皮肤详细定制方案,参考 静默虚空 博客:https://www.cnblogs.com/jingmoxukong/p/7826982.html
1. 山寨声明
由于目前抽不出时间对现有的CSS样本做修改,所以本皮肤完全使用了博主静默虚空的博文”详谈如何定制自己的博客园皮肤“中的样式,属于山寨货,代码具体内容请点击页首的参考链接。
2. 定义过程
-
1.申请博客侧边栏公告 JS权限
- 进入我的博客首页,点击“管理”
- 进入后台管理页面,点击“设置”标签
- 找到博客侧边栏公告,点击“申请JS权限”:(注意:由于我已经申请成功,所以显示的是“支持JS代码”)
- 进入我的博客首页,点击“管理”
-
2. 选择皮肤模板
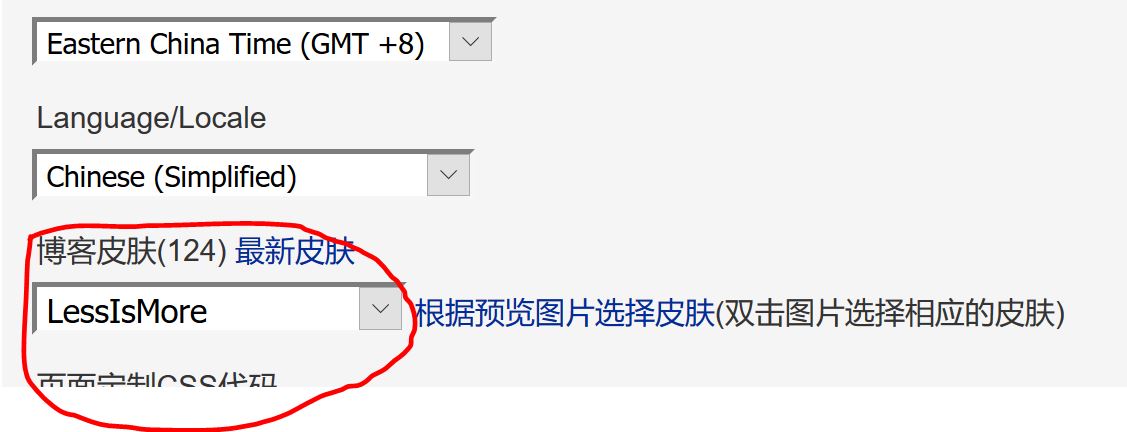
- 由于不选择皮肤模板的话,博客结构可能混乱,故选择一套最简单的皮肤模板LessIsMore,具有高度的自定制可能。
- 注意,勾选“禁用模板默认CSS”
- 由于不选择皮肤模板的话,博客结构可能混乱,故选择一套最简单的皮肤模板LessIsMore,具有高度的自定制可能。
-
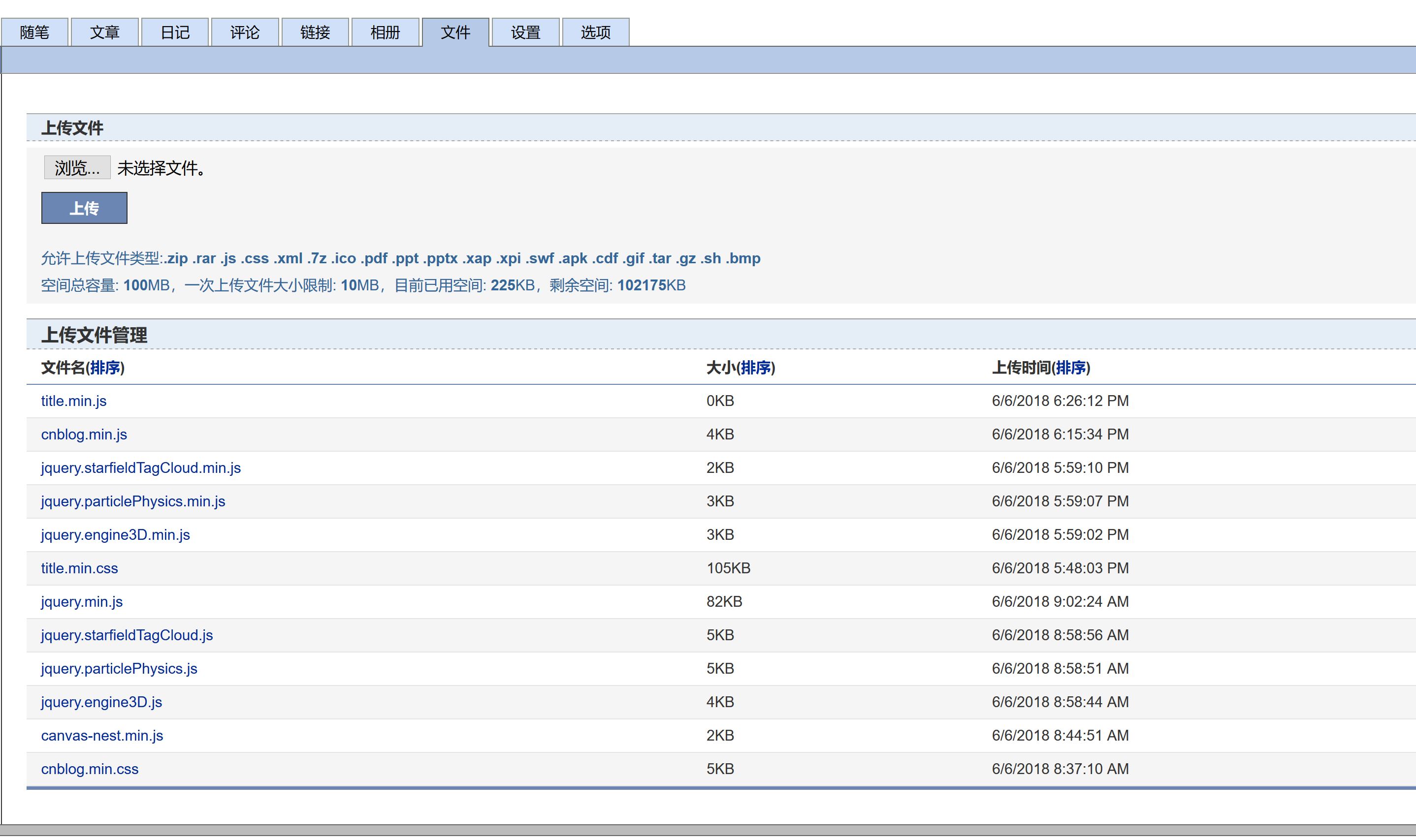
3.上传文件
- 这些文件都是在页面样式定义中使用到的,如果不替换,也可以正常使用。但是,如果我将这些文件删除,页面样式就会崩坏,所以将这些文件上传到自己的博客文件中
- 点击“文件”,“浏览”选择文件进行上传,以下是需要上传的文件目录

- 具体文件,可根据下文中需要更换的src中的URL,在网页上进行打开。例如,对于URL:https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js,打开后显示如下:

- ctrl + a 全选,ctrl +c 复制,ctrl +v 保存到一个空白的同名文件 jquery.min.js 中,然后上传即可。
- 上传完成后,点击博客园后台 -> 文件 中的 jquery.min.js , 把它的URL地址与原来的地址进行替换。此时,URL为:
-
4. 输入自定制代码
- 注意,如果对自定义不明白,请查看 : https://www.cnblogs.com/jingmoxukong/p/7826982.html
- 博客侧边栏公告(支持HTML代码)(支持JS代码):(注意:此次的代码可以全部照抄)
-
<!-- 小老鼠游戏控件 --> <div className="sidebarMouse"><object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/hamster/hamster.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2F&up_tailColor=E6DEBE&" width="240" height="160"><param name="movie" value="http://cdn.abowman.com/widgets/hamster/hamster.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2E&up_tailColor=E6DEBE&"><param name="AllowScriptAccess" value="always"><param name="wmode" value="opaque"></object></div> <!-- 公告栏时钟控件 --> <embed wmode="transparent" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf" quality="high" bgcolor="#FDF6E3" width="240" height="110" name="honehoneclock" align="middle" allowscriptaccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"> <!