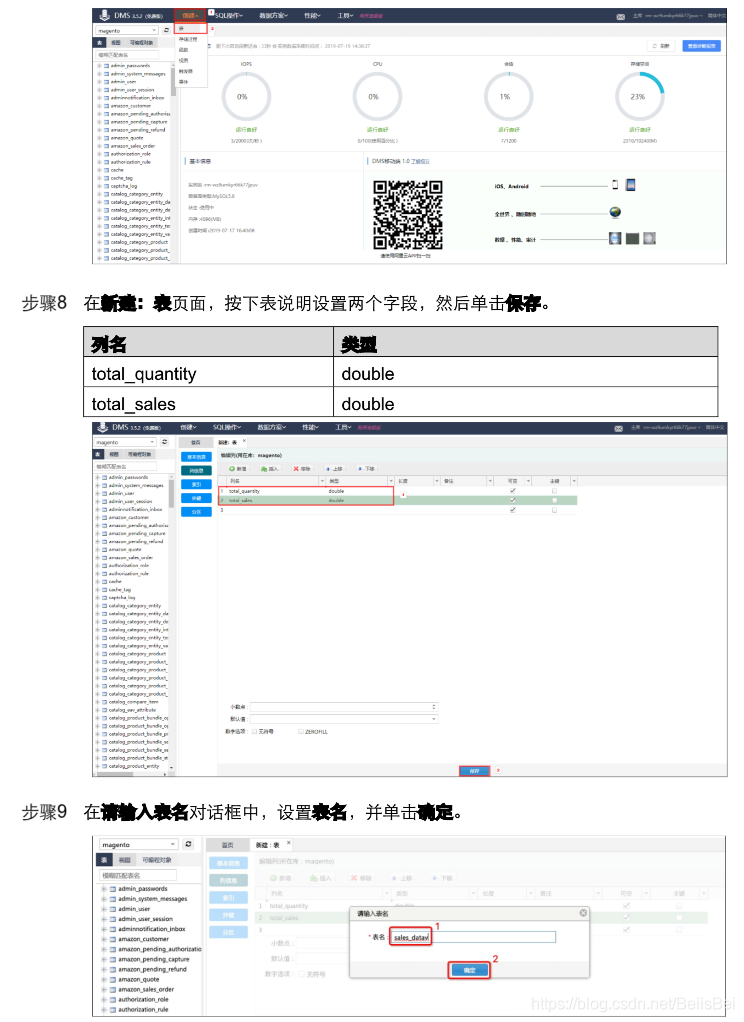
3.2.创建数据结果表




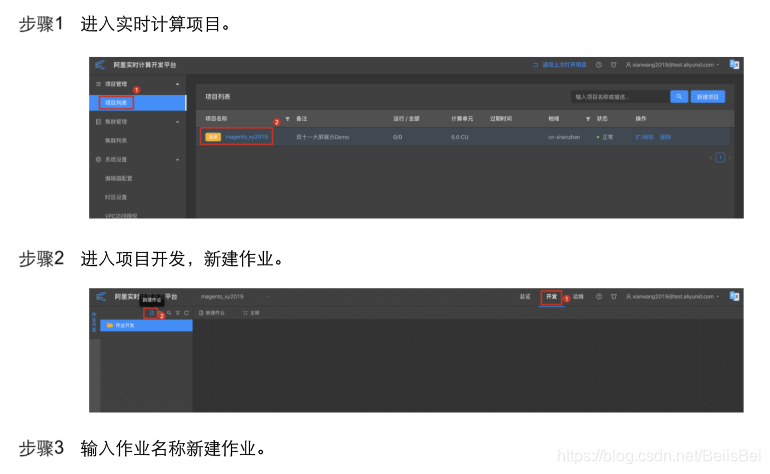
