当微信的测试号申请好,并且关注之后,发现它不是一般公众号一样底部有菜单并且可以看到网页内容,这是我们可以自行设置他的菜单。
进入微信公众平台接口调试工具:
https://mp.weixin.qq.com/debug/
1.获取access_token
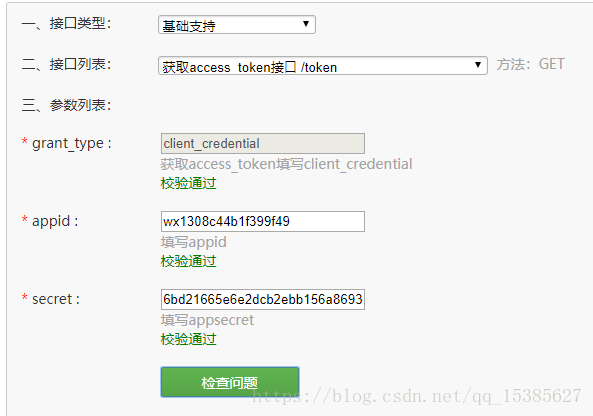
由于我们在调试其他接口的时候需要用到access_token,所以需要先获得,appid和secret就是我们之前再申请测试号的时候自动给出的那两个信息,如下图,可以直接复制进去

输入之后点击检查问题,下方就会出现请求到的数据

这样就可以获取到access_token
2.自定义创建菜单

用之前获取到的access_token,还有body请求体,创建菜单.
(1)创建菜单个数:
自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。
一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。
(2)请求json格式
url为你自己的网页的地址,可添加外网可访问的域名地址,将你自己服务器上的某个网页放入其中。或者放入其他的网址,则访问其他网址
{
"button": [ { "type": "view", "name": "租房", "sub_button": [{ "type": "view", "name": "在线看房", "url": "http://www.baidu.com" }] }, { "type": "view", "name": "生活", "sub_button": [ { "type": "view", "name": "有巢介绍", "url": "http://www.baidu.com" }, { "type": "view", "name": "有巢h·O", "url": "http://www.baidu.com" }, { "type": "view", "name": "社区活动", "url": "http://www.baidu.com" } ] }, ]
}然后在手机中打开公众号查看,就可以看到自己定义的菜单,要是没有变化,可以退出公众号再进入或者取消关注之后再次关注就可以看到了。效果如下图:

这样就可以直接进行调试了,还可以调试其他的接口,接口返回成功或提示request successful,有问题会出下错误代码
可以对照查找自己的问题