-- 百度分享栏控件 --> <div class="bdsharebuttonbox"><a href="#" class="bds_more" data-cmd="more"></a><a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间"></a><a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a><a href="#" class="bds_tqq" data-cmd="tqq" title="分享到腾讯微博"></a><a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a><a href="#" class="bds_douban" data-cmd="douban" title="分享到豆瓣网"></a></div> <script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"0","bdSize":"16"},"share":{},"image":{"viewList":["qzone","tsina","tqq","weixin","douban"],"viewText":"分享到:","viewSize":"16"},"selectShare":{"bdContainerClass":null,"bdSelectMiniList":["qzone","tsina","tqq","weixin","douban"]}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script>
-
- 页首Html代码:(注意,此次的代码需要根据自己的情况进行修改)
- GitHub 控件 :更换 href="https://github.com/lxr1995" 中的地址,改为自己的github地址
- 请更改以下控件的地址:(即对同名文件,更换为上传到自己博客园后台的文件地址)
- 背景动画 src="https://files.cnblogs.com/files/lxr1995/canvas-nest.min.js”
- 标签云相关:4个src地址,是对页面格式的具体定义
- 自定制样式文件以及脚本d:2个src地址
-
<!-- fork github 控件 --> <a href="https://github.com/lxr1995" class="github-corner" aria-label="View source on Github"><svg width="80" height="80" viewBox="0 0 250 250" style="fill:#64CEAA; color:#fff; position: absolute; top: 0; border: 0; right: 0;" aria-hidden="true"><path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path><path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path></svg></a><style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rotate(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-width:500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}</style> <!