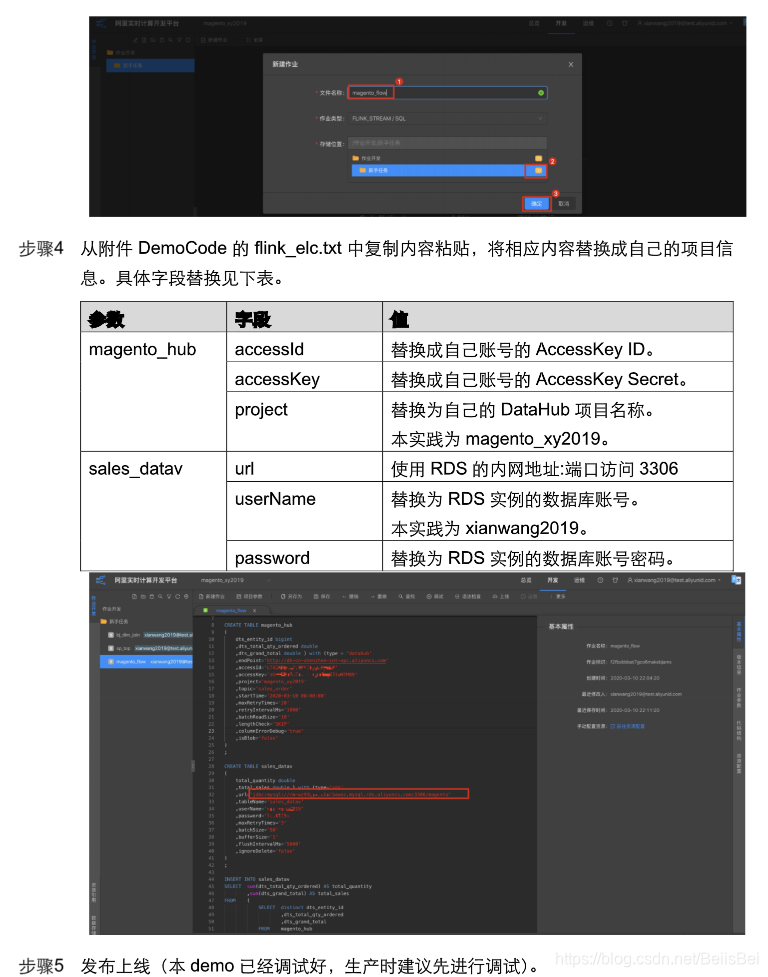
3.3.进行数据开发





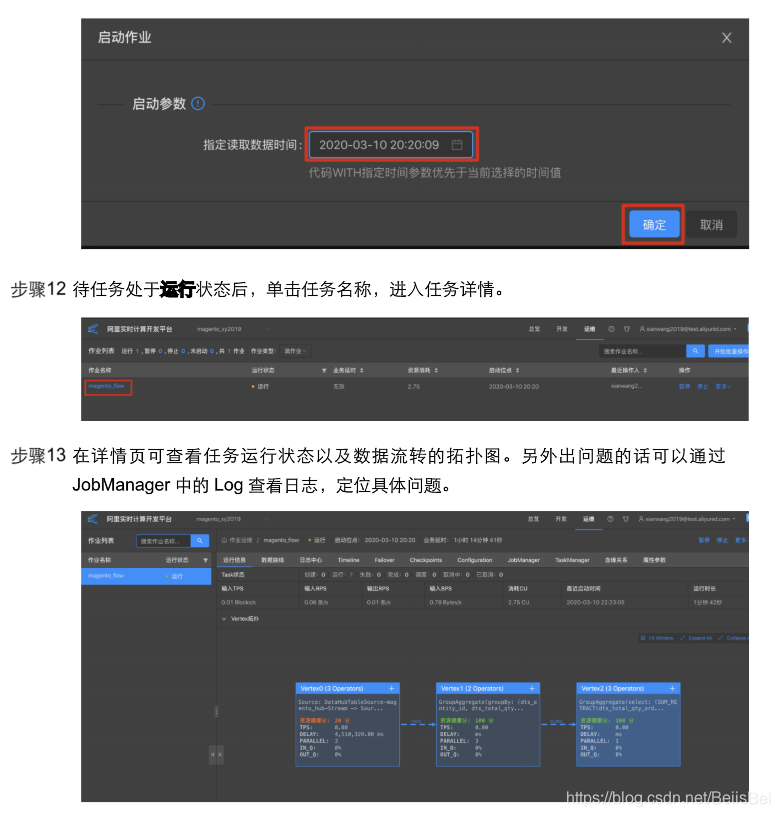
