解决中文乱码问题
用HBuilder写JavaScript时解决中文乱码
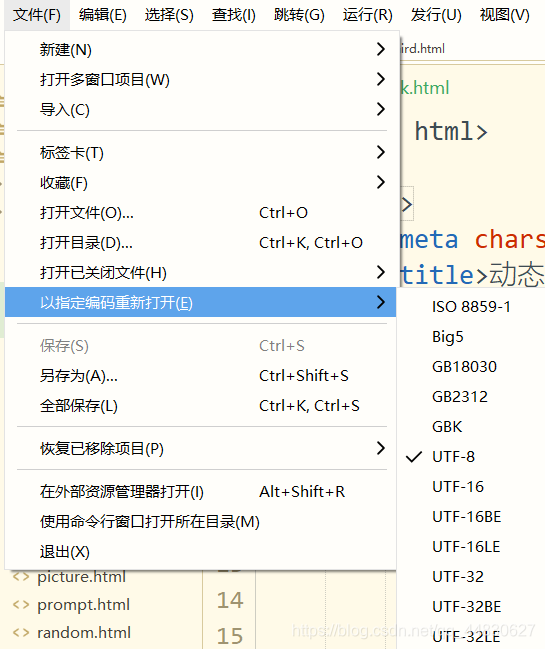
第一步:检查你的 charset="utf-8"设置为utf-8
如果还乱码看第二步
第二步:看这里是不是是utf-8

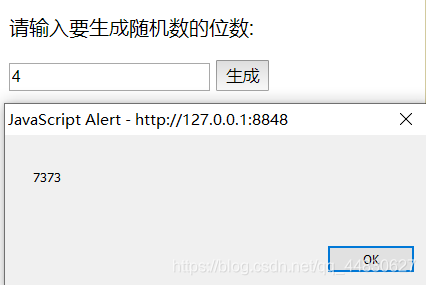
例题1:生成指定位数的随机数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>请输入要生成随机数的位数:</p>
<form name="form">
<input type="text" name="dight" />
<input type="button" value="生成" onclick="show(form.dight.value)"/>
</form>
<script type="text/javascript">
function show(dight){
if(dight==""||isNaN(dight)){
alert("你还没有输入或输入的不是数字,请重新输入!")
}
else{
var str="";
for(var i=0;i<dight;i++){
str1=Math.floor(Math.random()*10);
str+=str1;
}
alert(str);
}
}
</script>
</body>
</html>

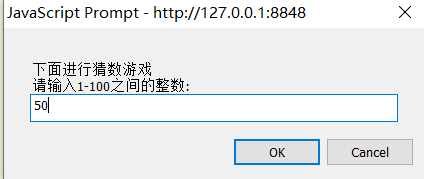
例题2:猜数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var sss = Math.floor(Math.random() * 100 + 1);
var i=0;
do{
var guest =parseInt(prompt("下面进行猜数游戏\n请输入1-100之间的整数:"));
if (sss == guest) {
alert("恭喜你猜对了");
} else if (guest < sss) {
alert("小了");
} else {
alert("大了");
}
i++;
}
while(i<=10);
</script>
</body>
</html>

例题三:动态时钟
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动态时钟</title>
<script>
function disptime(){
var time=new Date();//获得当前时间
var year=time.getFullYear();//获得年
var month=time.getMonth()+1;//获得月,getMonth的范围是0~11,所以要加1
var date=time.getDate();//获得日
var hour=time.getHours();//获得小时
var minute=time.getMinutes();//获得分钟
var second=time.getSeconds();//获得秒
if(hour<10)
hour="0"+hour;
if(minute<10)
minute="0"+minute;
if(second<10)
second="0"+second;
document.getElementById('clock').innerHTML=year+"年"+month+"月"+date+"日"+hour+":"+minute+":"+second;
//document.getElementById()是用于获取网页标签的id,所以首先()要有id名,然后通过.innerHTML方法就可以获取到对应标签的内的文本内容
var myTime=setTimeout("disptime()",1000);
}
</script>
</head>
<body onLoad="disptime()">
<span id="clock"></span>
</body>
</html>