1.github下载链接
由于github很慢所以我克隆到了我的gitee中
[email protected]:yaolliuyang/cnblogs-theme-silence.git
参考博客
2.下载之后的操作
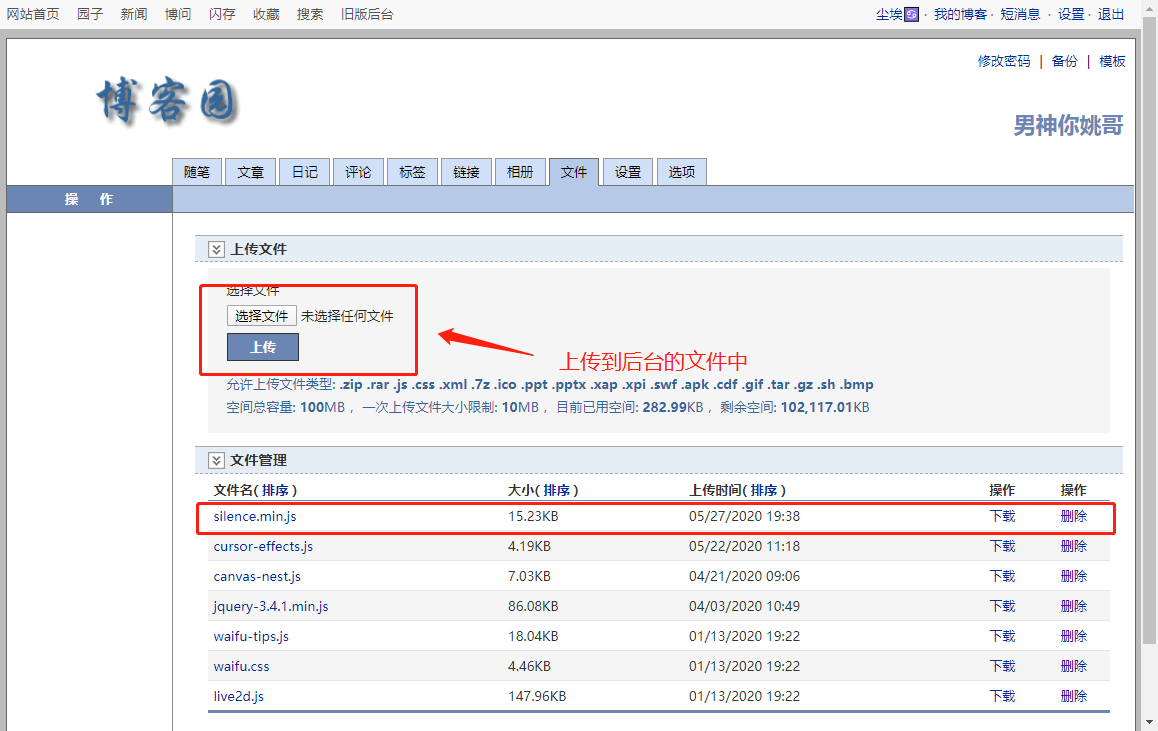
1.找到文件夹的dist中的silence.min.js上传到文件中
 `博客侧边栏公告`中引用 ``` ```
`博客侧边栏公告`中引用 ``` ```
2.复制cnblogs-theme-silence\dist\themes\default.min.css
到页面定制css代码

3.开始使用
在博客侧边栏公告中加上代码启用
<script type="text/javascript">
$.silence();
</script>
该主题新增了三个自动化模块:博客目录、博客签名、支持赞赏,并且支持参数配置,由于可能会稍微影响页面加载速度,默认不启用。如需开启请修改上述代码。参考示例:
<script type="text/javascript">
$.silence({
catalog: {
enable: true,
move: true,
index: true,
level1: 'h2',
level2: 'h3',
level3: 'h4',
},
signature: {
enable: true,
author: 'Esofar',
home: 'https://esofar.cn',
license: '署名 4.0 国际',
link: 'https://creativecommons.org/licenses/by/4.0'
},
reward: {
enable: true,
title: '感谢您的支持,我会继续努力',
wechat: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_wechat.png',
alipay: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_alipay.png',
}
});
</script>