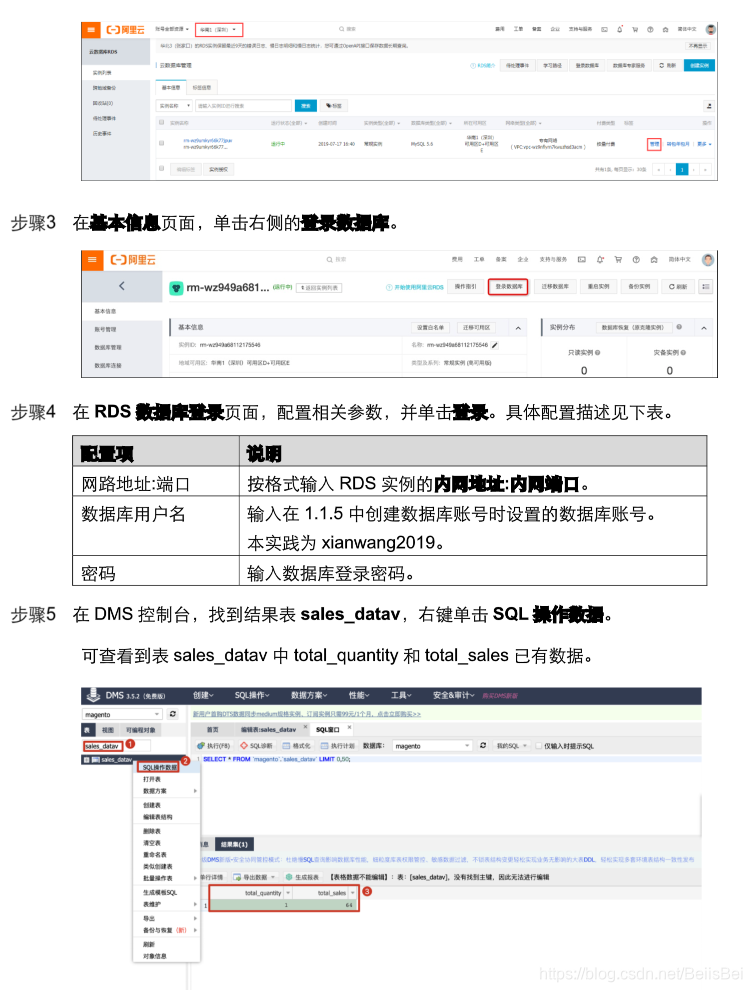
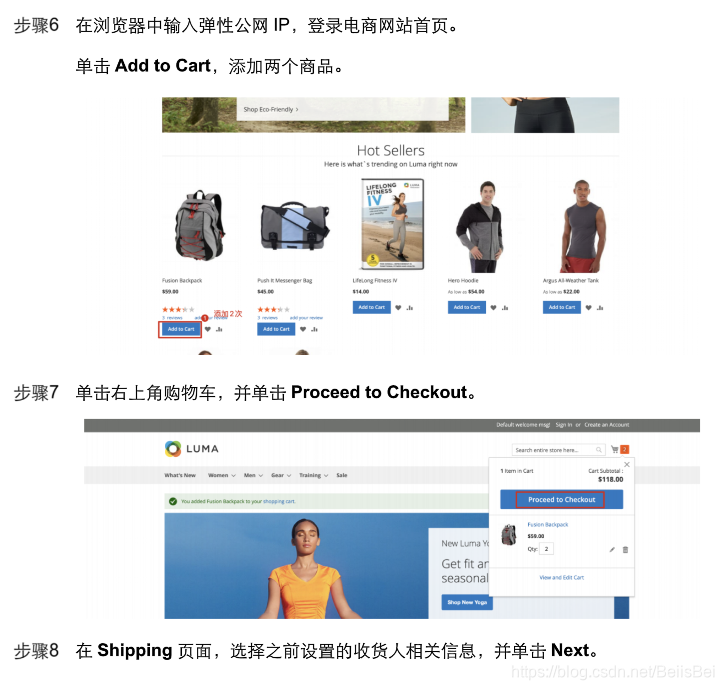