-- 背景动画 --> <canvas id="c_n9" width="1920" height="990" style="position: fixed; top: 0px; left: 0px; z-index: -1; opacity: 0.5;"></canvas> <script src="https://files.cnblogs.com/files/lxr1995/canvas-nest.min.js"></script> <!-- 定时器 --> <script> function customTimer(inpId, fn) { if ($(inpId).length) { fn(); } else { var intervalId = setInterval(function () { if ($(inpId).length) { //如果存在了 clearInterval(intervalId); // 则关闭定时器 customTimer(inpId, fn); //执行自身 } }, 100); } } function generateTagClouds() { $('.catListTag>ul').wrap('<div class=\'wrap\' ></div>').parent().css({ 'width': '240px', 'height': '240px' }); var options = { 'range': [-200, 300], 'gravity': -10, 'xPos': 0.5, 'yPos': 0.5, 'gravityVector': [0, 0, 1], 'interval': 100, 'hoverGravityFactor': 0 }; $('div.wrap').starfieldTagCloud(options); } $(function () { ... customTimer('.catListTag', generateTagClouds); ... }); </script> <!-- 标签云相关库 --> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script src="https://files.cnblogs.com/files/lxr1995/jquery.engine3D.min.js" type="text/javascript" charset="utf-8"></script> <script src="https://files.cnblogs.com/files/lxr1995/jquery.particlePhysics.min.js" type="text/javascript" charset="utf-8"></script> <script src="https://files.cnblogs.com/files/lxr1995/jquery.starfieldTagCloud.min.js" type="text/javascript" charset="utf-8"></script> <!-- 自定制样式文件以及脚本 --> <script src="https://files.cnblogs.com/files/lxr1995/cnblog.min.js"></script> <link rel="stylesheet" href="https://files.cnblogs.com/files/lxr1995/cnblog.min.css" />
-
5.点击“保存”,更换成功
3. 最终外表
-
具体可查看我的博客外表