weinre文档:http://people.apache.org/~pmuellr/weinre/docs/latest/UserInterface.html
背景
H5页面在PC端上测试没有问题在移动端上测试却不如意,又看不到console和network等不知到卡在哪,weinre能很好地帮助我们解决这问题,用过后发现挺好用,在此推荐给大家 ~
什么是weinre
Weinre的本意是Web Inspector Remote,它是一种远程调试工具。功能与Firebug、Webkit inspector类似,可以帮助我们即时更改页面元素、样式,调试JS等
搭建环境及使用
1、安装:weinre是基于nodeJs程序,安装weinre包
首先安装node,node会随带安装npm,也就是说安装好node就可以用npm了(已安装npm可忽略)
安装node网址:https://nodejs.org/zh-cn/
安装好后打开cmd输入下面代码
npm install -g weinre
2、启动:启动weinre服务 (代理【agent】服务)
先运行 ipconfig 查看电脑ip地址并记下

然后输入以下代码启动
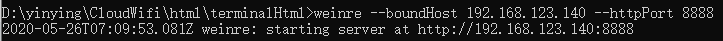
weinre --boundHost 192.168.123.140 --httpPort 8888
注:192.168.123.140是IP地址,8888是端口,如果显示下面内容则说明服务启动了。

调试
到这里就可以愉快的玩耍啦~
1、浏览器打开调试界面:http://192.168.123.140:8888/
找到图中的 Target Script 的JS路径

添加到需要调试的目标文件的头部,如下:

2、运行本地服务器,手机打开上面的的目标文件页面就可以调试了哟~
补充说明

打赏
谢谢对小女子的关注,我会坚持更新我所遇到的bug及解决方案。要觉得小女子写得还行,可以打赏些小费的哟~