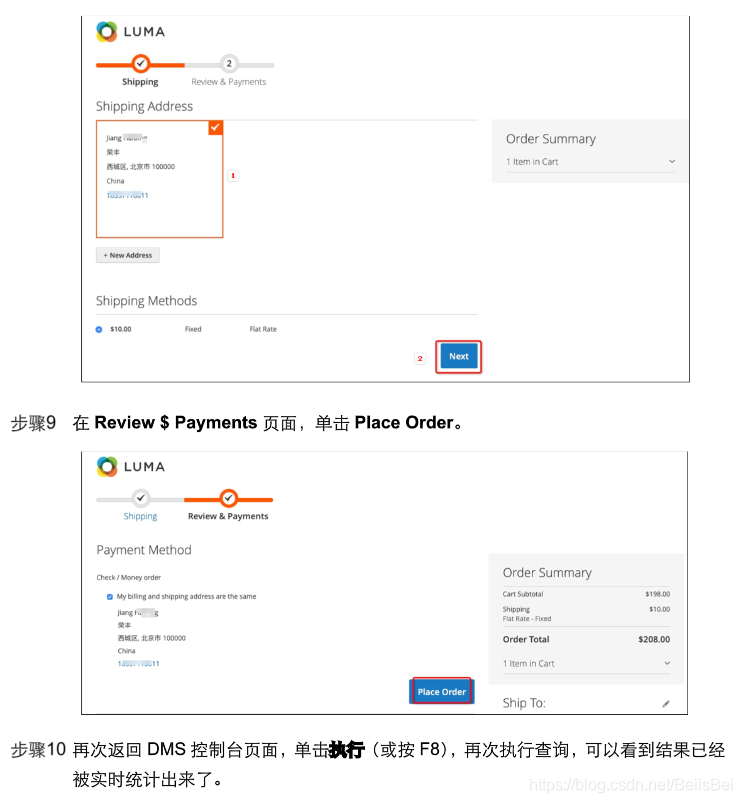
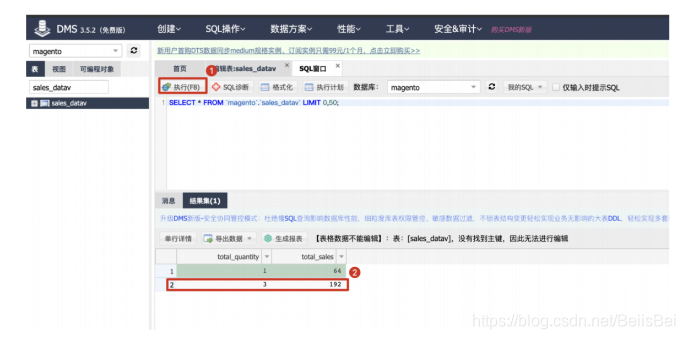
3.4.实时计算结果验证





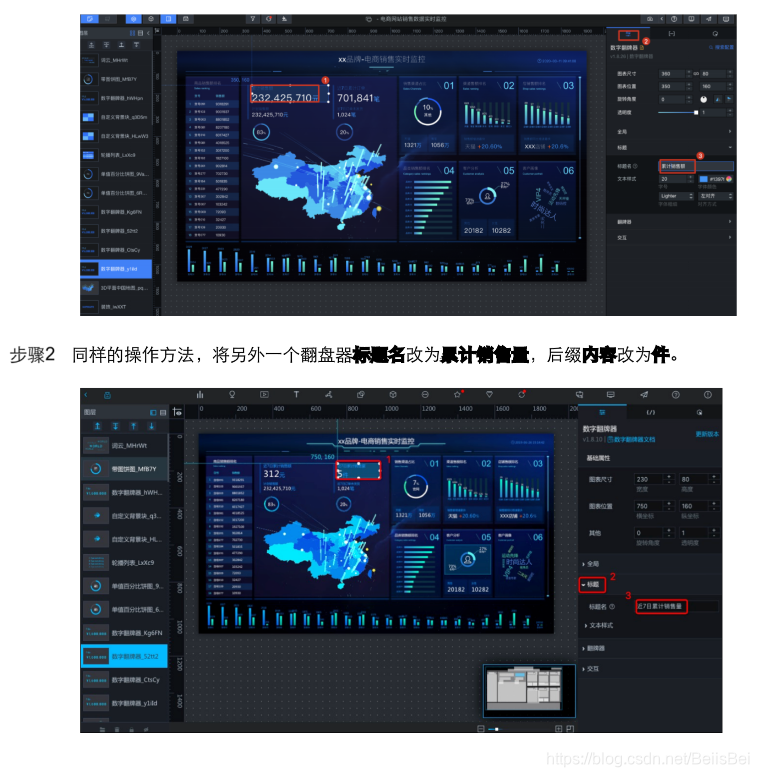
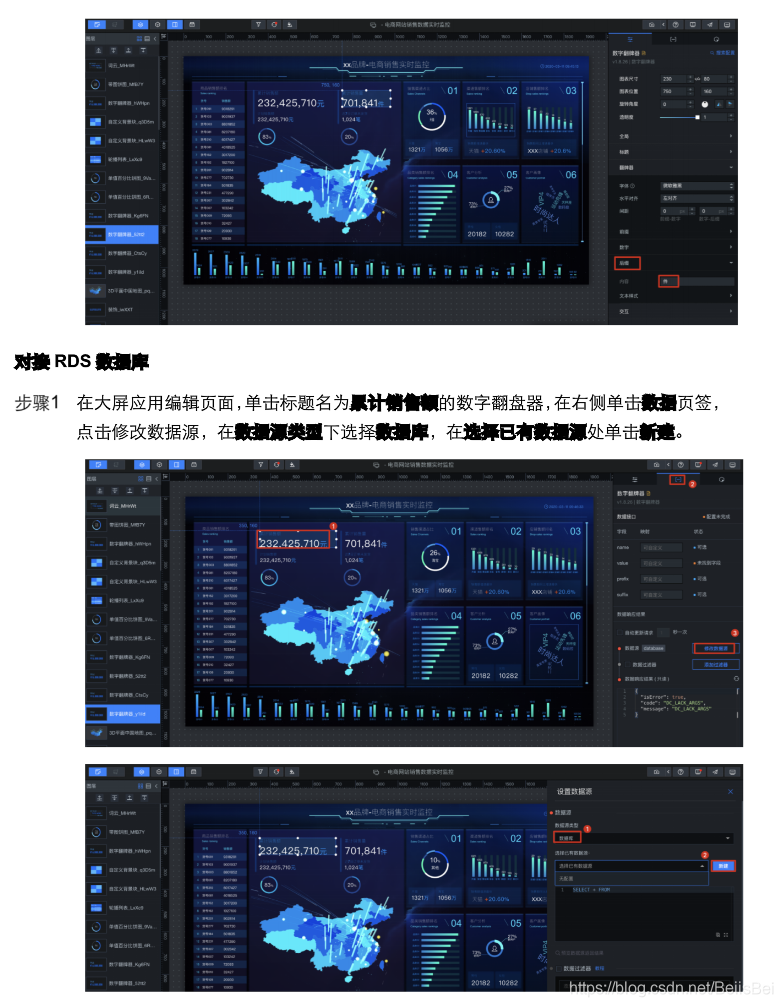
四、DataV大屏展示
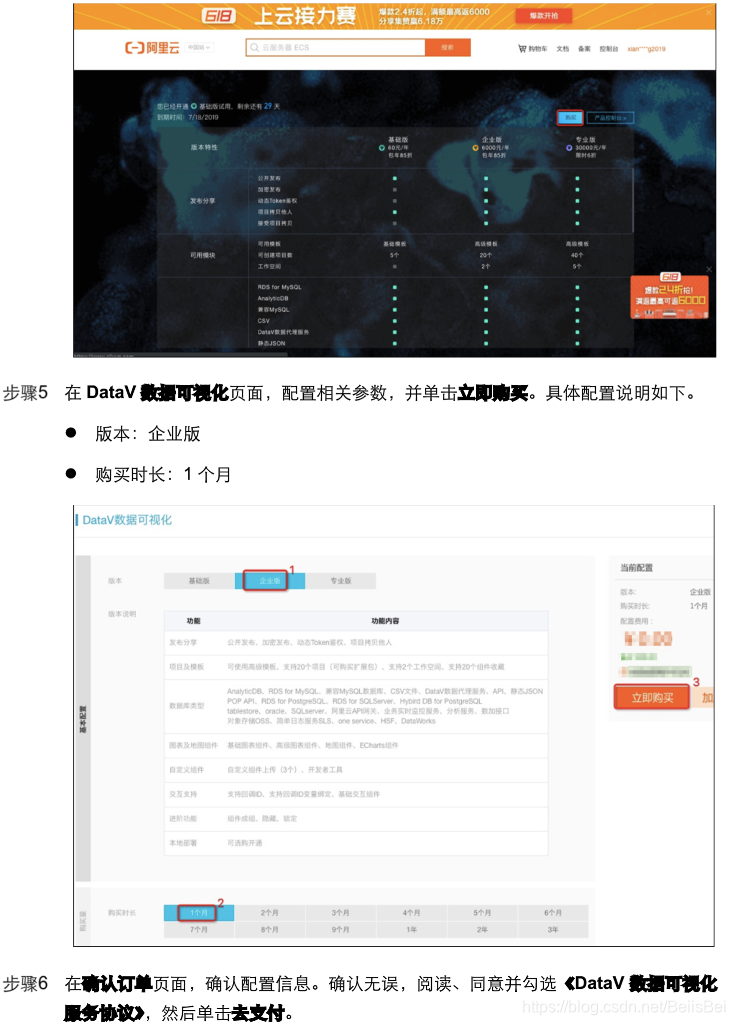
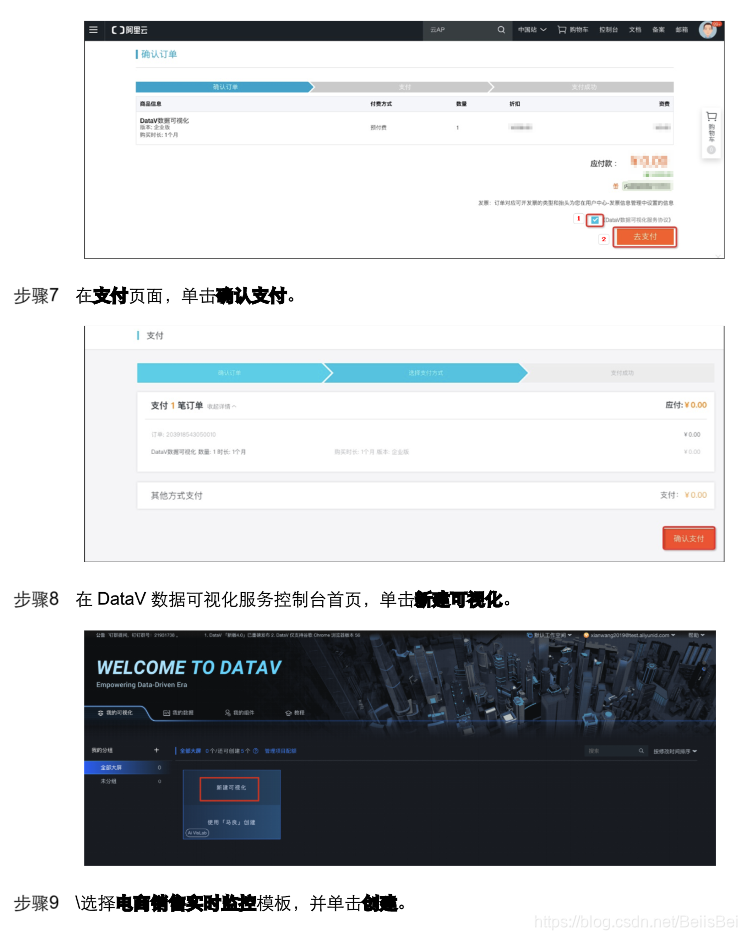
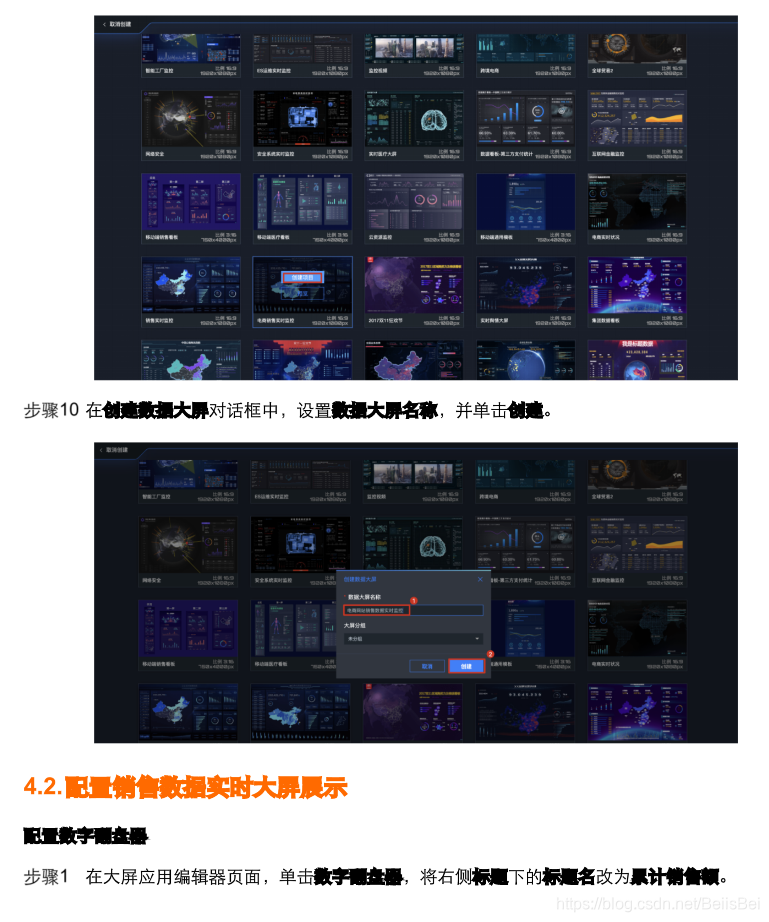
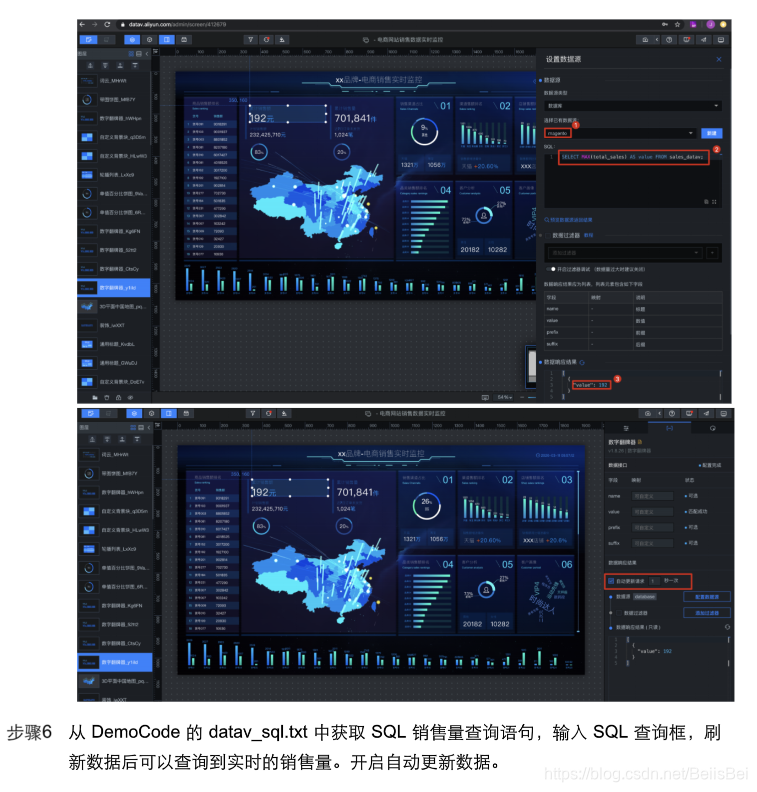
4.1.开通DataV服务并创建项目